Vous avez décidé d’utiliser LearnDash pour votre LMS et cela est un excellent choix. Et vous vous êtes rendu compte que la page d’archive des cours par défaut est plutôt limitée. Mais heureusement, vous avez découvert le plugin « LearnDash Course Grid » !
Cet article couvrira toutes les façons dont vous pouvez personnaliser la grille de cours LearnDash. Il existe environ 20 paramètres différents que vous pouvez utiliser pour adapter votre grille de cours, ainsi que pour améliorer la conception de votre grille. Suivez-les au fur et à mesure que je vous guide, avec des exemples de code.
1. Installez le plugin Course Grid
Assurez-vous d’avoir installé et activé le plugin de la grille de cours.
- Naviguez jusqu’à LearnDash LMS > Add-ons
- La «grille de cours LearnDash» devrait être la première option
- Cliquez sur Installer , puis sur Activer.

Vous êtes maintenant prêt à utiliser le [ld_course_list] pour générer une grille de cours.
2. Informations supplémentaires sur la grille de cours
Une fois que vous avez activé le module de grille de cours, vous pouvez ajouter quelques informations supplémentaires à chaque cours. Cette information peut être affichée lors de l’affichage de votre grille de cours.
- Dans votre zone d’administration WordPress, accédez à l’un de vos cours.
- Cliquez sur « Modifier »
Description courte de la grille de cours
La première option sous «Cours» sera «Description courte». Elle n’apparaît que lorsque le module complémentaire Grille de cours est actif. C’est complètement facultatif, mais vous permet d’ajouter une brève description (comme un extrait) pour expliquer en quoi consiste le cours.

Le seul endroit où cela sera affiché est dans la grille de parcours.
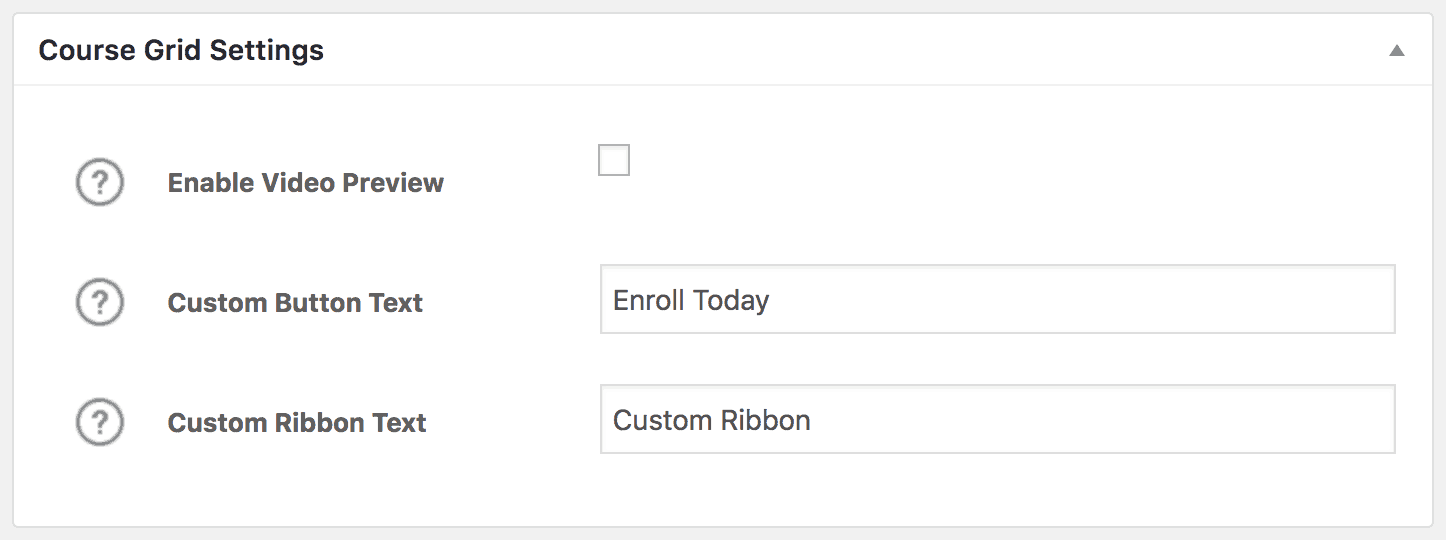
Si vous faites défiler vers le bas de la page, vous verrez une section pour les paramètres de la grille de cours . Ici, vous trouverez quelques options supplémentaires:

Aperçu de la grille de cours
Par défaut, la grille de cours affiche l’image sélectionnée que vous avez définie pour votre cours. Vous avez la possibilité de montrer une vidéo à la place.
Tout d’abord, vous devez cocher la case Activer l’aperçu vidéo
Ensuite, vous insérerez un lien vers votre vidéo dans la zone URL de la vidéo ou Code incorporé. Il suffit de saisir l’URL dans la barre d’adresse de la vidéo que vous souhaitez utiliser.
Pour YouTube, cela ressemblerait à ceci:
https://www.youtube.com/watch?v=XLCkDWc8iLI
Pour Vimeo:
https://vimeo.com/275112402
REMARQUE: Actuellement, les vidéos sur la grille de cours ne prennent en charge que les vidéos YouTube, Vimeo, Wistia et natives que vous avez téléchargées via la médiathèque.
Texte du bouton de la grille du cours
Chaque cours peut avoir son propre texte de bouton personnalisé affiché dans la grille de cours. Cependant, n’oubliez pas que si vous ajoutez ici un texte de bouton personnalisé, celui-ci sera toujours affiché dans votre grille, que votre élève ait ou non terminé le cours,,que le cours soit gratuit, etc.
Texte du ruban de la grille du cours
Tout comme le texte du bouton, si vous ajoutez du texte de ruban personnalisé dans ce champ, celui-ci sera affiché dans votre grille de cours. Encore une fois, même si un étudiant a terminé le cours ou que vous définissez le cours comme libre, le texte du ruban personnalisé sera toujours affiché.
Laissez simplement ces champs vides si vous souhaitez utiliser la langue par défaut de LearnDash pour les boutons et rubans de votre grille de cours.
3. Personnaliser la grille du cours
Maintenant passons aux trucs amusants. Parlons de toutes les options que vous avez pour personnaliser votre grille de cours LearnDash.
Le shortcode
Pour rappel, les shortcodes sous WordPress sont des mots-clés entre crochet et qui servent à WordPress pour intégrer des éléments dans la partie publique de votre site. Ces shortcodes peuvent être introduit dans le corps d’une page ou d’un article (avec les blocs de l’éditeur de texte) ou intégrés dans le design de la page, avec un éditeur visuel comme Elementor.
Insérer la grille
Voici à quoi ressemble le shortcode de base pour insérer la grille de cours sur votre site:
[ld_course_list]
Les options par défaut pour la grille de cours affichent vos cours sur 3 colonnes et comprennent:
- L’image sélectionnée
- Titre de cours
- Brève description (si elle existe)
- Bouton
- Ruban
Si c’est tout ce dont vous avez besoin, c’est parfait. Mais nous pouvons faire beaucoup plus.
Les options suivantes sont activées à l’aide de paramètres modifiant le shortcode.Vous pouvez combiner autant de paramètres que vous le souhaitez dans un shortcode.
Colonnes de la grille de cours
Vous pouvez choisir un nombre quelconque de colonnes de 1 à 7. Ajoutez simplement col="4" à votre shortcode. Changez le «4» pour le nombre de colonnes que vous souhaitez afficher.
[ld_course_list col="4"]
pour obtenir plus d’options, vous pouvez installer le plug-in gratuit, Design Upgrade for LearnDash . Cela donnera à votre grille une apparence plus épurée.
Montrer une barre de progression
La barre de progression n’est pas affichée par défaut. Si activé, il sera affiché uniquement pour les étudiants actuels et affichera les progrès d’un étudiant dans ce cours. Pour afficher la barre de progression, ajoutez progress_bar="true" à votre shortcode.
[ld_course_list progress_bar="true"]
Limiter le nombre de cours affichés
Vous pouvez spécifier exactement le nombre de cours que vous souhaitez afficher dans votre grille. Utilisez le paramètre num . Autant que je sache, il n’y a pas de limite ici. Tout entier devrait fonctionner. Si vous avez plus de cours que le nombre utilisé, la pagination sera affichée au bas de votre grille.
[ld_course_list num="12"]
Modifier l’ordre dans lequel les cours apparaissent (Tri)
Par défaut, votre grille de cours sera commandée en fonction de la date de publication de vos cours. Vous pouvez changer cela avec une poignée d’options différentes. Utilisez le paramètre orderby pour modifier l’ordre de tri de votre grille.
[ld_course_list orderby="menu_order"]
orderby doit être utilisé avec l’option suivante, order , pour spécifier croissant ou décroissant.
Vous pouvez définir orderby sur l’une des options suivantes:
title– utilise le titre du coursID– utilise l’identifiant du coursdate– utilise la date de publication d’originemodified– utilise la date à laquelle le cours a été modifié / mis à jourmenu_order– utilise l’ordre de menu spécifié que vous avez fournirand– affiche vos cours au hasard- … Et plusieurs autres options, moins utilisées, sont disponibles ici
Ordre du cours: croissant ou décroissant
Le paramètre order ne prendra effet que s’il est utilisé avec le paramètre orderby. ordre indique à votre grille si les cours doivent être triés par ordre croissant (décroissant) ou décroissant (croissant).
- Si ascendant (ASC) est choisi pour
orderby="title", vos cours seront affichés par ordre alphabétique de A àorderby="title" - Lors de l’utilisation de dates (
dateetmodified), ordre croissant affichera le contenu le plus ancien en premier, tandis que l’ordre décroissant affichera le contenu le plus récent en premier. - Pour
ID&menu_order, croissant montrera le numéro le plus bas en premier (c’est-à-dire 1), tandis que descendant affichera le nombre le plus élevé en premier.
[ld_course_list orderby="title" order="ASC"]
Masquer le contenu
Par défaut, votre grille de cours affiche le titre du cours, une brève description (si vous en avez entrée un) et un bouton qui renvoie au cours. Vous pouvez masquer toutes ces choses et simplement afficher la vignette à l’aide du paramètre show_content .
[ld_course_list show_content="false"]
Masquer l’image / la vignette du cours
Par défaut, votre grille affiche la vignette du cours. Vous pouvez masquer l’image à l’aide du paramètre show_thumbnail .
[ld_course_list show_thumbnail="false"]
REMARQUE: N’utilisez pas à la fois show_content="false" et show_thumbnail="false" car votre grille de cours afficherait des cases vides sans rien à l’intérieur.
Afficher uniquement les cours des étudiants
Si vous souhaitez utiliser la grille de cours sur la page de profil d’un étudiant, vous pouvez utiliser le paramètre mycourses pour afficher uniquement les cours auxquels l’utilisateur actuel est inscrit.
[ld_course_list mycourses="true"]
Vous pouvez également choisir de ne montrer que les cours dans lesquels un étudiant n’est PAS inscrit:
[ld_course_list mycourses="not-enrolled"]
Filtrer par catégorie ou tag LearnDash
Les cours LearnDash ont leur propre système de catégories et de balises intégré, tout comme WordPress. Si vous utilisez des catégories et des balises LearnDash pour organiser davantage vos cours, vous pouvez filtrer votre grille de cours en utilisant les paramètres suivants:
course_cat="10"–course_cat="10"que les cours affectés à la catégorie dont l’ID est 10course_category_name="math"–course_category_name="math"que les cours dont la catégorie est mathcourse_tag_id="10"–course_tag_id="10"que les cours affectés à la balise avec l’ID 10course_tag="math"–course_tag="math"uniquement les cours dont le slug tag est math
REMARQUE: Vous ne pouvez utiliser qu’une seule catégorie ou balise par shortcode. L’utilisation de plusieurs catégories / balises ne fonctionnera pas. Ceci n’est pas valide: [ld_course_list course_cat="1,2"] . Il affichera les cours de la première catégorie, 1, et ignorera les 2.
Ajouter un filtre de menu déroulant
Vous pouvez permettre à l’utilisateur de filtrer la grille de cours en ajoutant un menu déroulant en haut de votre grille.
Pour permettre le filtrage par catégories et balises LearnDash…
[ld_course_list course_categoryselector="true"]
Pour permettre le filtrage par catégories et tags WordPress…
[ld_course_list categoryselector="true"]
Filtrer par catégorie ou tag WordPress
Cela fonctionne de la même manière que les catégories et les balises LearnDash, seuls les paramètres sont différents:
cat="10"– Afficher uniquement les cours attribués à la catégorie dont l’ID est 10category_name="math"– N’affiche que les cours dont la catégorie est mathtag_id="10"–tag_id="10"uniquement les cours assignés à la balise avec un ID de 10tag="math"– Afficher uniquement les cours dont le slug tag est math
Liste complète des options de grille de cours
Voici une liste complète de toutes les options disponibles pour la grille de cours LearnDash. Vous pouvez utiliser autant de paramètres que vous le souhaitez.Voici un exemple d’utilisation de plusieurs paramètres avec le [ld_course_list] :
[ld_course_list col="4" progress_bar="true" num="12" orderby="title" order="ASC"]
| FONCTIONNALITÉ | LA DESCRIPTION | PARAMÈTRE | POSSIBLE VALEURS |
|---|---|---|---|
| Colonnes de la grille | Nombre de colonnes de votre grille sur de grands écrans. | col="4" | 1 , 2 , 3 , 4 , 5 , 6 , 7 |
| Barre de progression | Un indicateur visuel de la progression actuelle de l’élève dans chaque cours. | progress_bar="true" | true |
| Nombre de cours | Combien de cours seront affichés dans votre grille. | num="10" | n’importe quel entier |
| Tri des cours | Comment trier les parcours dans votre grille. | orderby="title" | title ID date modified menu_orderrand …et plus |
| Ordre de Tri | L’ordre de tri pour le paramètre «orderby». | order="ASC" | ASC DESC |
| Masquer le contenu | Masquer le titre, la description et le bouton. | show_content="false" | false |
| Masquer la vignette | Masquer la vignette. | show_thumbnail="false" | false |
| Mes cours | Affiche uniquement les cours auxquels l’utilisateur actuel est inscrit. | mycourses="true" | true |
| Cours non-inscrits | Affiche uniquement les cours dans lesquels l’utilisateur actuel n’est PAS inscrit. | mycourses="not-enrolled" | not-enrolled |
| Si vous utilisez les catégories et les balises LearnDash… | |||
| ID de catégorie de cours | Affiche uniquement les cours de la catégorie LearnDash spécifiée.Utilisez l’ID de la catégorie. | course_cat="10" | n’importe quel ID de catégorie de cours |
| Nom de la catégorie de cours / Slug | Affiche uniquement les cours de la catégorie LearnDash spécifiée.Utilisez la catégorie limace. | course_category_name="math" | toute limace de catégorie de cours |
| Identifiant du cours | Affiche uniquement les cours marqués avec la balise LearnDash spécifiée. Utilisez l’identifiant du tag. | course_tag_id="10" | n’importe quel identifiant de cours |
| Nom du tag de cours / Slug | Affiche uniquement les cours marqués avec la balise LearnDash spécifiée. Utilisez le slug tag. | course_tag="math" | toute balise de parcours |
| Sélecteur de catégorie de cours | Ajoute un menu déroulant pour filtrer la grille de cours par catégorie de cours. | course_categoryselector="true" | vrai |
| Si vous utilisez des catégories et des tags WordPress… | |||
| ID de catégorie WordPress | Affiche uniquement les cours de la catégorie WordPress spécifiée.Utilisez l’ID de la catégorie. | cat="10" | un identifiant de catégorie WordPress |
| Nom de la catégorie WordPress / Slug | Affiche uniquement les cours de la catégorie WordPress spécifiée.Utilisez la catégorie limace. | category_name="math" | toute slug catégorie WordPress |
| ID de tag WordPress | Affiche uniquement les cours marqués avec la balise WordPress spécifiée. Utilisez l’identifiant du tag. | tag_id="10" | n’importe quel tag tag WordPress |
| Nom de balise WordPress / Slug | Affiche uniquement les cours marqués avec la balise WordPress spécifiée. Utilisez le slug tag. | tag="math" | toute balise tag WordPress |
| Sélecteur de catégorie WordPress | Ajoute un menu déroulant pour filtrer la grille de cours par catégorie WordPress. | categoryselector="true" | vrai |
FAQ sur la grille de cours LearnDash
Quelques questions et réponses communes sur la grille de cours.
Puis-je afficher des leçons dans une grille de cours?
Oui. Assurez-vous que le plug-in de la grille de cours est installé et utilisez ce shortcode: [ld_lesson_list course_id="123"] . Remplacez le course_id par le vôtre.
Puis-je afficher des sujets dans une grille de cours?
Oui. Assurez-vous que le plug-in de la grille de cours est installé et utilisez ce shortcode: [ld_topic_list course_id="123"] . Remplacez le course_id par le vôtre.
Puis-je afficher des quiz dans une grille de cours?
Oui. Assurez-vous que le plug-in du module de grille de cours est installé et utilisez ce shortcode: [ld_quiz_list] .
Puis-je utiliser la grille de cours sur plusieurs pages?
Absolument. Utilisez-le sur autant de pages que vous le souhaitez. Vous pouvez utiliser différents paramètres à chaque fois. Quelques exemples incluent:
- Afficher uniquement les cours pour lesquels l’utilisateur s’est inscrit à l’aide de
[ld_course_list mycourses="true"]sur une page de compte - Utilisez-le à nouveau sur une page de liste de cours personnalisée avec
show_content="false"pour afficher uniquement une galerie d’images de cours. - Créez des pages uniques qui affichent une grille uniquement pour les cours de catégories spécifiques en utilisant des filtres de catégorie
course_cat="10"oucat="12"
Astuces Bonus Grille de Cours
Voici quelques choses que je fais pour améliorer l’apparence de ma grille de cours.
- Utilisez la même taille d’image exacte pour toutes les images présentées (vignettes de cours)
- Rédigez des descriptions courtes et cohérentes qui ont toutes la même longueur
Beaucoup de plaisir avec LearnDash !
Traduit et adapté de: https://ldx.design/customize-learndash-course-grid/


![Read more about the article Admin Moodle – le truc n°9 : exploiter la puissance du fichier config.php [2024]](https://christophe.coussement.info/wp-content/uploads/2022/09/Asset-5-300x169.png)

