Moodle ? H5P ? C’est quoi ça ???
Si vous ne connaissez pas encore l’activité H5P sous Moodle, nous vous invitons à lire l’article suivant traitant des généralités et de l’installation de H5P : H5P – L’extension Moodle que tout le monde attendait.
L’activité « présentation de cours »
Le type d’activité « présentation de cours » vous permet de créer une présentation sous forme de diapositives de votre matériel d’apprentissage. Des éléments tels que les titres de diapositives, les liens, les images, les clips audio et vidéo, ainsi que divers types de quiz peuvent être intégrés de manière transparente directement dans la présentation, résultant en une expérience d’apprentissage fort riche pour l’apprenant.
Dans ce tutoriel, vous apprendrez:
- Quand utiliser les présentations de cours
- Comment créer une présentation de cours
Exemple
Voici la présentation finalisée du cours que nous allons créer dans ce tutoriel:
Quand utiliser les présentations de cours
Les présentations de cours vous permettent de créer et de d’utiliser votre matériel de cours directement dans votre navigateur. Les présentations de cours contiennent des diapositives où vous pouvez ajouter divers éléments multimédias et interactifs pour engager l’apprenant.
Les présentations de cours sont utilisées lorsque vous souhaitez regrouper un élément de contenu d’apprentissage dans un format structuré et interactif. Les apprenants parcourent les diapositives pour découvrir le matériel d’apprentissage, tout en résolvant divers quiz ou en regardant des vidéos en cours de route.
Tentez les présentations de cours comme une alternative à la présentation de votre contenu d’apprentissage sous forme de présentations Powerpoint, PDF ou pages Web textuelles. Les présentations de cours sont très flexibles à utiliser, car elles sont simples à créer, publier et modifier.
Comment créer une présentation de cours ?
Étape 1: sujet
Nous utiliserons l‘article Wikipedia sur la plaquebière, appelée aussi ronce des tourbières, ronce petit-mûrier ou chicoutai comme matériel de base pour notre présentation de cours. Nous utiliserons également quelques images de Wikimedia Commons.
Nous allons créer trois diapositives, avec deux exercices de synthèse à la fin:
- Diapositive 1 : Le titre
- Diapositive 2 : Plaquebière
- Diapositive 3 : Utilisations
- Diapositive 4 : Exercice de synthèse 1
- Diapositive 5 : Exercice de synthèse 2
Étape 2: Création d’une présentation de cours
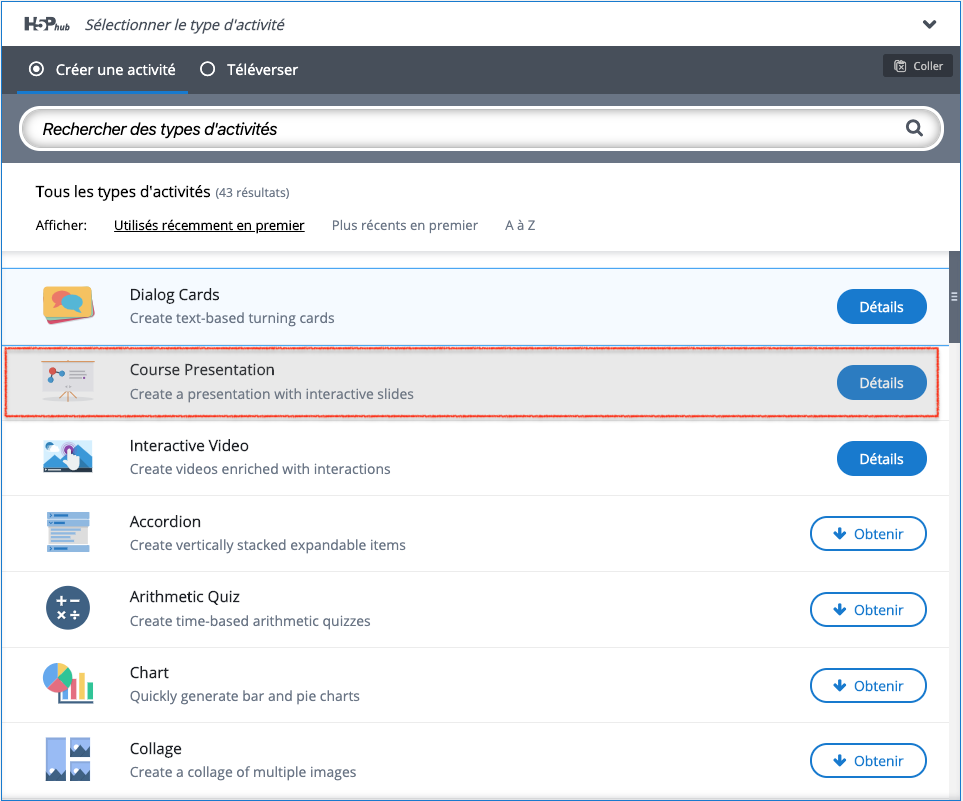
Sélectionnez l’option Créer une activité et choisissez Course présentation dans la liste des types de contenu :

Étape 3: Éditeur de présentation de cours

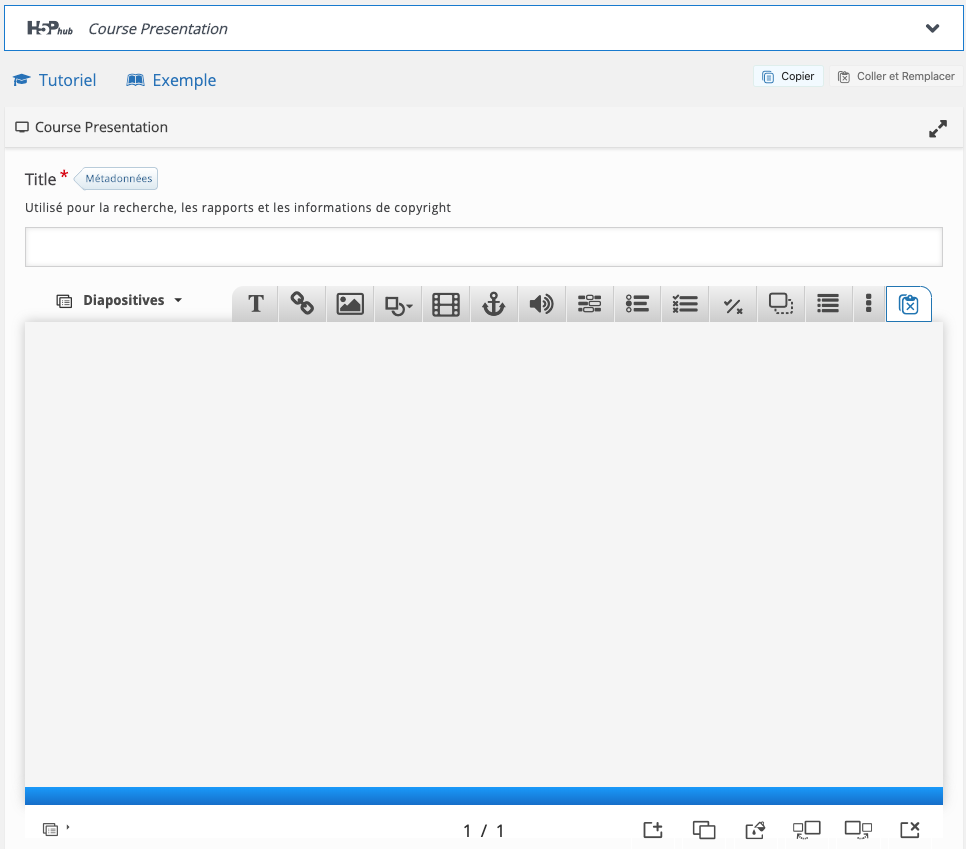
L’éditeur de présentation du cours devrait maintenant apparaître. Ajoutez un titre significatif afin de pouvoir facilement retrouver votre présentation.
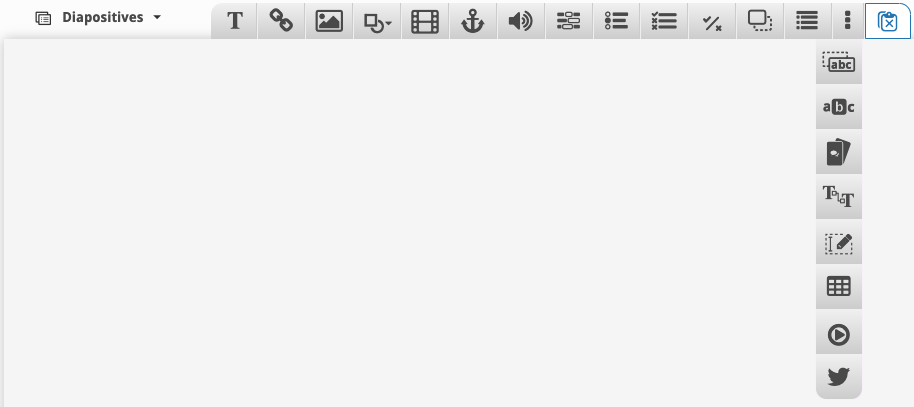
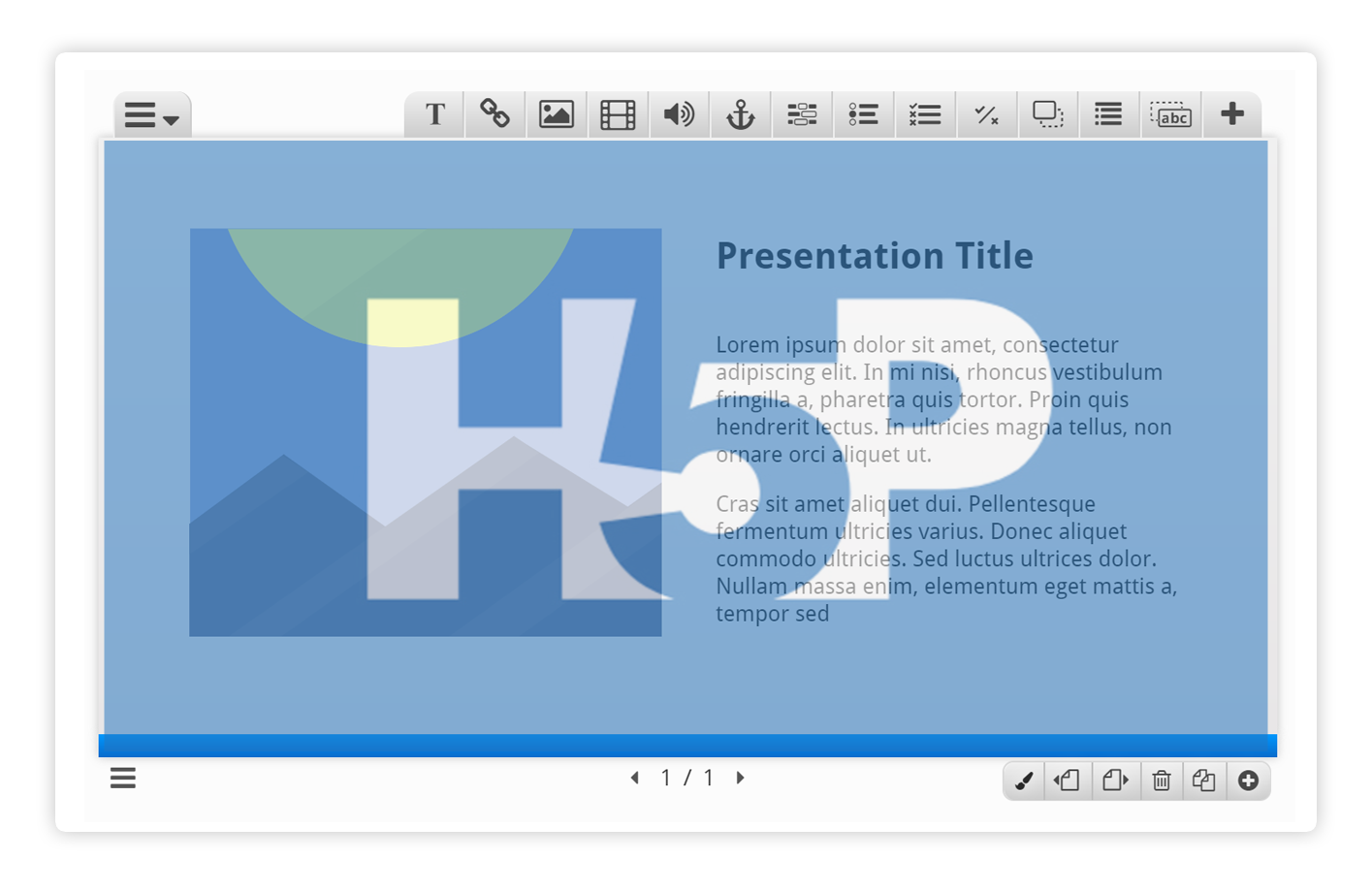
La barre d’outils, déployée, ressemble à ceci :

Notez qu’au moment d’écrire ces lignes, pas moins de 21 éléments peuvent être ajoutés aux slides interactifs !
L’éditeur de présentation du cours est WYSIWYG. La vue de l’utilisateur final de la présentation du cours sera identique à la vue de l’éditeur.
Étape 4: notre première diapositive
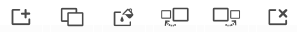
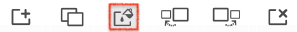
Les boutons permettant de rajouter, supprimer bref manipuler les diapositives se trouve en dessous à droite de l’éditeur.

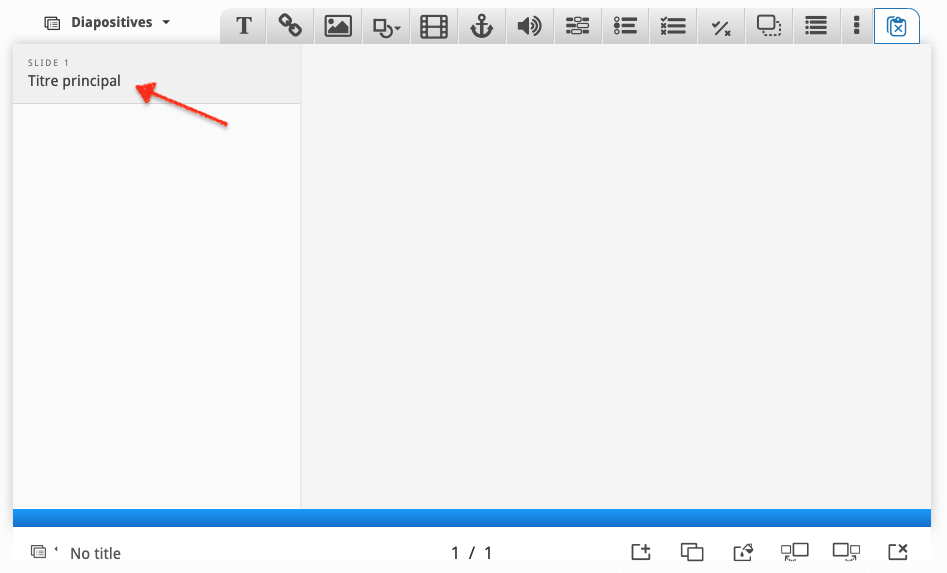
Par contre, afin de travailler proprement, nous allons donner un titre à notre diapositive ! Pour cela,cliquez sur l’icône située en bas à gauche de l’éditeur :

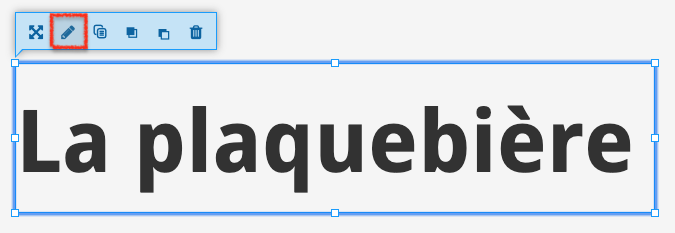
Et ensuite sur le crayon afin d’éditer le titre :

Nous allons utiliser notre première diapositive afin de créer une page de titre pour notre formation, appelons-là donc « Titre principal » (ce n’est pas original, je sais, mais c’est un tutoriel…).

Nous pouvons maintenant passer à l’ajout du titre et d’une belle image en arrière-plan.
Cliquez sur l’icône d’ajout de texte afin d’entrer dans l’éditeur.

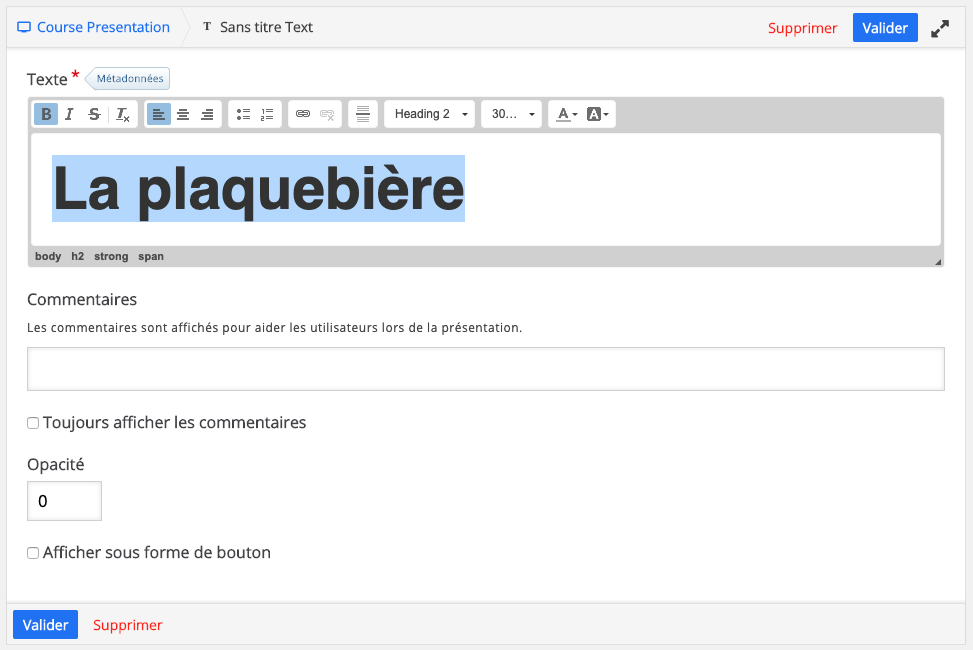
Dans l’éditeur, tapez votre titre et formatez-le comme vous le souhaitez. Remarquez que, pour une question d’espace au dessus du titre, il sera peut-être nécessaire d’effectuer un retour à la ligne avant celui-ci…

Validez et voyez le résultat. Si vous n’en êtes pas satisfait, cliquer avec la souris sur le texte fait apparaître différentes icônes dont le crayon vous permettant de modifier le titre.

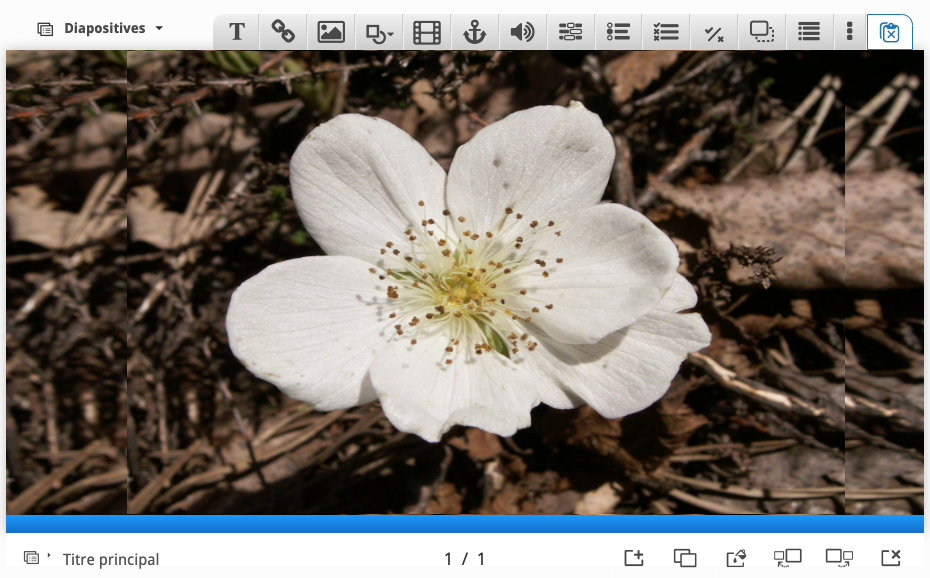
Nous allons maintenant ajouter l’image d’arrière-plan. Nous utiliserons pour cela cette image de Wikimedia:
Afin d’ajouter une image en arrière-plan, cliquez sur le bouton correspondant dans la barre d’outils de diapositives.

Vous aurez alors le choix d’utiliser une couleur ou une image pour l’arrière-plan. Dans notre cas, choisissons l’image et téléchargeons-là. Remarquez que le ratio 1:2 (hxl) est conseillé pour ce faire. comme notre image ne correspond pas à ce ratio, les bandes latérales vont être automatiquement complétées par des rognures d’image.

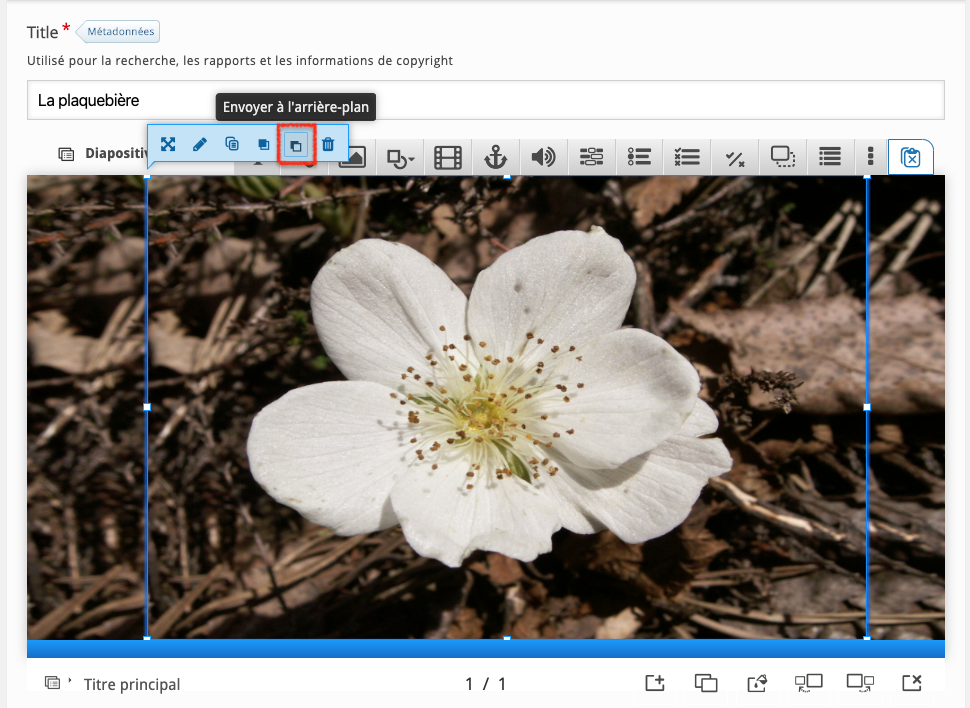
Mais où est passé notre titre ? Il a été relégué à l’arrière-plan, derrière la photo… Il suffit donc d’envoyer la photo centrale vers l’arrière-plan pour que notre titre soit de nouveau visible ! Pour cela, cliquez sur la photo et choisissez Envoyer à l’arrière-plan.

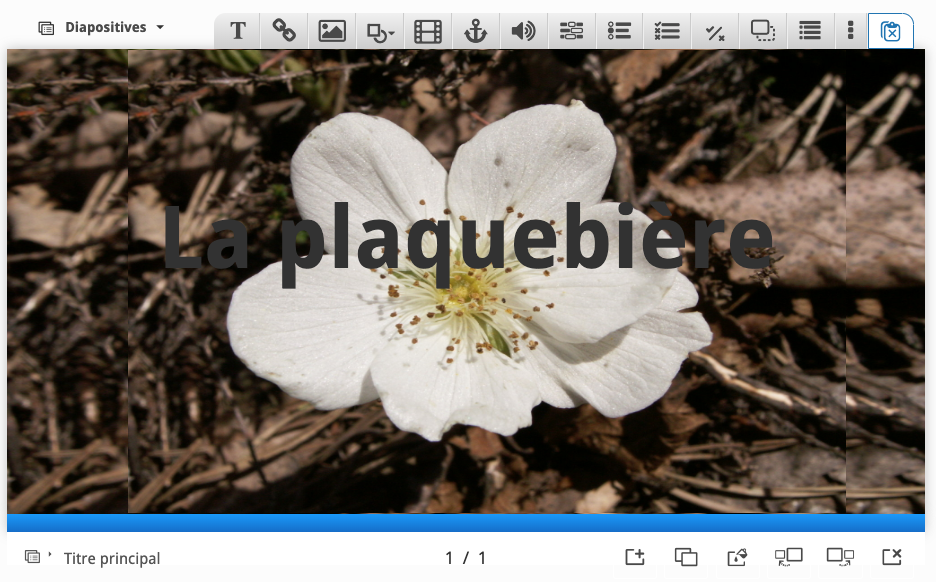
Et revoilà notre titre !

Evidemment les lettres sombres ne donnent pas très bien sur l’arrière plan. N’hésitez donc pas à l’éditer pour arriver à un résultat satisfaisant.

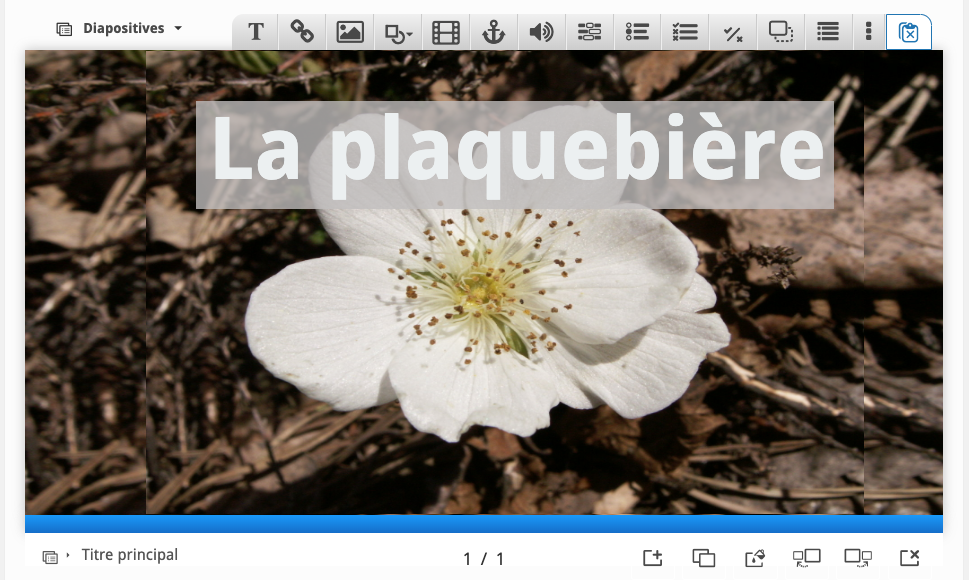
Pour arriver au résultat de l’image ci-dessus, j’ai changé la couleur du titre et ajouté derrière un fond composé d’un rectangle sombre dont j’ai adapté la transparence.
Sauvegardez votre travail ! Sous Moodle, cela est réalisé en cliquant sur Enregistrer et afficher, puis ensuite sur Administration > H5P > Paramètres pour revenir au mode édition.
Voici qui conclut la création de notre page de titre !
Etape 5 : Une diapositive « Plaquebière »
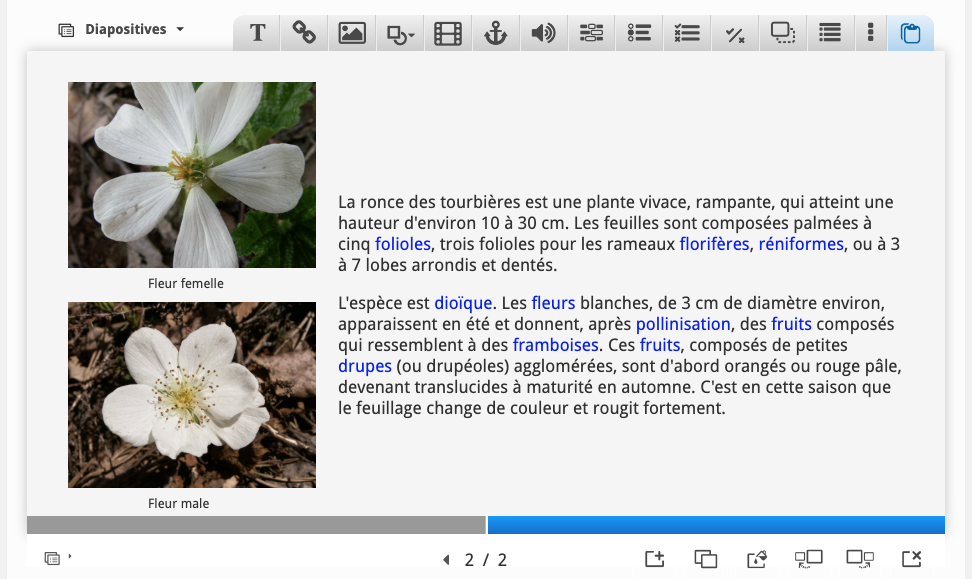
Cette seconde diapositive présentera de manière succincte la plante en question. elle sera composée de deux images et d’un texte sur fond neutre.
Afin d’ajouter une nouvelle diapositive, il suffit de cliquer sur l’icône d’ajout dans la barre d’icônes en bas à gauche :

Les photos sont facilement introduites en cliquant sur l’icône idoine de la barre des outils :

Une fois les photos placées nous obtenons ceci :

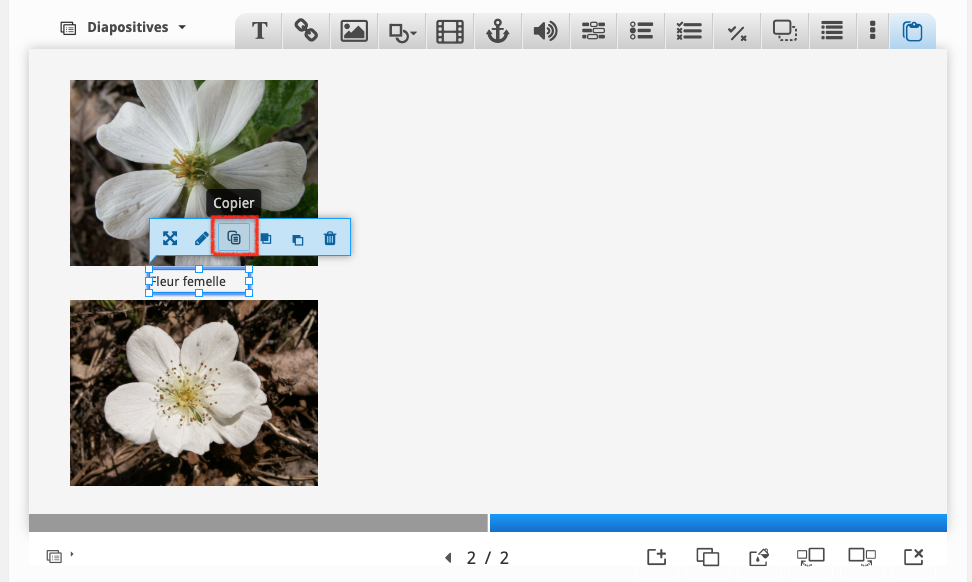
Ce serait évidemment mieux si une légende accompagnait les photos ! Utilisons pour cela l’outil texte :

Dans mon cas, l’ajout d’un texte à 75% de sa taille est suffisant.



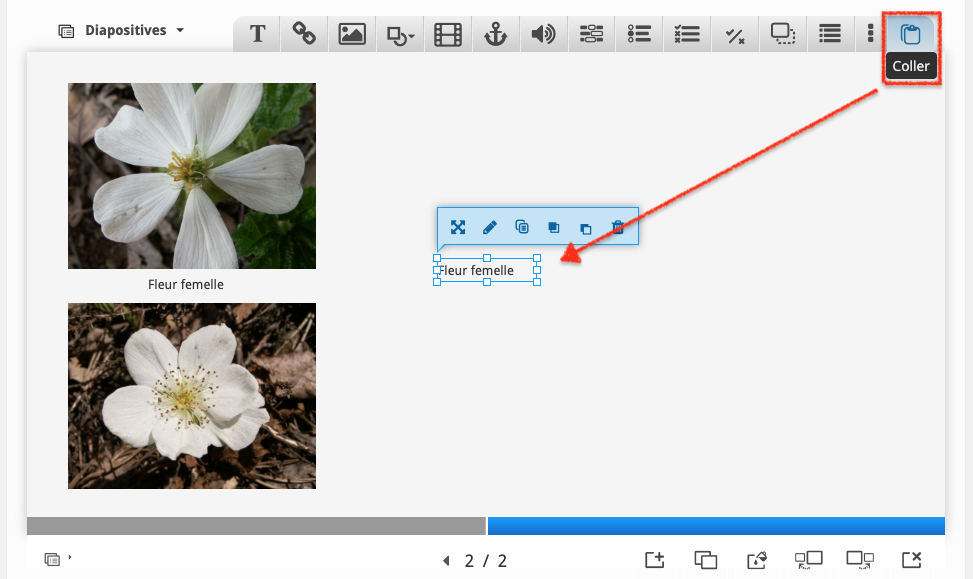
Le reste des commentaires ne devrait pas vous poser de problème :

Sauvegardez votre travail ! Sous Moodle, cela est réalisé en cliquant sur Enregistrer et afficher, puis ensuite sur Administration > H5P > Paramètres pour revenir au mode édition.
Étape 6: Diapositive « Utilisations »
La procédure d’ajout d’une diapositive est décrite à l’étape précédente, n’y revenons pas.
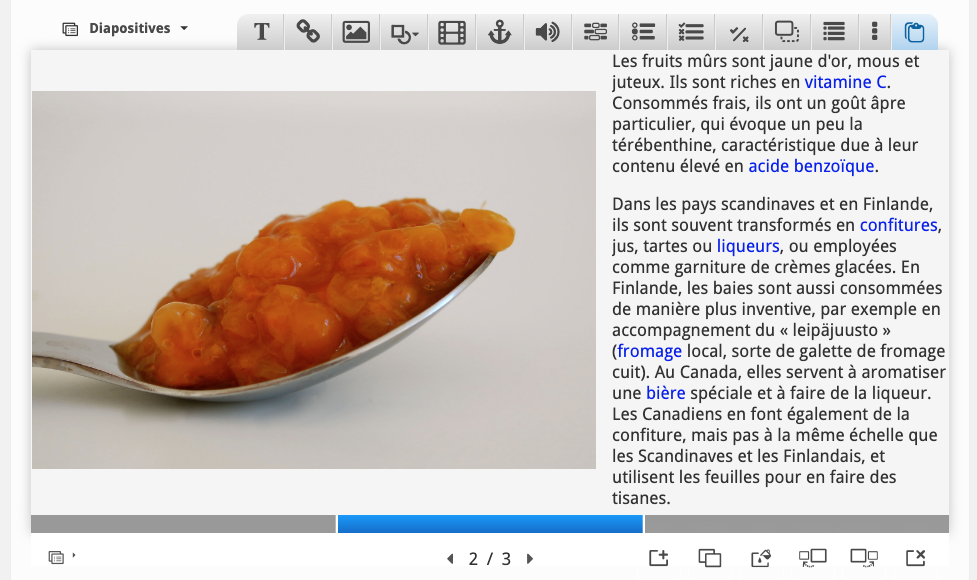
A titre d’exercice, je vous laisse créer cette diapositive, qui devrait ressembler à ceci en fin de parcours.

Sauvegardez votre travail ! Sous Moodle, cela est réalisé en cliquant sur Enregistrer et afficher, puis ensuite sur Administration > H5P > Paramètres pour revenir au mode édition.
Étape 7 : Diapositive « Exercice de synthèse 1 »
Pour ce premier exercice de synthèse, nous allons utiliser l’outils « Fill in the blanks ».

Fill in the Blanks est un exercice qui consiste à devoir remplir les blancs dans une phrase. L’orthographe exacte est évidemment requise, mais vous pourrez tolérer une marge de faute dans les « options générales » (voir ci-dessous) !
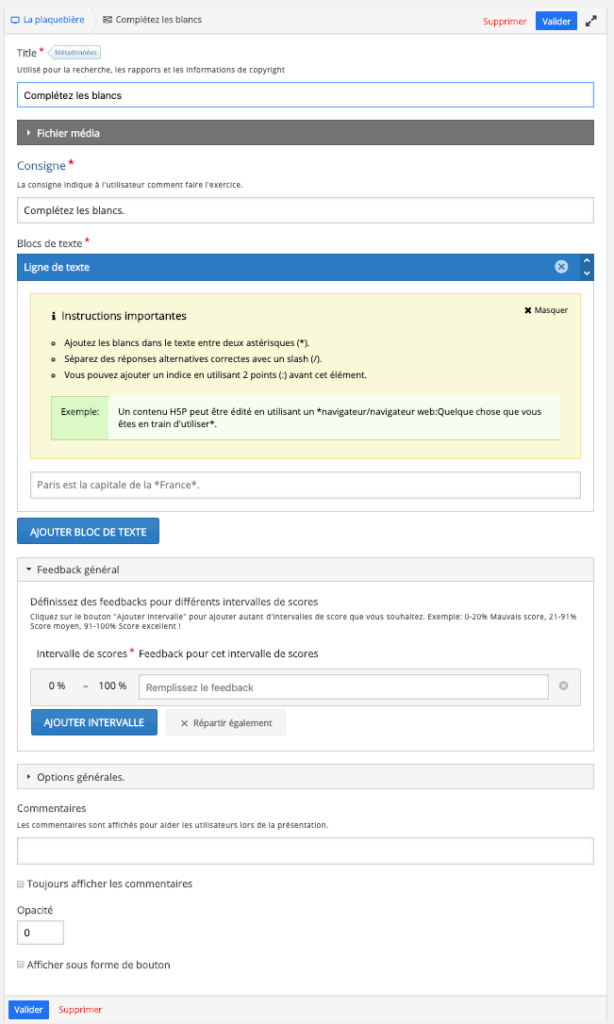
Cliquez sur le bouton afin d’ouvrir l’éditeur. Même si l’aspect en reste un peu effrayant, l’emploi en est très simple !

Créer ce type d’exercice demande trois temps :
- Introduire les lignes de texte à compléter
- Définir les contenus du feed-back
- Choisir les options désirées
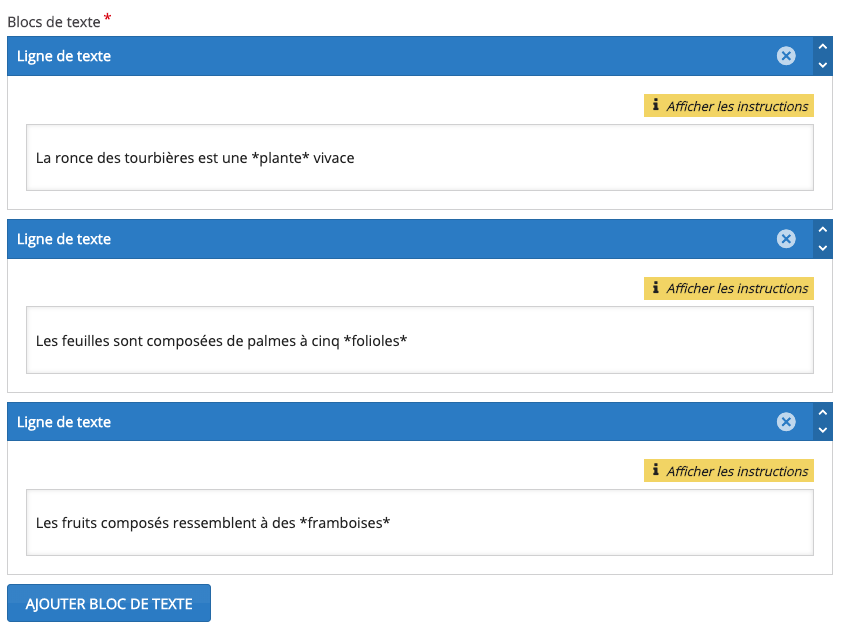
Les lignes de texte à compléter doivent respecter les principes suivants :
- Ajoutez les blancs dans le texte entre deux astérisques (*).
- Séparez des réponses alternatives correctes avec un slash (/).
- Vous pouvez ajouter un indice en utilisant 2 points (:) avant cet élément.
Par exemple :
La capitale de la Belgique est *Bruxelles/Brussel:Pensez aux choux de...*.
Pour introduire une nouvelle ligne de texte définissant le texte à compléter, utilisez à chaque fois le bouton Ajouter bloc de texte.

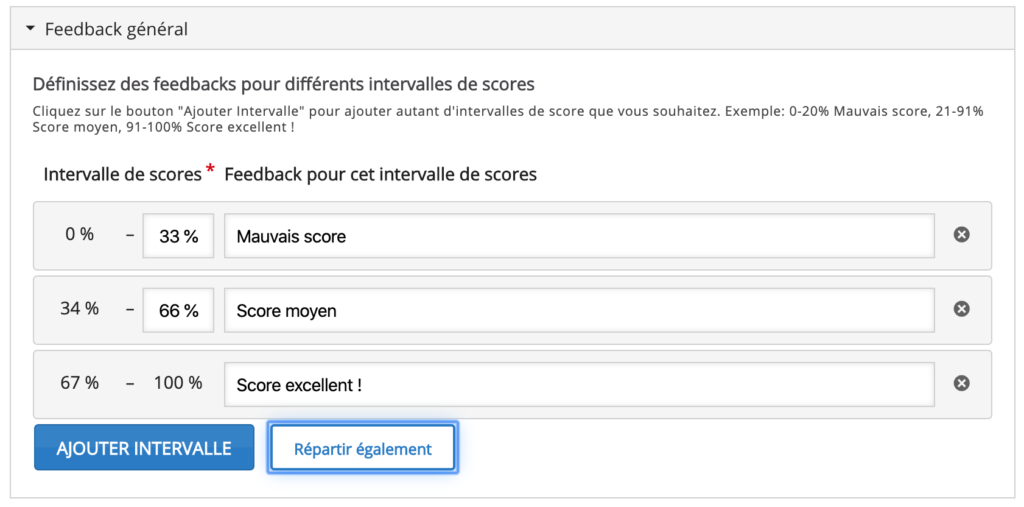
Vous pouvez ensuite définir le texte de feed-back. Celui s’effectue selon les scores obtenus, et vous décidez de l’intervalle de répartition. Par exemple :
- 0 % – 33 % : mauvais score
- 34 % – 66 % : score moyen
- 67 % – 100 % : excellent score

Afin d’introduire un nouvel intervalle, utilisez le bouton Ajouter intervalle.
Enfin, les Options générales vous permettent de régler plus finement le comportement de l’activité.

Remarquez la dernière option, qui vous permet de tolérer une marge d’erreur au regard de l’orthographe : 1 faute acceptée entre 3 et 9 caractères, 2 fautes acceptées pour plus de 9 caractères…
Expérimentez avec les autres options afin d’arriver au résultat désiré.
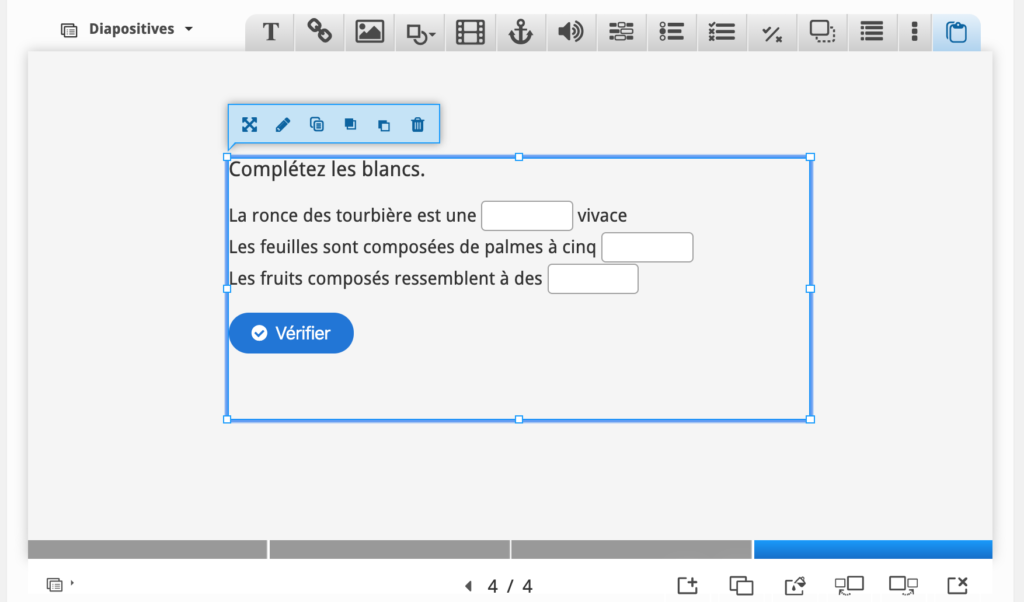
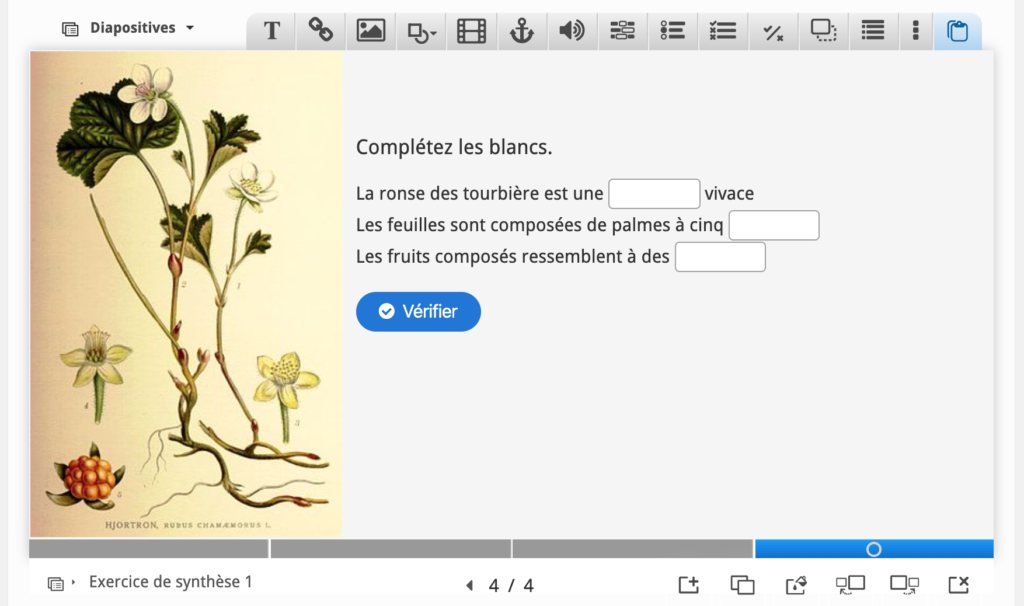
Une fois votre travail terminé, cliquez sur Valider et complétez la diapositive en donnant la bonne dimension et en centrant votre activité dans l’éditeur.

Rien ne vous empêche à ce stade d’ajouter d’autres éléments, telles que illustrations ou formes, afin d’améliorer la présentation de l’exercice.

Sauvegardez votre travail ! Sous Moodle, cela est réalisé en cliquant sur Enregistrer et afficher, puis ensuite sur Administration > H5P > Paramètres pour revenir au mode édition.
Étape 8 : Diapositive « Exercice de synthèse 2 »
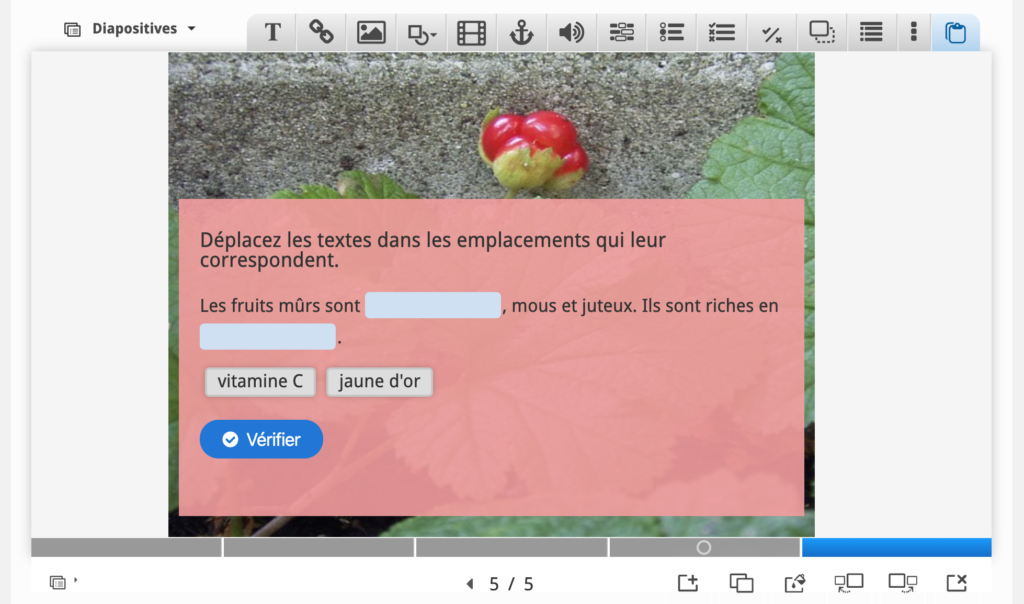
Pour ce second exercice de synthèse, nous utiliserons l’activité Drag text.
Créez une nouvelle diapositive et cliquez sur l’icône correspondante.

Cette activité permet de définir des phrases dans lesquelles se trouvent des blancs, comme l’activité précédente, et des mots à déplacer dans ces blancs, afin de compléter ces phrases.
Cliquer sur l’icône ouvre l’éditeur de l’activité.

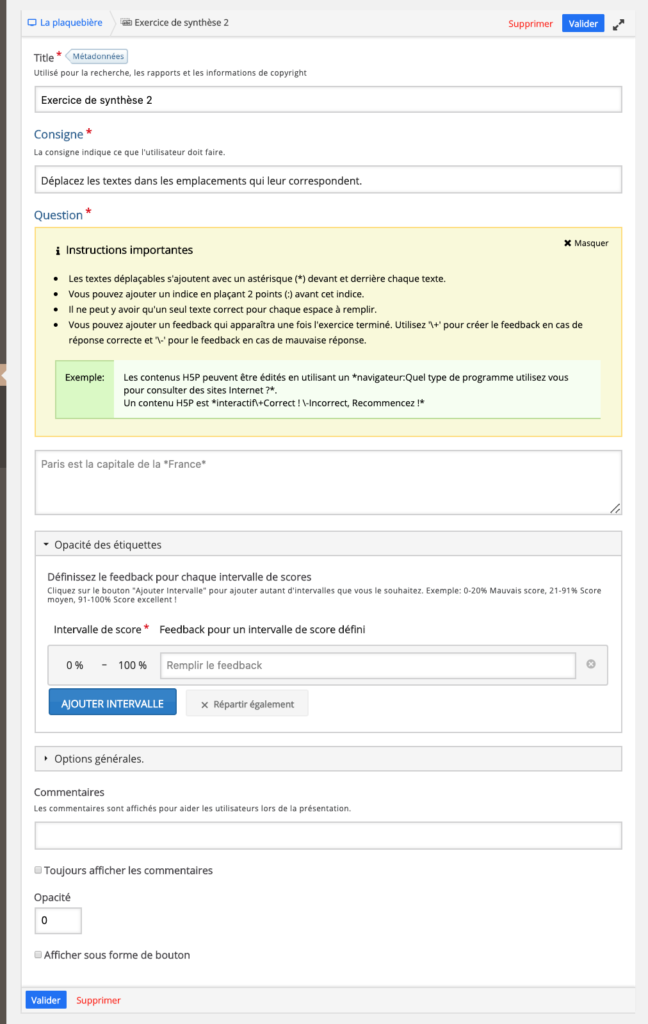
Un peu comme l’activité précédente, vos lignes de textes doivent répondre à un formatage précis :
- Les textes déplaçables s’ajoutent avec un astérisque (*) devant et derrière chaque texte.
- Vous pouvez ajouter un indice en plaçant 2 points (:) avant cet indice.
- Il ne peut y avoir qu’un seul texte correct pour chaque espace à remplir.
- Vous pouvez ajouter un feedback qui apparaîtra une fois l’exercice terminé. Utilisez ‘\+’ pour créer le feedback en cas de réponse correcte et ‘\-‘ pour le feedback en cas de mauvaise réponse.
Par exemple :
Les fruits mûrs sont *jaune d'or+Correct ! -Incorrect, Recommencez !*, mous et juteux. Ils sont riches en *vitamine C+Correct ! -Incorrect, Recommencez !*.
Contrairement à l’exercice précédent, vous ne pouvez introduire vos lignes de textes dans que dans un seul champ texte. Mais vous pouvez revenir à la ligne afin de créer différents paragraphes.
Le feed-back et les options générales sont réglées de manières semblable à l’exercice précédent.
Cette fois encore, n’hésitez pas à illustrer votre exercice !

Sauvegardez votre travail ! Sous Moodle, cela est réalisé en cliquant sur Enregistrer et afficher, puis ensuite sur Administration > H5P > Paramètres pour revenir au mode édition.
Etape 9 : Vérifier le travail réalisé
Afin de vérifier que votre réalisation corresponde bien à vos souhait, testez-là en parcourant les diapositives et en exécutant les exercices de synthèse.
Pour cela, cliquez sur Enregistrer et afficher et effectuez vos tests.
Les bonnes pratiques
- Nous l’avons suffisamment mentionné : effectuez des sauvegardes régulières ! Même si la procédure est un peu lourde, elle est indispensable afin de ne pas perdre des heures de travail. Il nous est personnellement plusieurs fois arrivé en voulant rajouter une image et habitué au glisser/déposer (courant dans la plupart des applications, mais non supporté par H5P), d’effectuer celui-ci avec la conséquence que l’image s’affiche dans le navigateur à la place de s’intégrer dans l’éditeur de H5P et que que le travail non-enregistré est perdu !
- Préparez votre matériel AVANT d’ouvrir H5P. Réalisez de préférence un prototype de chaque diapositive afin d’anticiper les images, le texte et le layout que vous utiliserez. Téléchargez ce dont vous avez besoin et renommez le de manière à facilement les retrouver (per exemple : dia1-image haut gauche-fleur.jpg)
- Pour une présentation vraiment professionnelle, utilisez des applications spécialisées comme Adobe Illustrator, Photoshop ou Sketch, afin de réaliser vos illustrations
Conclusion
L’activité Course presentation est très intéressante car elle regroupe une dizaine d’activités différentes au sein d’une même interface. Son emploi reste simple et permet de créer une réelle interactivité avec l’apprenant.
N’hésitez pas à me contacter si vous avez des questions ou des commentaires sur cet article !


![Read more about the article Comment installer le LMS LearnDash sous WordPress [2021]](https://christophe.coussement.info/wp-content/uploads/2020/10/wp-ld-300x150.png)

