La question revient régulièrement sur les forums et les groupes Facebook consacrés à H5P : « comment puis-je adapter la fonte d’une activité H5P afin de la faire correspondre à celle de mon site ?« , « comment changer la fonte et sa taille ?« , « comment mettre un arrière-plan à mes titres dans H5P ?« , bref : comment changer l’aspect visuel de l’activité H5P ?
H5P, c’est quoi ?
H5P est l’abréviation de HTML5 Package. Il s’agit d’un logiciel libre sous licence MIT développé depuis 2014 de création de contenu interactif, basé sur HTML5 et JavaScript.
H5P se présente comme un plugin pour des systèmes de publication existants (comme WordPress, Drupal, Moodle et d’autres) qui permet au système de créer du contenu interactif.

Moodle permet de manière native d’insérer différents types de contenus (les “activités”) : quiz, devoirs, forum, wiki, chat etc… Mais ces activités restent assez “basiques”. C’est là que H5P change totalement les possibilités offertes. Jusqu’à récemment, la création de présentations interactives, de vidéos entrecoupées de questions ou d’applets ludiques demeurait l’apanage de logiciels spécialisés comme Adobe Captivate ou Storyboard : coûteux, puissants, mais parfois lourds à opérer. C’est maintenant à la portée de tous grâce à l’outil libre H5P. Souhaitez-vous un quiz en images ? Un test où l’utilisateur doit cliquer sur les parties correspondantes d’un moteur de voiture ? Un formation en langue où le formateur prononce une phrase, et l’apprenant doit la répéter, ce qui est enregistré ? Une vidéo immersive où l’élève assistante sociale doit entreprendre un parcours, et où ses actions déterminent la suite du scénario ? Oui tout cela est possible avec H5P !
Le problème : iFrame
Ceux d’entre-vous qui sont familiers avec Moodle ou WordPress ou un autre CMS donneraient rapidement la réponse : changer le style au moyen des feuilles de style CSS. En effet, certains thèmes permettent d’injecter du CSS customisé dans la balise <head> de la page. Mais c’est là que se pose le problème de l’architecture de l’activité H5P : celle-ci est encapsulée dans un « iFrame » (comme une page HTML dans une page HTML) et cet iFrame « protège » son contenu la diffusion du CSS de la page le contenant…
Nous devons donc chercher une autre solution…
J’en ai trouvé deux, à adopter suivant vos objectifs : l’emploi d’un thème spécifique, et la surcharge des CSS par l’emploi d’un thème enfant. Examinons les deux solutions, dans le cas spécifique de Moodle (pour WordPress et autres CMS, la solution est semblable mais ne sera pas décrite ici).
De par la longueur de l’explication, chaque solution fera l’objet d’un article séparé. Retrouvez l’article concernant l’emploi d’un thème enfant : H5P – Modification de son aspect visuel dans Moodle (2/2).
Solution 1 : Employer un thème Moodle particulier qui permet de modifier l’aspect visuel de H5P
Au moins un auteur de thème a compris le problème et y a offert une réponse simple : permettre l’injection de CSS personnalisé à partir du thème, de la même manière que certains thèmes le permettent pour changer l’aspect visuel de Moodle.

Il s’agit de Gareth Barnard, développeur à HRDNZ et contributeur du blog ElearningWorld.org. Créateur de plusieurs thèmes à succès, il a développé le thème « Foundation » qui permet l’inclusion de code CSS destiné à modifier l’aspect visuel de H5P, tel qu’il l’explique ici et ici.
Voyons maintenant, pas à pas, comment exploiter cette fonctionnalité.
Etape 1 : disposer de Moodle et avoir le plugin H5P installé
Vous devez évidemment disposer d’un LMS Moodle fonctionnel et avoir installé le plugin H5P.
Etape 2 : déjà disposer de ou créer une activité H5P
Afin de pouvoir visualiser les changements visuels que nous allons apporter, nous devons disposer d’une activité H5P.

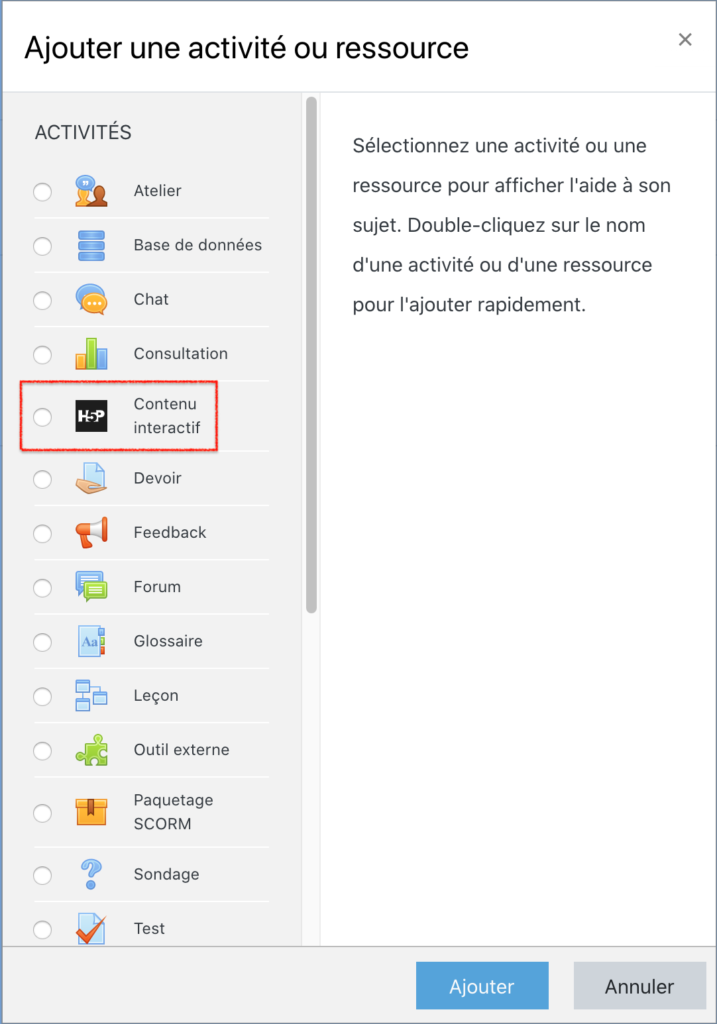
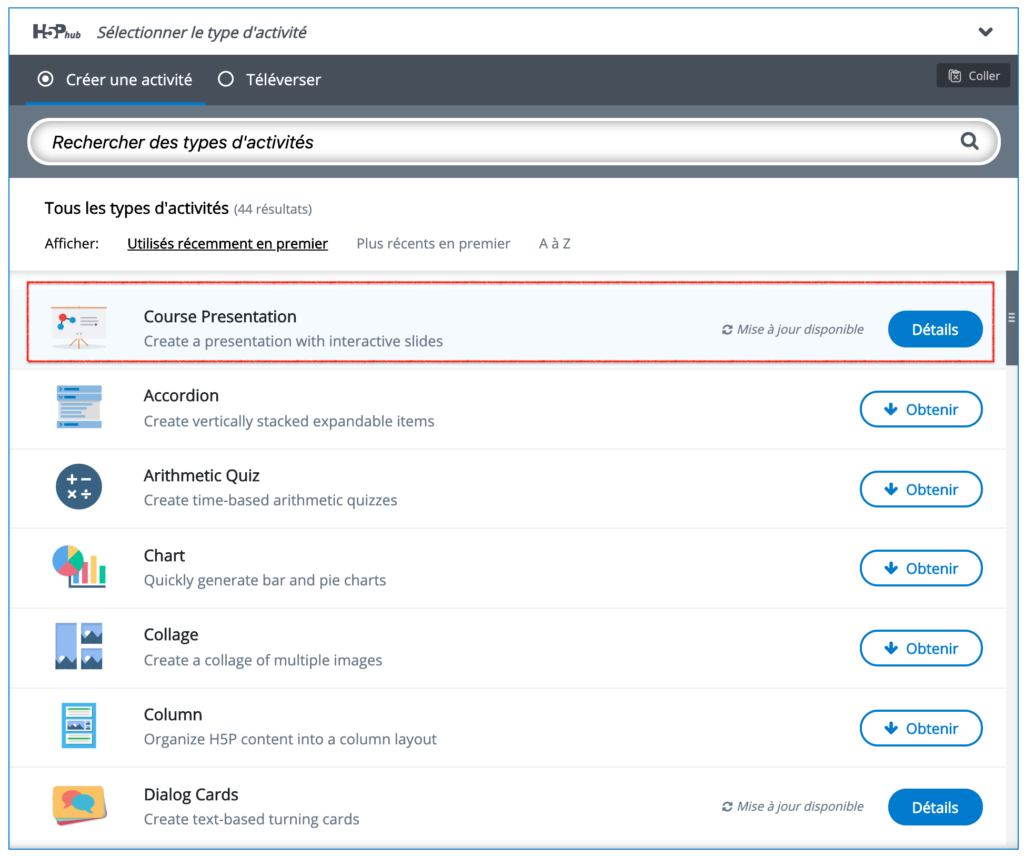
Pour cela, créons un cours, ajoutons-y une activité H5P « Course Présentation » par exemple.

Si vous ne connaissez pas l’emploi de cette activité « Course Presentation », je vous invite à suivre ce tutoriel.
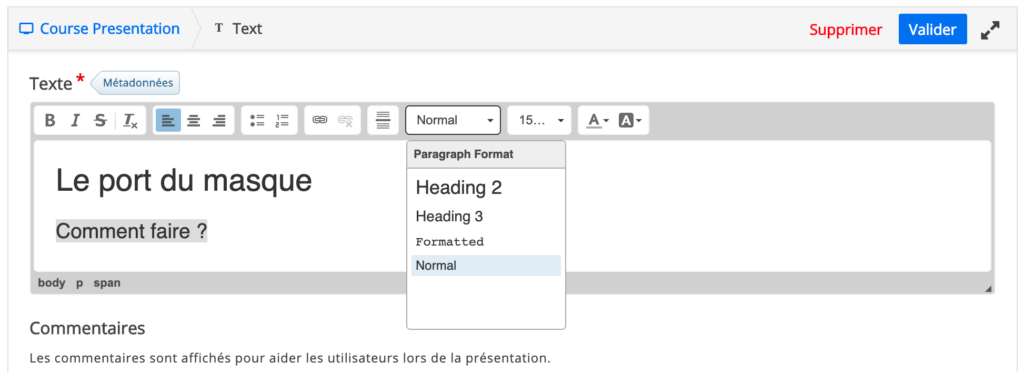
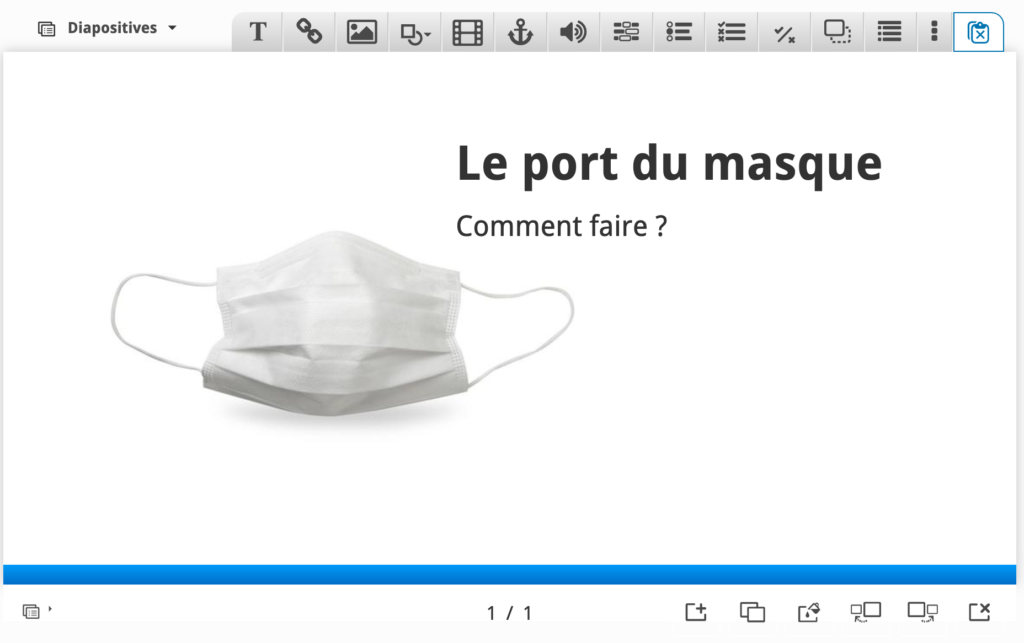
Pour les besoins de la démonstration, créons une diapositives avec un fond blanc, une image de masque chirurgical et ajoutons-y des titres.

Nous avons utilisé le formatage H2 pour « Le port du masque » et Normal pour « Comment faire ? ». Cliquons sur [Valider].

L’image est claire, mais le choix par défaut et imposé de la fonte « H5PDroidSans » n’est pas top. Moi, je voudrais une fonte « Raleway » pour le formatage H2 et « Avenir » pour le formatage Normal.
Etape 3 : télécharger, installer et sélectioner le thème « Foundation »
Le thème « Foundation » est disponible sur le site de Moodle, et son installation est parfaitement décrite dans la documentation officielle.
Une fois le thème installé, nous allons le sélectionner comme le thème actif du site.
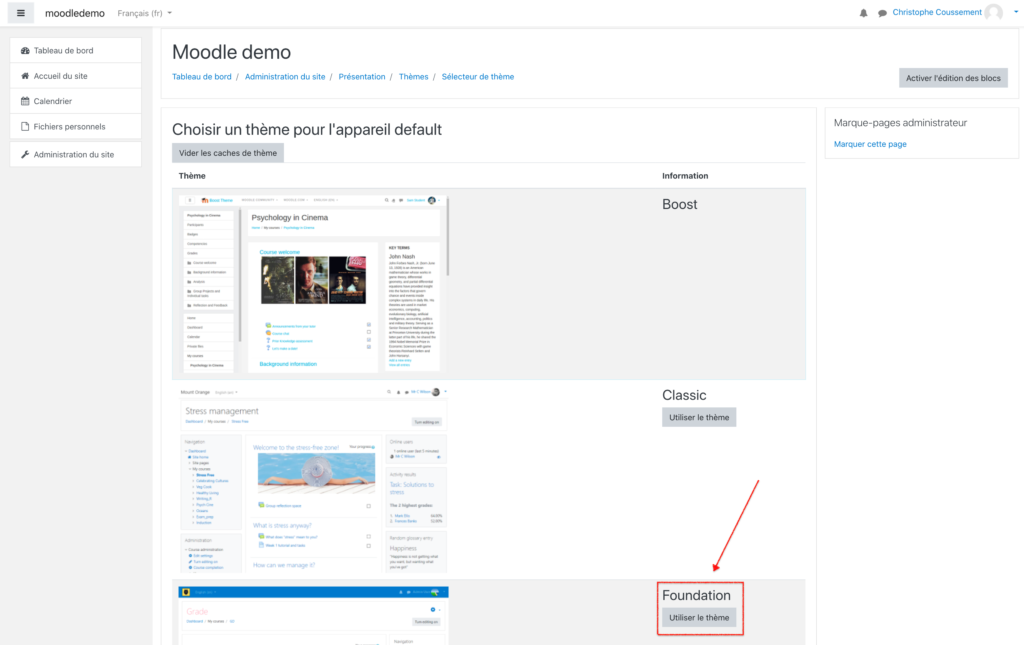
Rendons-nous sur Tableau de bord > Administration du site > Présentation
Thèmes > Sélecteur de thème et choisissons le thème « Foundation ».

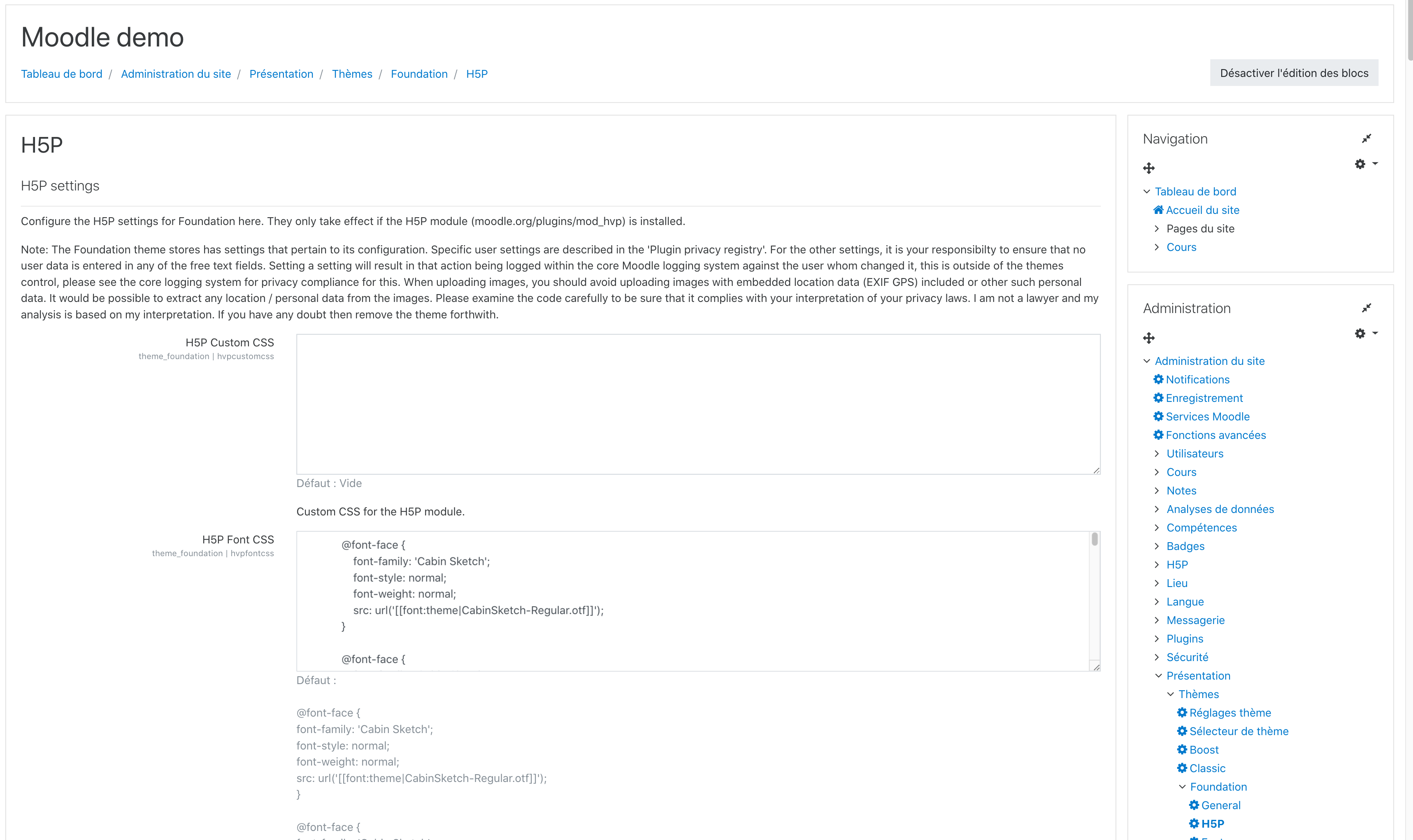
Rendez-vous ensuite dans Administration du site > Présentation > Thèmes > Foundation > H5P. C’est là où le thème nous permettra de modifier différents styles utilisés par H5P.

Vous remarquerez deux possibilités de modifications :
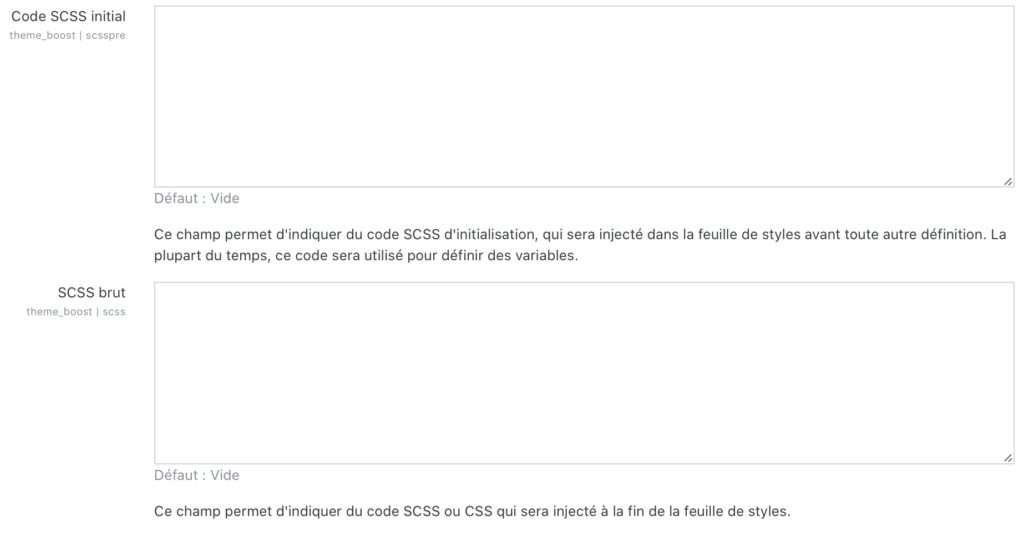
- H5P Custom CSS : où vous pouvez introduire votre code CSS customisé pour modifier l’aspect visuel de l’activité H5P
- H5P Font CSS : où vous pouvez définir les fontes à utiliser
Le thème préinstalle 10 fontes supplémentaires. Vous pouvez y trouver votre bonheur, ou décider d’installer des fontes supplémentaires.
Nous souhaitions disposer de la fonte « Raleway » : elle est présente dans la liste, mais manque l’autre fonte que nous désirions : « Avenir ». Donc avant de procéder aux modifications nécessaires dans le code CSS, ouvrons une parenthèse afin de rendre la fonte « Avenir » disponible…
Etape 4 : installer les fontes manquantes
Vous allez à présent devoir télécharger la fonte manquante sur le serveur de votre site.
Trouver le fichier de la fonte manquante
Des tas de sites proposent le téléchargement de fontes, pour autant que celle-ci soit gratuite ou source ouverte. Dans ce cas-ci, le site DaFont peut nous aider…
Placer le fichier sur le serveur
Une fois obtenu le fichier contenant la fonte (par ex. « Avenir.otf »). Nous devons nous connecter via FTP sur la racine de notre site.
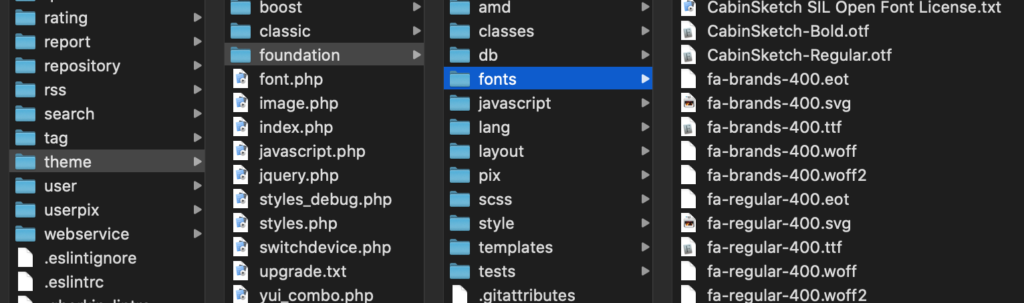
Plaçons le fichier dans dans le répertoire « Fonts » du thème « Foundation ».

Déclarer la fonte dans le thème « Foundation »
Maintenant retour à Moodle, dans la page Administration du site > Présentation > Thèmes > Foundation > H5P.
Nous allons maintenant déclarer au thème l’existence de la nouvelle fonte « Avenir » que nous venons de télécharger.
Donc, dans la case « H5P Font CSS », ajoutons la définition de la nouvelle fonte :
@font-face {
font-family: 'Avenir';
font-style: normal;
font-weight: normal;
src: url('[[font:theme|Avenir.otf]]');
}
Déclarer les changements de style
Appliquons à présent les modifications de style souhaitées dans l’emplacement prévu à cet effet : la case « H5P Custom CSS ».
En utilisant les outils de développeurs existant dans la plupart des browsers modernes, nous avons pu identifier les classes des éléments que nous souhaitons modifier (oui, la procédure demande quelques connaissances dans la manipulation des fichiers HTML et CSS, mais de nombreux tutos existent sur le web…) :
.h5p-advanced-text h2 .h5p-advanced-text p
Il est simple, à présent, de procéder à la personnalisation du CSS en adressant ces éléments :
.h5p-advanced-text h2 {
font-family: 'Raleway';
}
.h5p-advanced-text p {
font-family: 'Avenir';
}
N’oublions pas de sauvegarder les changements !
Etape 5 : contrôler le résultat
Retournons voir notre activité H5P et, agréable surprise, notre diapositive a adopté les nouvelles fontes !

A comparer avec l’ancienne version :

Conclusion
J’espère que ce petit article vous fera d’autant mieux apprécier Moodle et H5P…
Cette solution n’est évidemment valide que pour celui qui n’a pas encore adopté un thème et démarre son site Moodle…
Retrouvez l’article présentant la deuxième solution pour Moodle 3.9 : H5P – Modification de son aspect visuel dans Moodle dans Moodle 3.9 (2/2) et pour Moodle 3.10 : H5P – Modification de son aspect visuel dans Moodle 3.10 (3/3).
N’hésitez pas à me contacter si vous avez des questions ou des commentaires sur cet article ou postez sur notre groupe francophone d’entraide Moodle :




