En regardant votre site Moodle, vous pourriez penser qu’il est limité aux pages générées automatiquement telles que l’Accueil, le Tableau de Bord ou Mes cours (pour la version 4+ de Moodle). Eh bien non, votre Moodle est prévu pour gérer autant de pages que vous le souhaitez et vous pouvez rendre celles-ci accessibles depuis un menu ou même un sous menu !
Pour illustrer cette pratique, vous allez créer une page Contact pour votre Moodle.
Créer une page contact
Vous n’y aviez peut-être pas pensé, mais une nouvelle page dans votre Moodle est basée sur la ressource… Page ! En effet, cette page accepte tout le code HTML, les scripts JavaScript, les CSS et les classes Bootstrap dont vous pourriez avoir besoin et peut donc fonctionner comme une page web.
Par où commencer ? Tout simplement par la page d’accueil…
- ouvrez celle-ci, et placez-là en mode édition. Le tiroir de droite (celui des blocs) s’ouvre ;
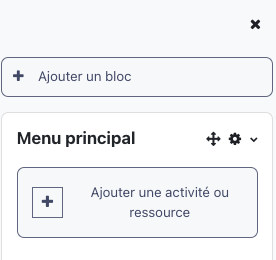
- cliquez sur Ajoutez un bloc ;
- sélectionnez le bloc Menu principal ;
- celui-ci vient se placer dans le tiroir de droite.

Et là, surprise, ce bloc vous invite à ajouter une activité ou une ressource !
Cliquez sur le lien et choisissez une ressource Page…
Bon, comme le but de cet article n’est pas de vous donner une formation en design de page web, on va faire simple : la page contact sera composée d’une carte géographique et des données de contact.
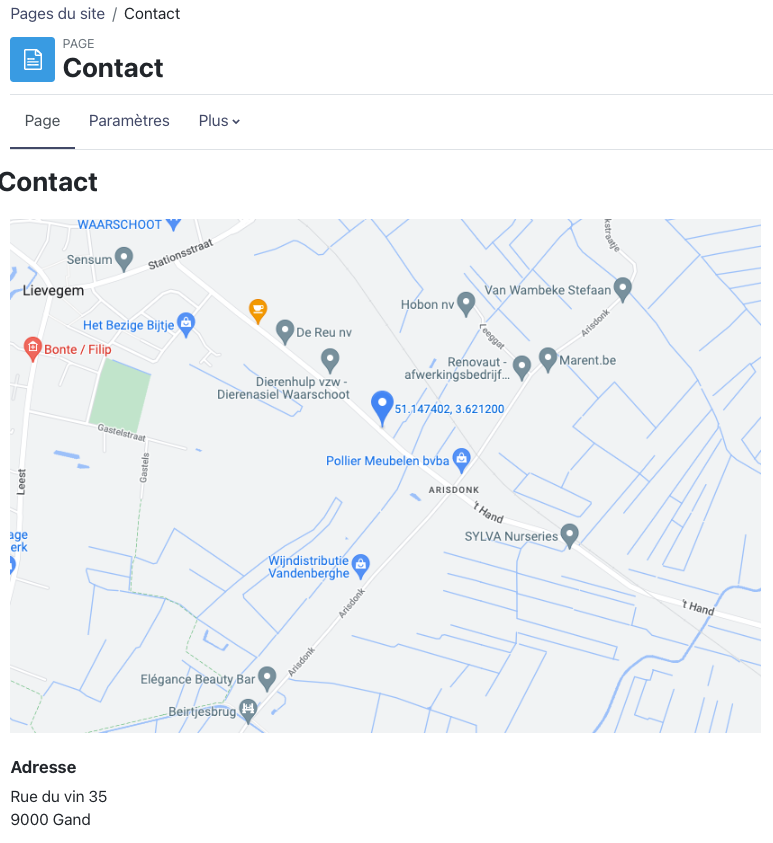
- commencez par nommer votre page Contact ;
- ensuite construisez votre page dans la zone de contenu de la page ;
- enfin, enregistrez et affichez la page. Notez-en l’URL !

Revenez à votre page d’accueil et constatez que votre page de contact apparaît dans le bloc Menu Principal. Vous pourriez la laisser là, mais vous préférez placer le lien dans le menu principal de votre site Moodle.
Accéder à la page contact depuis le menu principal
Rendez-vous dans Administration du site > Présentation > Réglages thème. Et cherchez le paramètre Éléments du menu personnalisé. Vous pouvez définir ici des éléments de menu qui viendront se placer dans le menu principal, à droite des éléments de menu existant déjà. Consultez l’exemple proposé pour comprendre le format à utiliser. Dans notre cas, cela sera :
Contact|https://***.coussement.info/mod/page/view.php?id=290
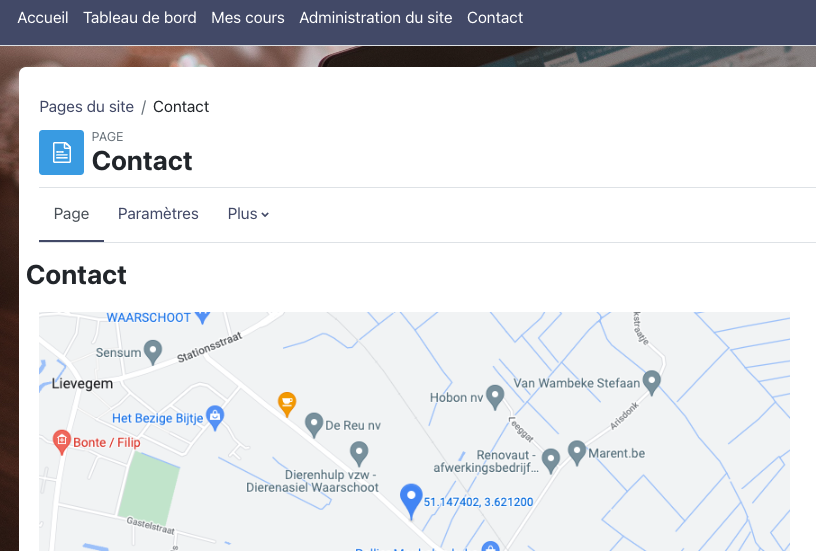
Sauvegardez le changement, et constatez que votre menu principal s’est enrichi d’un élément contact !

Supprimer le bloc Menu principal
Vous pouvez à présent vous placer sur la page d’accueil et supprimer le bloc Menu principal, si vous le désirez : cela n’aura pas d’influence sur la Page nouvellement créée…
Rendre la page accessible par les visiteurs anonymes
Si vous souhaitez que votre page contact soit accessible aussi par des visiteurs anonymes (non-connectés), vous devez vous assurer que les réglages de sécurité de votre site n’imposent pas la connexion. Pour cela, rendez vous sur Administration du site > Général > Réglages de sécurité du site, et assurez-vous que le paramètre Imposer la connexion n’est pas coché. Votre page est à présent accessible par les visiteurs anonymes.
N’hésitez pas non plus à me contacter si vous avez des questions ou des commentaires sur cet article. Vous pouvez aussi poster vos questions sur notre groupe FaceBook francophone d’entraide Moodle.

![You are currently viewing Admin Moodle – le truc n°10 : créez une page Contact dans votre Moodle [2022]](https://christophe.coussement.info/wp-content/uploads/2022/10/admin-truc-10-header.png)
![Read more about the article H5P – Modification de son aspect visuel dans Moodle 3.10 (3/3) [2021]](https://christophe.coussement.info/wp-content/uploads/2020/05/H5P-visual-change-300x158.png)

