Comment utiliser les activités interactives H5P en HTML5 dans Learndash ? Ce tutoriel vous l’explique pas-à-pas.
H5P, c’est quoi ?
H5P est l’abréviation de HTML5 Package. Il s’agit d’un logiciel libre sous licence MIT développé depuis 2014 de création de contenu interactif, basé sur HTML5 et JavaScript.
H5P se présente comme un plugin pour des systèmes de publication existants (comme WordPress et Learndash, Drupal, Moodle et d’autres) qui permet au système de créer du contenu interactif.

H5P et Learndash
Learndash, plugin de WordPress, est un LMS (LEarning Management System). Découvrez Learndash dans cet article.
Learndash est un LMS extrêmement puissant, simple d’emploi, et permet de créer des formations en lignes. Il propose ainsi, outres les cours et leçons indispensables, des activités d’évaluation sous forme de quiz… Mais ces quiz restent assez “basiques”. C’est là que H5P change totalement les possibilités offertes.
Jusqu’à récemment, la création de présentations interactives, de vidéos entrecoupées de questions ou d’applets ludiques demeurait l’apanage de logiciels spécialisés comme Adobe Captivate ou Storyboard : coûteux, puissants, mais parfois lourds à opérer. C’est maintenant à la portée de tous grâce à l’outil libre H5P. Souhaitez-vous un quiz en images ? Un test où l’utilisateur doit cliquer sur les parties correspondantes d’un moteur de voiture ? Un formation en langue où le formateur prononce une phrase, et l’apprenant doit la répéter, ce qui est enregistré ? Une vidéo immersive où l’élève assistante sociale doit entreprendre un parcours, et où ses actions déterminent la suite du scénario ? Oui tout cela est possible avec H5P !
Comme H5P est libre et ouvert, on peut s’attendre à voir apparaître d’autres types d’objets interactifs au cours des prochaines années. Si vous êtes développeur à temps perdu, vous pouvez même concevoir vous-même de nouveaux applets ludiques.
Quelques exemples des possibilités
Les exemples les plus significatifs se retrouvent évidemment sur le site de H5P (en anglais) :
Video interactive
Vidéo enrichie de divers types d’interactions.
Présentation de cours
Un type de cours mêlant présentations, quiz et interactivités. Sans doute l’activité la plus riche existant à cette date…
Carte-mémoire
Un moyen efficace de réviser des concepts, particulièrement utile dans l’apprentissage des langues !
Le scénario adaptatif
Cet exemple ne peut être exporté pour des raisons de droit d’auteur. En voici donc l’adresse sur le site officiel de H5P : https://h5p.org/branching-scenario. Accrochez-vous, c’est impressionnant !
L’utilisation de H5P dans Learndash en 3 étapes
Configuration préalable
La configuration nécessaire au bon fonctionnement de H5P dans un système WordPress/Learndash correspond à une installation standard telle que celle retrouvée chez la plupart des hébergeurs : normalement, aucune attention particulière devrait y être consacrée…
En cas de problème, vous pouvez vous référer à la documentation officielle : https://h5p.org/installation/configure-php.
1. Installation du plugin
a. Dans votre site WordPress fonctionnel, connectez-vous en tant qu’administrateur.
b. Ensuite, rendez vous sur Administration du site > Extensions > Ajouter.

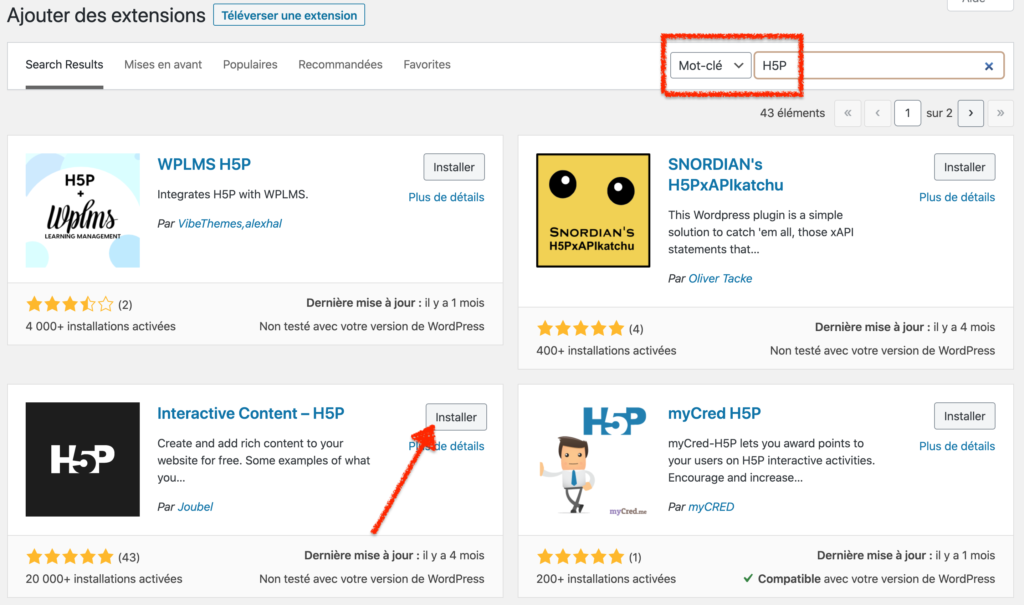
c. Tapez “H5P” dans le champ de recherche et cliquez sur le plugin pour l’installer, et activez-le :

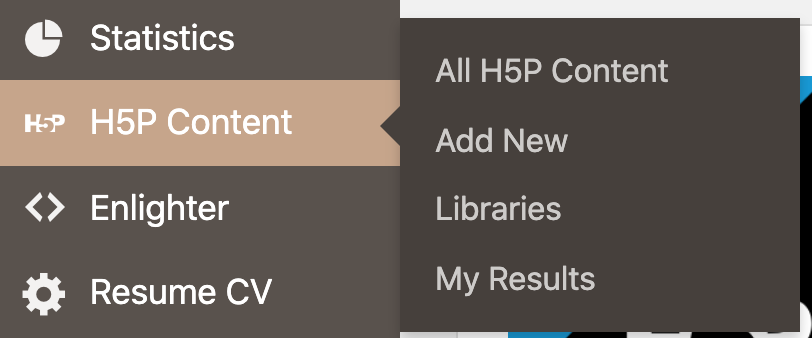
d. Le plugin est allé se loger dans votre menu principal.

Voilà, c’est terminé ! Si tout s’est bien passé, vous devriez être capable maintenant de créer une activité H5P pour vos cours !
2. Créer une activité H5P
a. Loguez vous comme administrateur ou autre rôle permettant la création d’un cours.
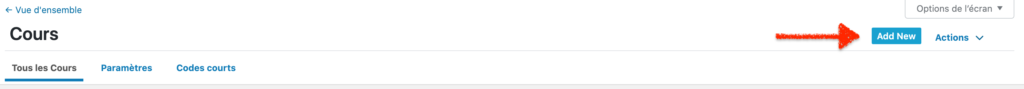
b. Pour créer un cours, cliquez sur LearnDash > Cours, puis sur “Add New”

Ensuite, donnez-lui un titre et enregistrez le brouillon. Vous pouvez retourner au menu principal en cliquant sur le “W” à gauche de la page ou sur le “Retour aux cours” en haut à gauche.

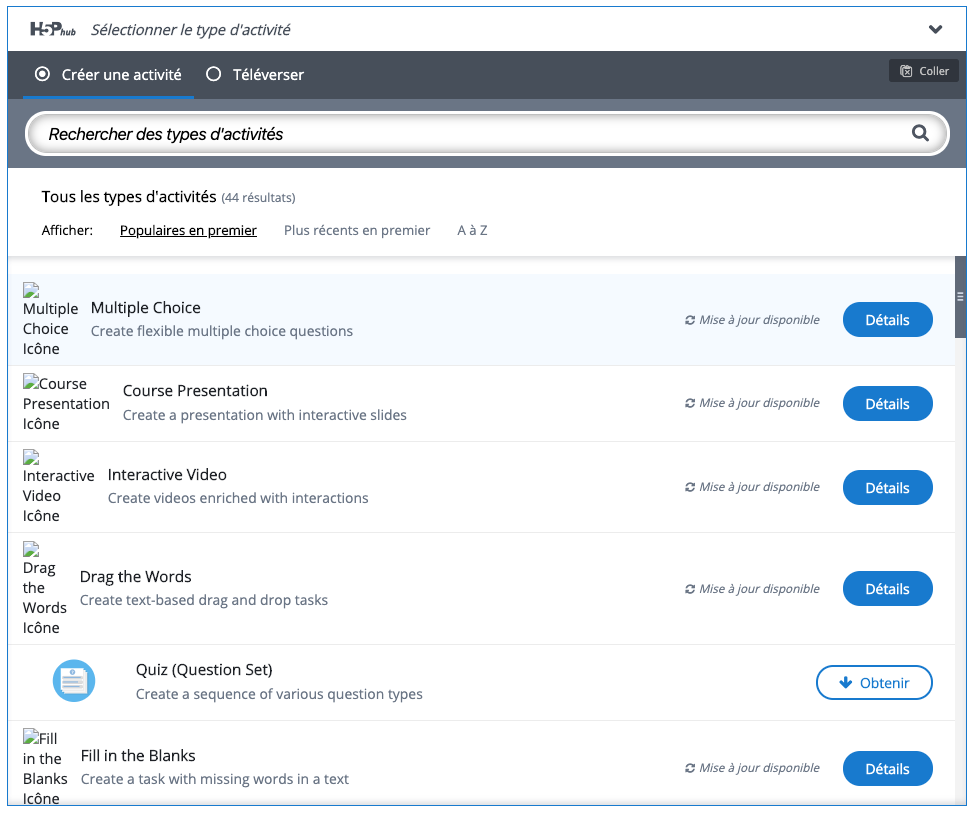
c. Créez maintenant une activité H5P. Dans le menu principal, trouvez votre “H5P Content”. Cliquez sur “Add New”. La page suivante vous permet de sélectionner le type d’activité désirée.

Vous pouvez remarquer que différentes possibilités existent quant à l’activation des activités :





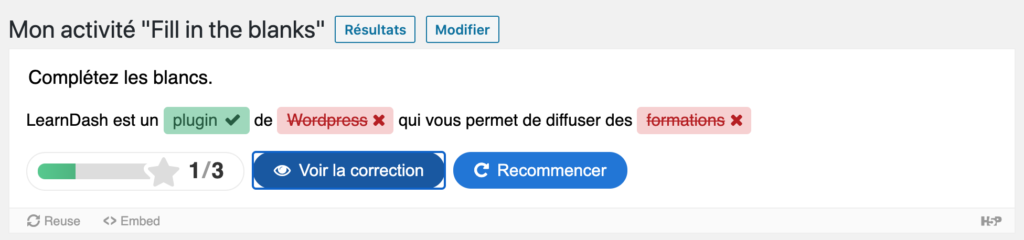
Pour cet article, choisissons une activité simple : Fill in the blanks (remplir les blancs), qui consiste à enlever certains mots significatifs d’une phrase afin de laisser le soin à l’apprenant de retrouver ces mots et de compléter la phrase.

Si l’activité n’est pas encore installée, cliquez sur “Obtenir” et suivez les instructions très simples. Sinon cliquez sur l’activité pour voir l’écran d’édition.

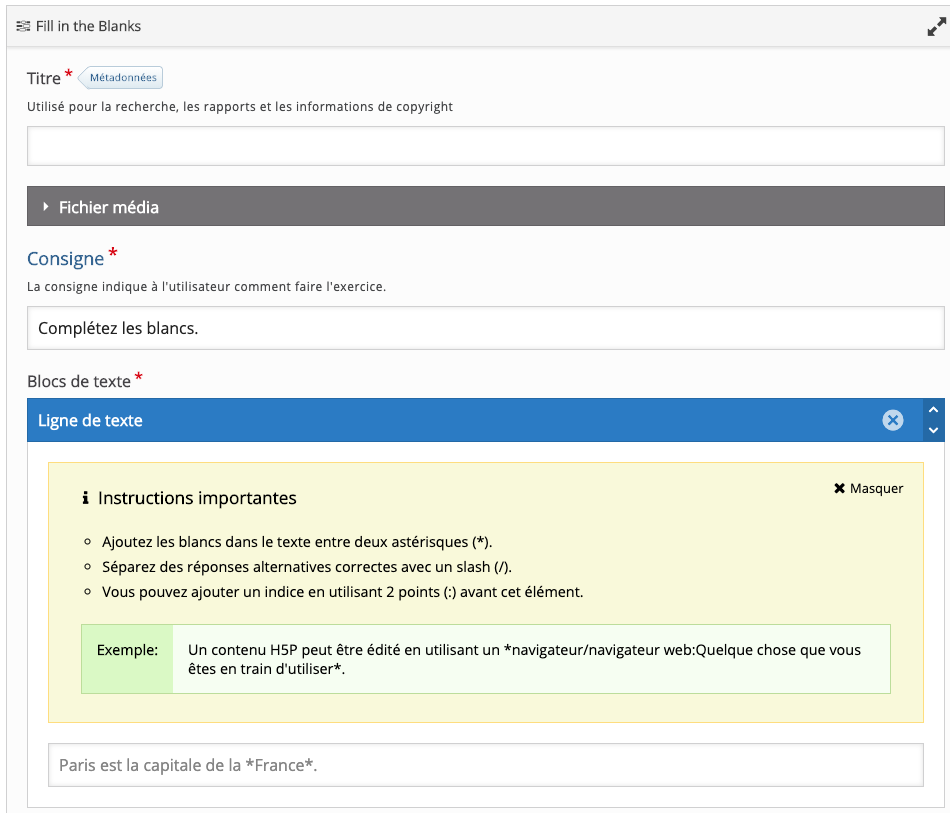
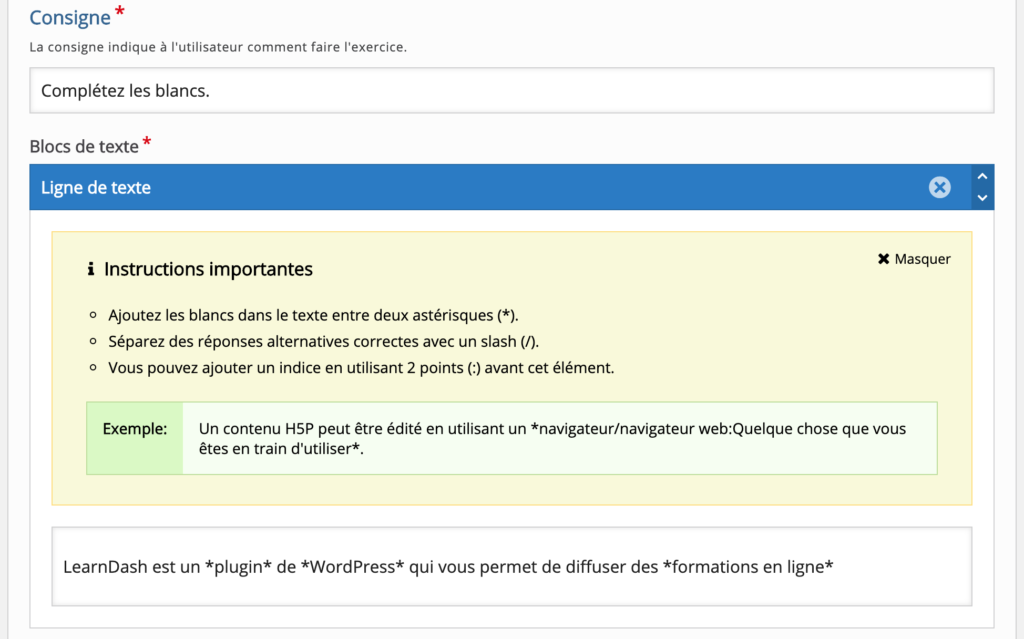
d. Choisissez donc un titre pour l’activité, complétez éventuellement la consigne et ajoutez les blocs de textes selon le descriptif. Chaque nouvelle proposition doit être ajoutée en utilisant le bouton Ajouter bloc de texte.

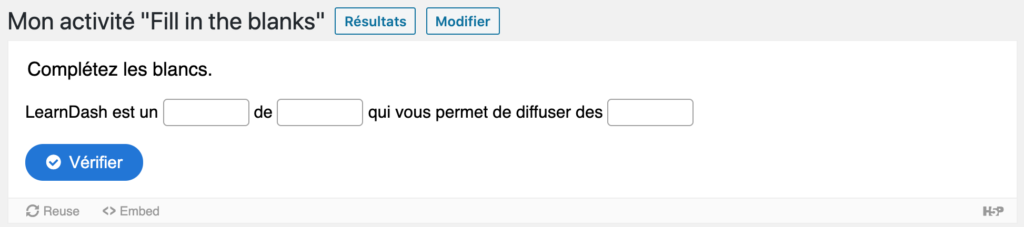
e. Une fois votre activité élaborée, cliquez sur Créer (en haut de la page à droite) afin de voir le résultat :

Et testez le :

Vous pouvez alors affiner l’activité en ajoutant des commentaires à la correction, en supprimant la possibilité de télécharger l’activité, etc…
3. Utiliser l’activité H5P dans un cours
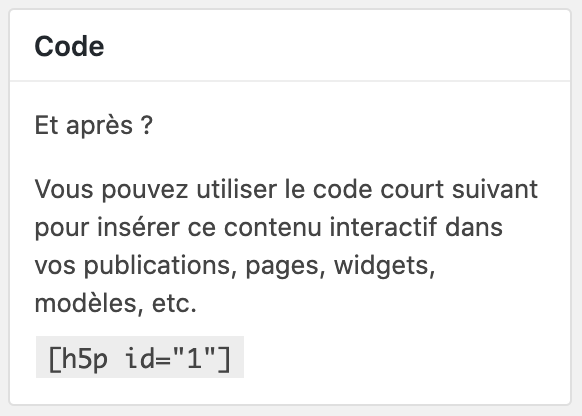
Dans la page vous montrant le résultat de l’élaboration de votre activité, vous pouvez remarquer un bloc dans le coin supérieur droit.

Il s’agit du code court (shortcode) que vous pouvez placer dans votre cours afin d’y intégrer l’activité que vous venez de créer. Copions ce code court et retournons au cours créé précédemment.
Pour simplifier l’explication, nous n’allons créer qu’une leçon sans chapitres. Les personnes intéressées par un tutoriel complet de l’utilisation des cours sous Learndash peuvent se référer à cet article.
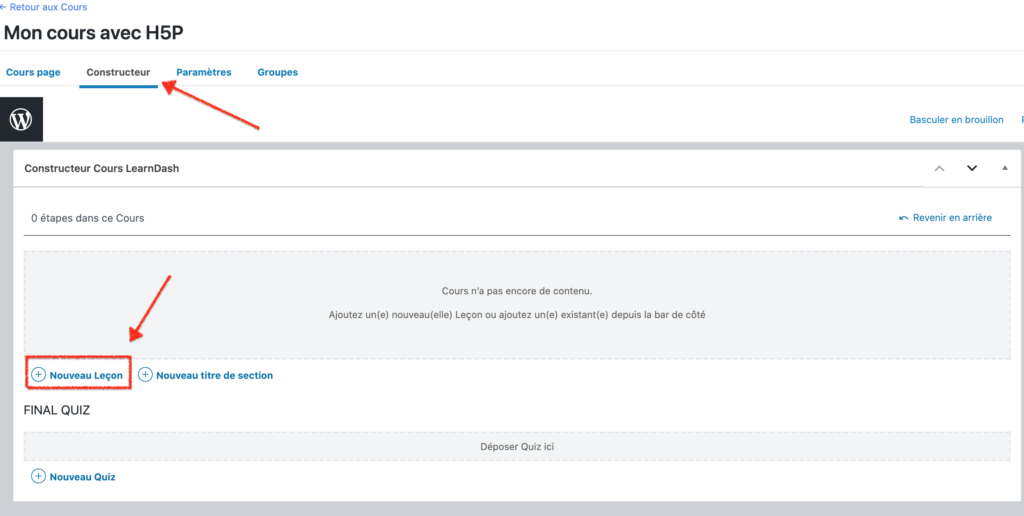
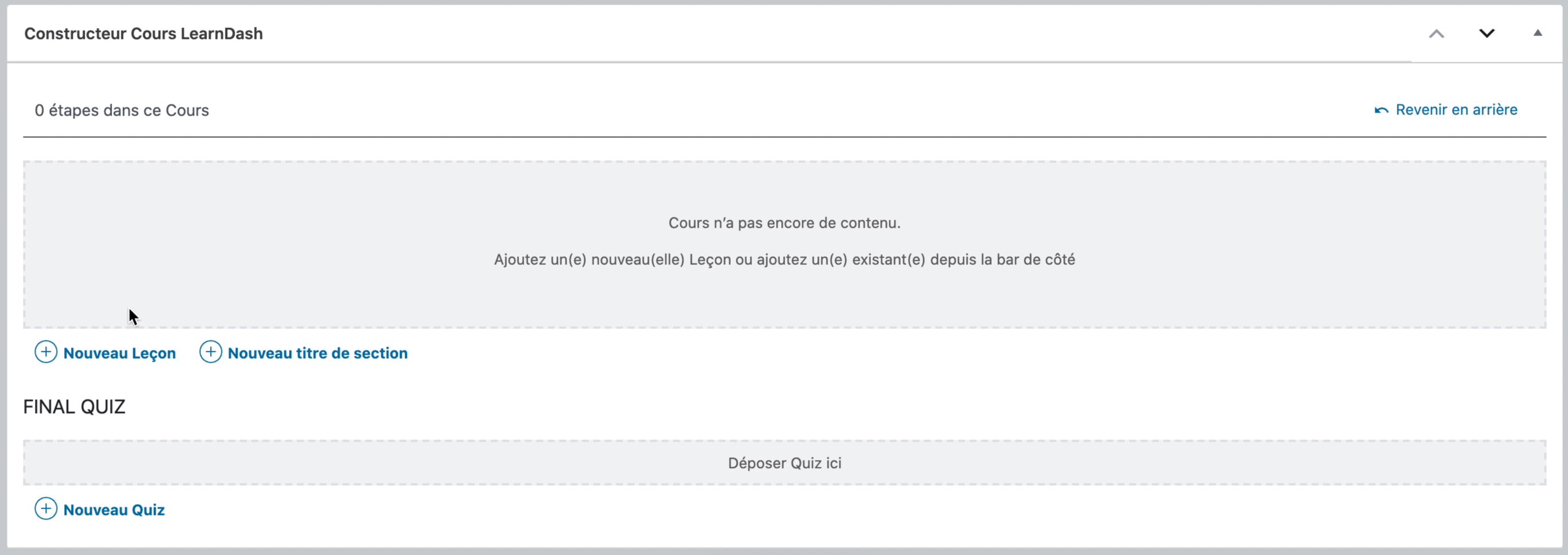
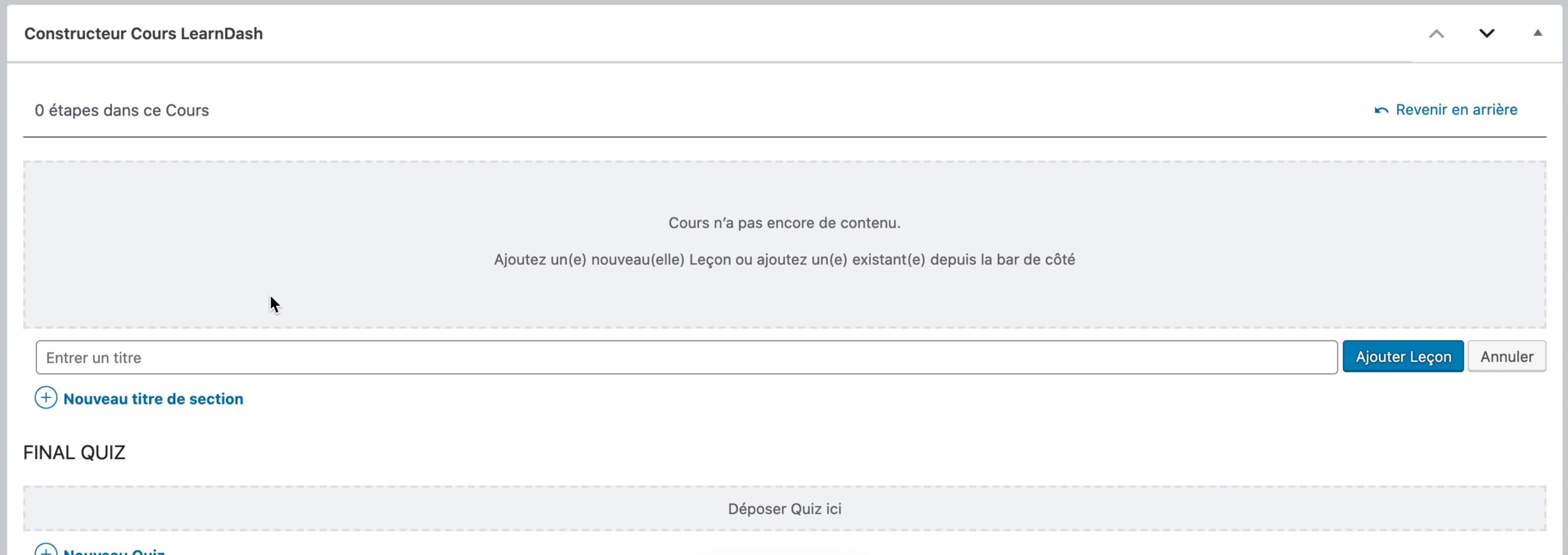
Dans la page d’édition de notre cours, cliquons sur le “Constructeur” dans le menu supérieur. Puis choisissez “Nouvelle leçon”.

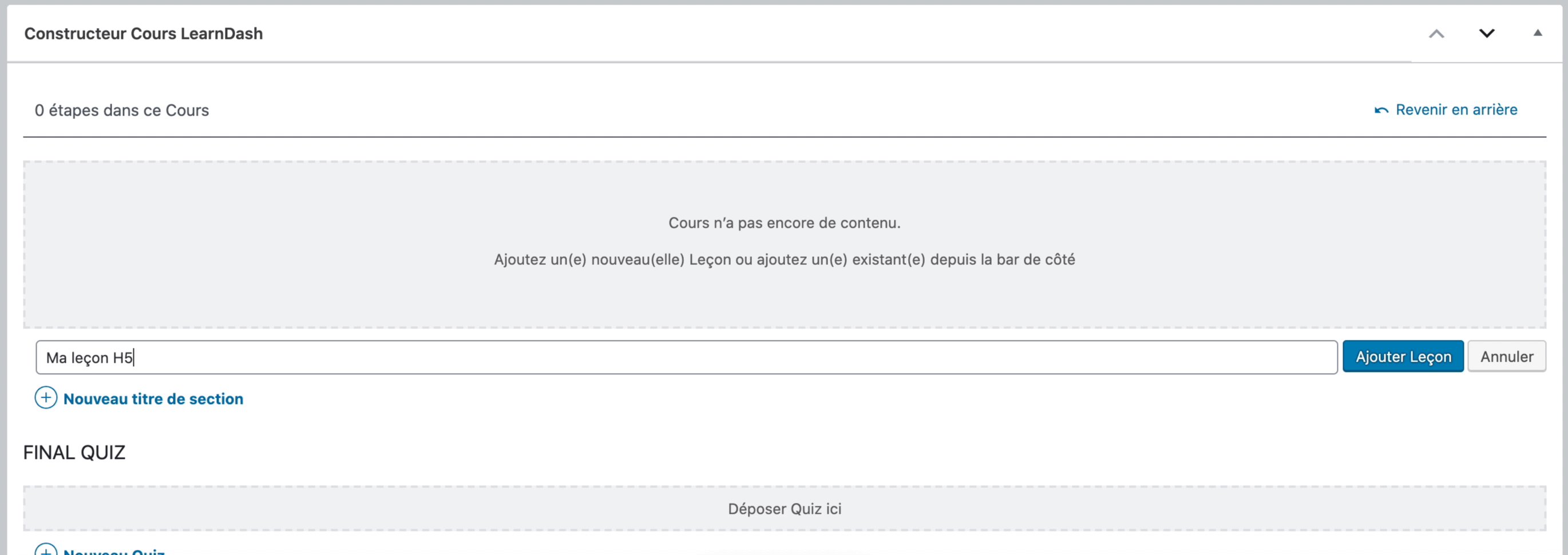
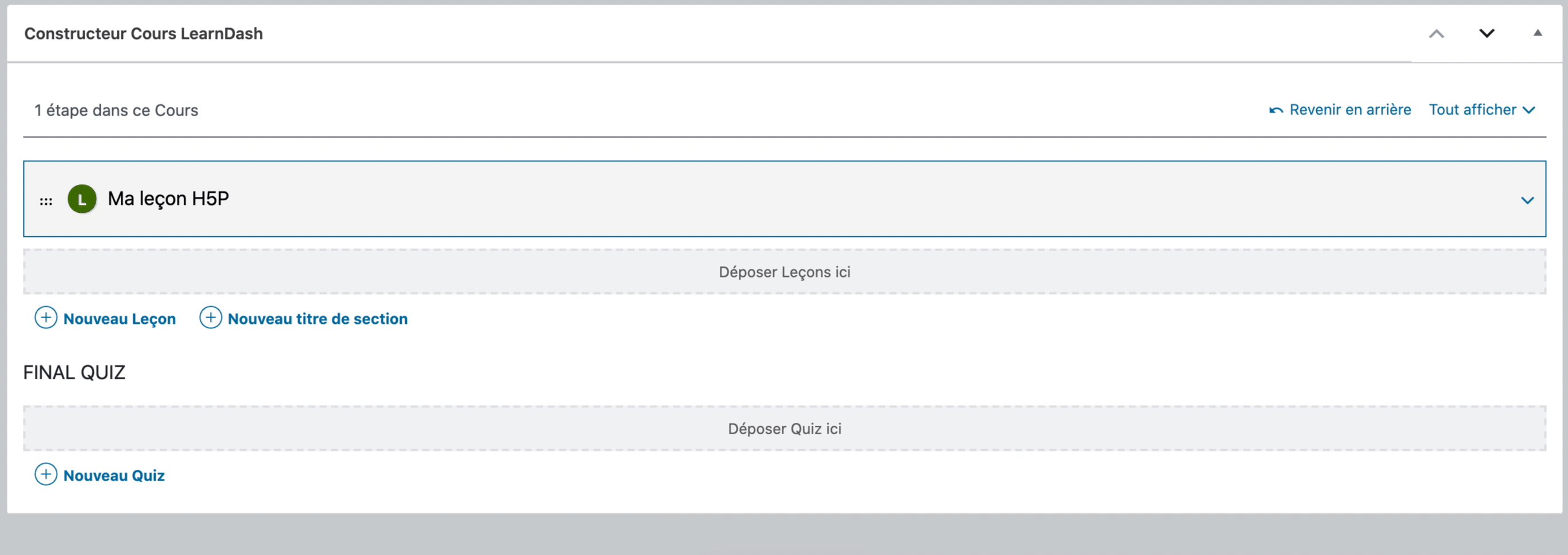
Donnez un titre à votre leçon et cliquez “Ajouter Leçon”. La leçon est créée et apparaît dans le constructeur.

Publiez votre cours, puis survolez la leçon et cliquez sur “Editer” qui apparaît sous le curseur. La page d’édition de la leçon s’ouvre.
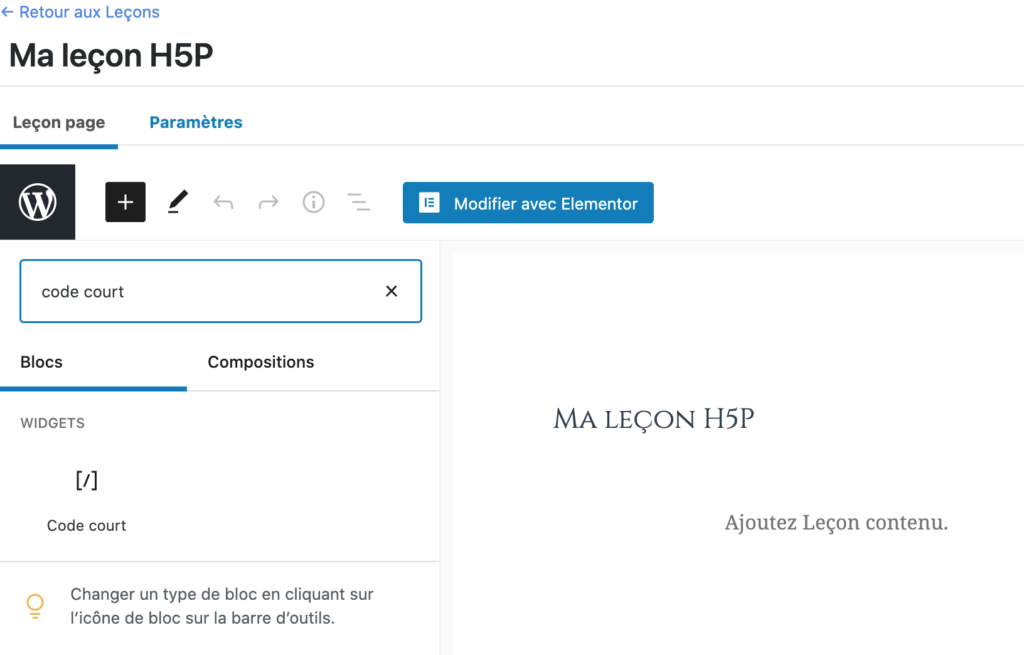
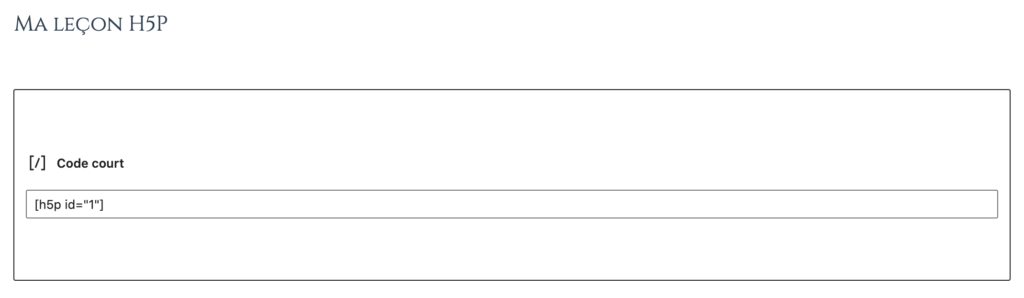
Cliquez sur le contenu de la leçon afin de l’éditer, cliquez sur le “+” et choisissez le bloc “Code court” (“Shortcode“).

Passez-y le code court que vous aviez copié précédement.

Attention à la casse !
Si vous introduisez le code court en le tapant au clavier plutôt que de le passer, veillez à l’utiliser que des minuscules : h5p id=”1″ car H5P id=”1″ ou autre combinaison de casse ne fonctionnera pas !
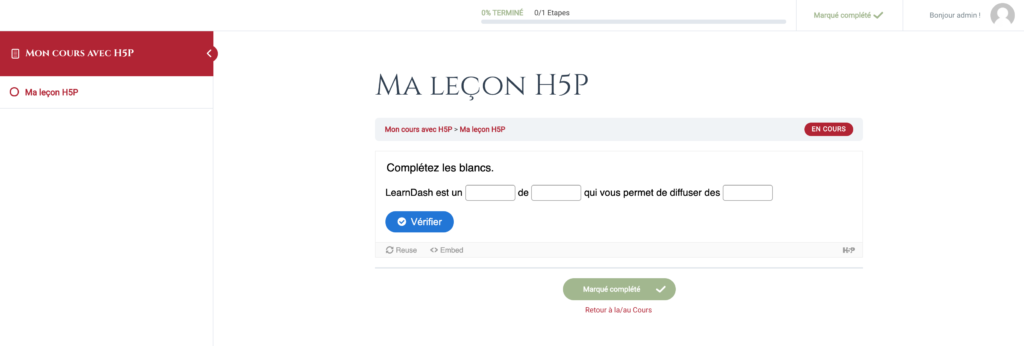
Vous pouvez maintenant publier votre leçon afin d’admirer le résultat de vos efforts. Rendez-vous sur la page de votre leçon.

Remarquez que le résultat final sera sans doute différent de l’image ci-dessus, en fonction de votre thème et de votre design.
Voilà, vous avez vu comment utiliser H5P dans Learndash en 3 étapes. Félicitation pour la création de votre première activité H5P !
Conclusion
H5P est vraiment l’outil qui fera de Learndash un instrument extrêmement puissant dans le domaine de la formation. Des activités comme le Branching scenario sont absolument bluffantes en matière d’expérience utilisateur (le fameux UX des designers), et représentent un potentiel énorme. D’autres articles de ce blog traitent des activités existantes. Restez branchés et suivez-nous !
N’hésitez pas à me contacter si vous avez des questions ou des commentaires sur cet article !
(*) Lien affilié

![You are currently viewing Utiliser H5P dans Learndash en 3 étapes [2021]](https://christophe.coussement.info/wp-content/uploads/2020/10/ld-h5p.png)


![Read more about the article Comment installer le LMS LearnDash sous WordPress [2021]](https://christophe.coussement.info/wp-content/uploads/2020/10/wp-ld-300x150.png)