eLumine, thème e-learning phare de WisdmLabs pour LearnDash, affirme être centré sur l’expérience utilisateur et la customisation. Une analyse sans concession.
eLumine et e-learning
e-Learning et pandémie
Bien que les pays se trouvent à des stades différents des taux d’infection au COVID-19, plus de 1,2 milliard d’enfants dans 186 pays sont actuellement touchés par la pandémie en raison de la fermeture d’écoles. Au Danemark, après la fermeture initiale le 12 mars, les enfants de moins de 11 ans retourneront dans les crèches et les écoles, mais en Corée du Sud, les élèves répondent aux appels des enseignants en ligne. Avec les changements soudains dans les salles de classe dans de nombreuses régions du monde, certaines personnes se demandent si l’adoption de l’apprentissage en ligne se poursuivra après la pandémie et comment ce changement affectera le marché informatique mondial de l’éducation. (source : World Economic Forum – avril 2020).
Nous ne pouvons que constater l’importance que prend l’éducation à distance dans notre société. Outre les écoles, les universités, de plus en plus de particuliers profitent de ces vacances forcées par les confinements successifs pour partager leurs connaissances en ligne, que ce soit de manière altruiste ou d’une tentative de retrouver certains revenus déjà fortements écornés par la situation sanitaire.
Cependant, démarrer un site d’e-learning de premier ordre ne consiste pas à acheter un thème ou un plug-in aléatoire et à l’installer. Il s’agit de poser un choix qui répond à vos besoins et vous permet d’atteindre vos objectifs. Et stimuler la participation des étudiants, n’est-ce pas l’objectif principal d’un site Web d’apprentissage en ligne ?
Qu’est-ce qu’eLumine ?
Arrêtez de vous battre avec les constructeurs de pages fastidieux et les thèmes WordPress ennuyeux.
Page eLumine sur le site WisdmLabs
Créez une expérience d’apprentissage inégalée avec eLumine.
Selon WisdmLabs, chaque chef-d’œuvre commence par une idée simple. Avec l’idée de lancer le site Web d’apprentissage en ligne basé sur WordPress le plus réussi, WisdmLabs a créé et lancé eLumine et assume fièrement cette mission. eLumine peut non seulement aider votre site Web à se démarquer de la foultitude de sites existants, mais aussi maintenir votre site Web cohérent avec les cours que vous proposez.
Je suis donc fort curieux de découvrir ce thème qui semble si prometteur !
Installation d’un nouveau site WordPress
Voilà, c’est parti !
Les manipulations habituelles : lancement de mon serveur local MAMP, téléchargement de la dernière version de WordPress et de celle de eLumine sur le site de WisdmLabs, création d’une base de données fraîche avec PHPMyAdmin, lancement de l’installation de WordPress, et mon site est prêt en moins de 5 minutes 🙂
Pour commencer, supprimer les plugins Dolly et Aksimet qui ne me servent pas. Ensuite je prend ma copie de Learndash et je lance son installation. Puis introduction du numéro de license et validation de celle-ci. Et enfin, installation du package de traduction pour langue française.
Ensuite, installation de WooCommerce et du plugin WooCommerce-Learndash.
Et voilà le résultat. Je peux commencer à travailler !


Evidemment, la page d’accueil est tristounette avec le thème Twenty Twenty installé par défaut…
Installation du thème eLumine
Volontairement, je ne touche à aucun des paramètres du thème et de l’apparence : je suis curieux de voir comment eLumine va réagir sur un site vierge !
J’ouvre la page Apparence > Thèmes et je clique le bouton Ajouter un nouveau, puis Téléverser un thème. Je sélectionne le fichier ZIP du thème et lance l’installation.
Cette installation se déroule sans problème, et je peux lancer l’activation du thème. Je suis ensuite dirigé vers la page de choix du thème.
Une fois installé…
Premier contact
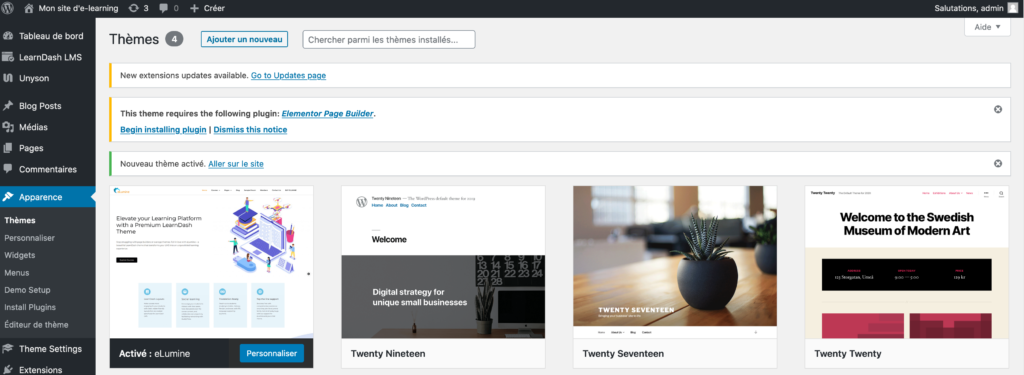
La page de choix du thème me montre différentes informations :
- des mises-à-jour sont présentes pour différentes extensions (alors que mon nouveau site était à jour)
- Le thème nécessite l’installation des plugins Elementor Page Builder et Unyson

J’effectue les mises-à-jour et les installations demandées.
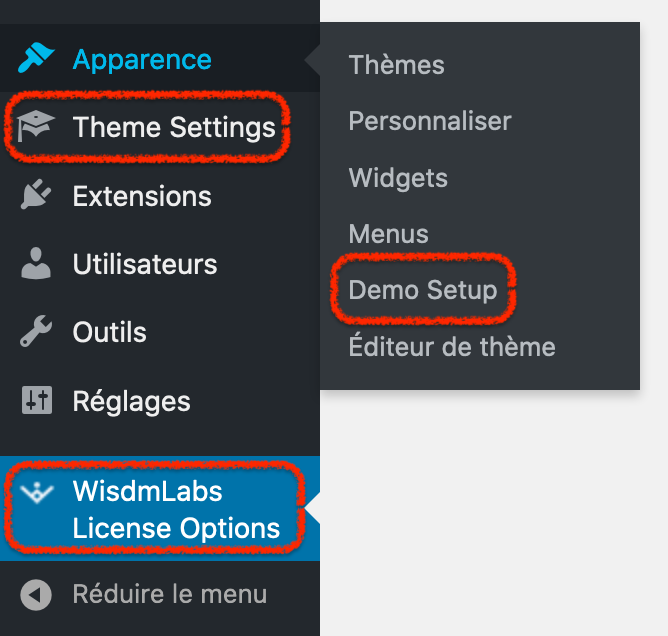
Le menu administratif s’est enrichi d’entrées supplémentaires :
- Theme Settings : les réglages du thème
- WidmLabs License Options : pour introduire son numéro de license
- Apparence > Demo Setup : pour installer un site web « clés en main »

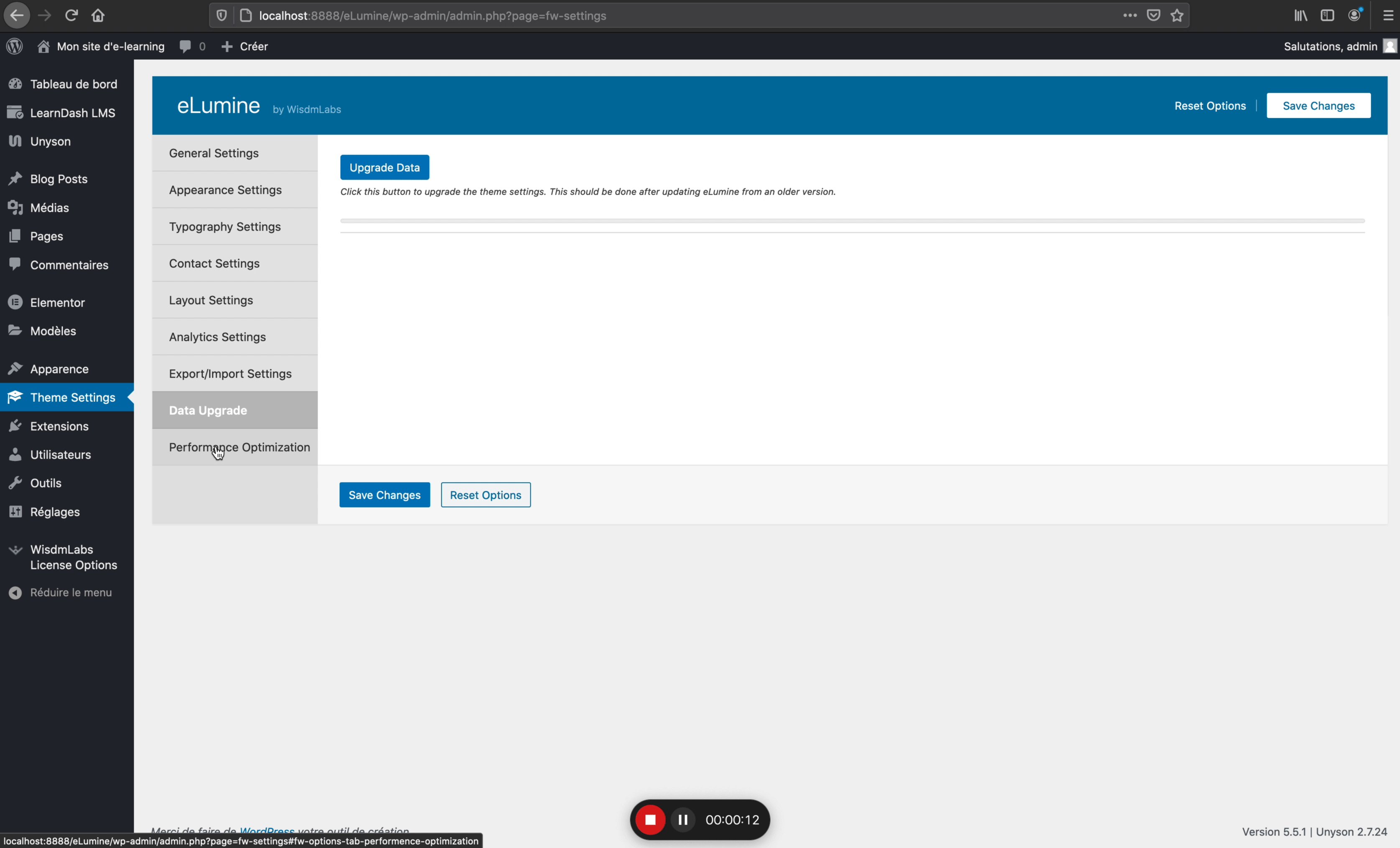
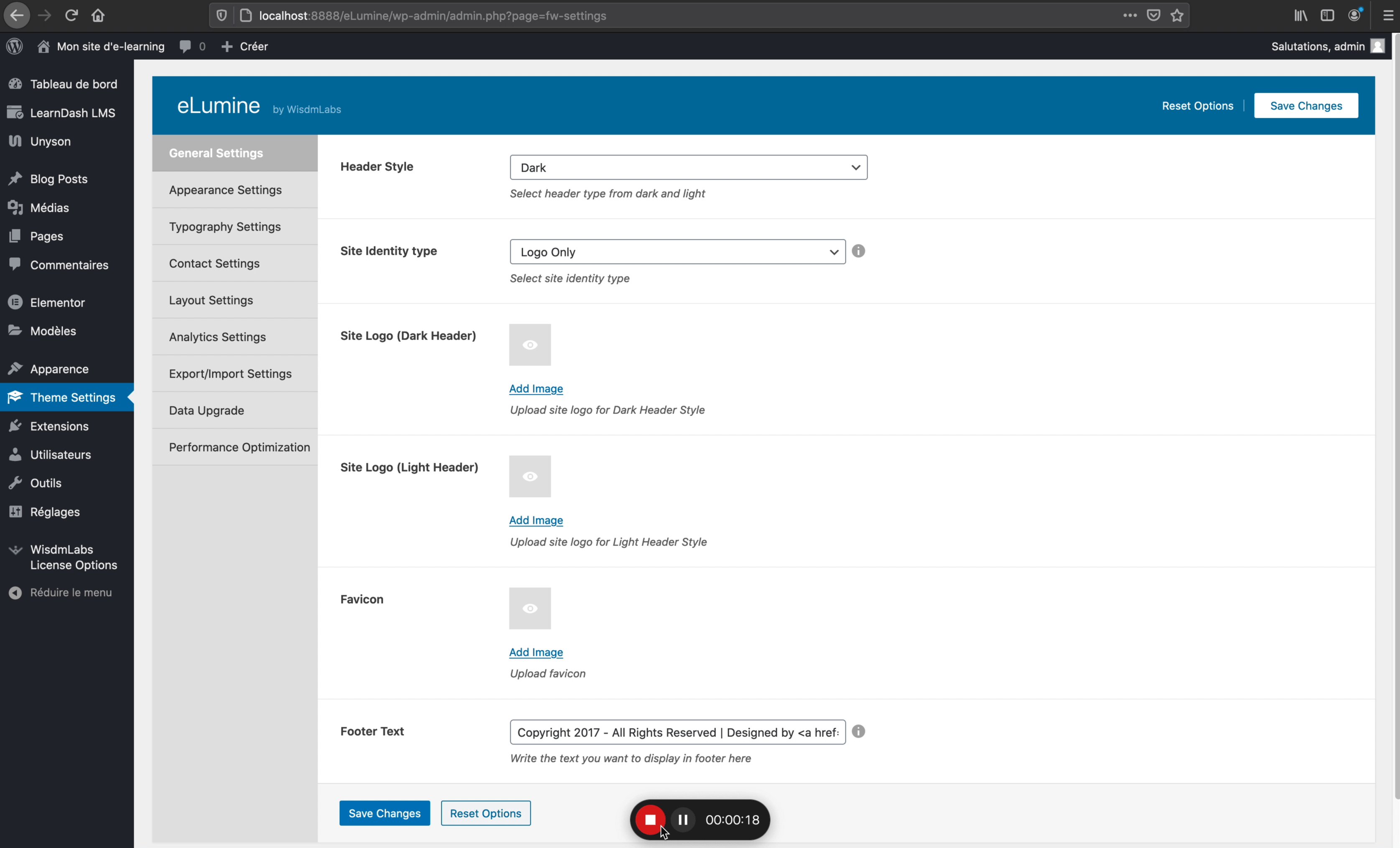
Voyons ce que nous y retrouvons dans les Theme Settings :

Un bon point pour eLumine : le thème est fortement paramétrable ! Mais ces réglages remplacent-ils les réglages habituels du thème ? Faisons un tour dans le menu Apparence > Personnaliser :

Eh bien non, les Theme Settings sont donc en plus des paramètres de personnalisation.
Dans l’état actuel des choses, mon site n’est qu’une coquille vide sans beaucoup d’effet stylistique. Il est donc nécessaire de créer soi-même les page nécessaire au site.
Mais eLumine propose une options supplémentaire pour les gros fainéants dans mon genre : les sites de démonstration.
Les sites de démonstration
Ces sites de démonstration sont en fait des exemples de sites clé en main et prêts à l’emploi.
Cliquons sur le menu Apparence > Demo Setup. La première page du Wizard d’installation s’ouvre.

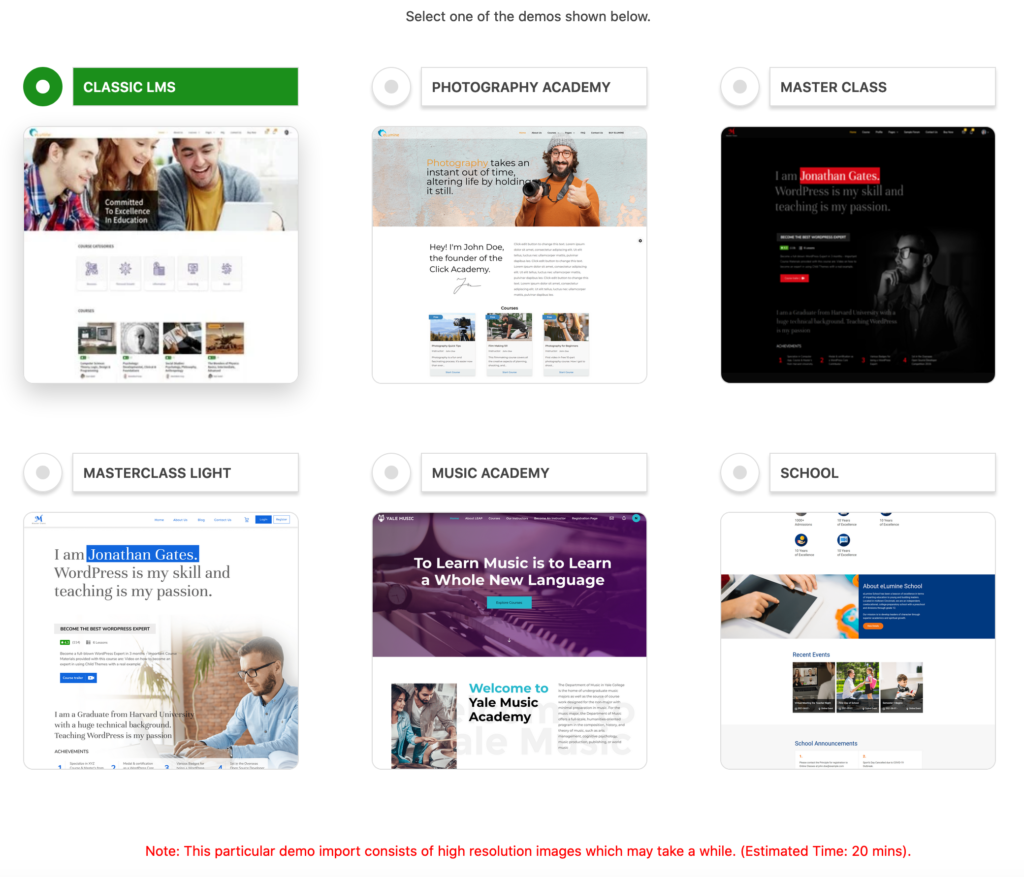
L’écran suivant demande d’introduire votre numéro de licence si vous ne l’avez pas encore fait, et vous demande ensuite de faire le choix entre les 6 sites de démonstration proposés.

Notez l’avertissement sur la longueur du téléchargement, qui estime le temps nécessaire à 20 minutes. Si vous souhaitez plus de détails sur les différents styles de sites proposés, une live preview est disponible sur la page d’eLumine et son lien apparaît en survolant les images.
Je fais le choix d’installer le « Classic LMS ». Je le sélectionne et appuye sur le bouton Start.
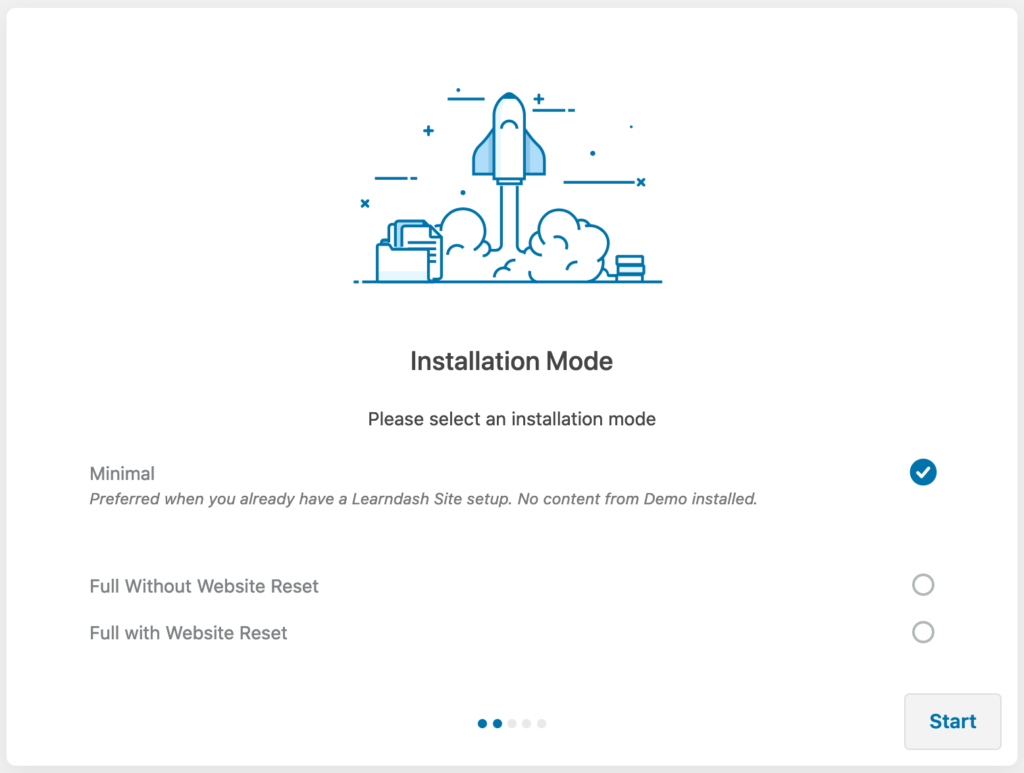
J’ai ensuite le choix entre 3 modes d’installation :
- minimal : si votre site dispose d’un contenu
- complet sans reset du site web : conserve le site actuel et y ajoute le site demo
- complet avec reset du site web : supprime les données actuelles et installe le site demo

Je choisi cette dernière option : mon site ne dispose pas encore de contenu, et je suis curieux de voir les changements qui y seront apportés.
J’appuie encore une fois sur le Start. Un avertissement me rappelle de prendre une sauvegarde du site et me demande de confirmer mon choix.
L’installation ne prend que quelques secondes !
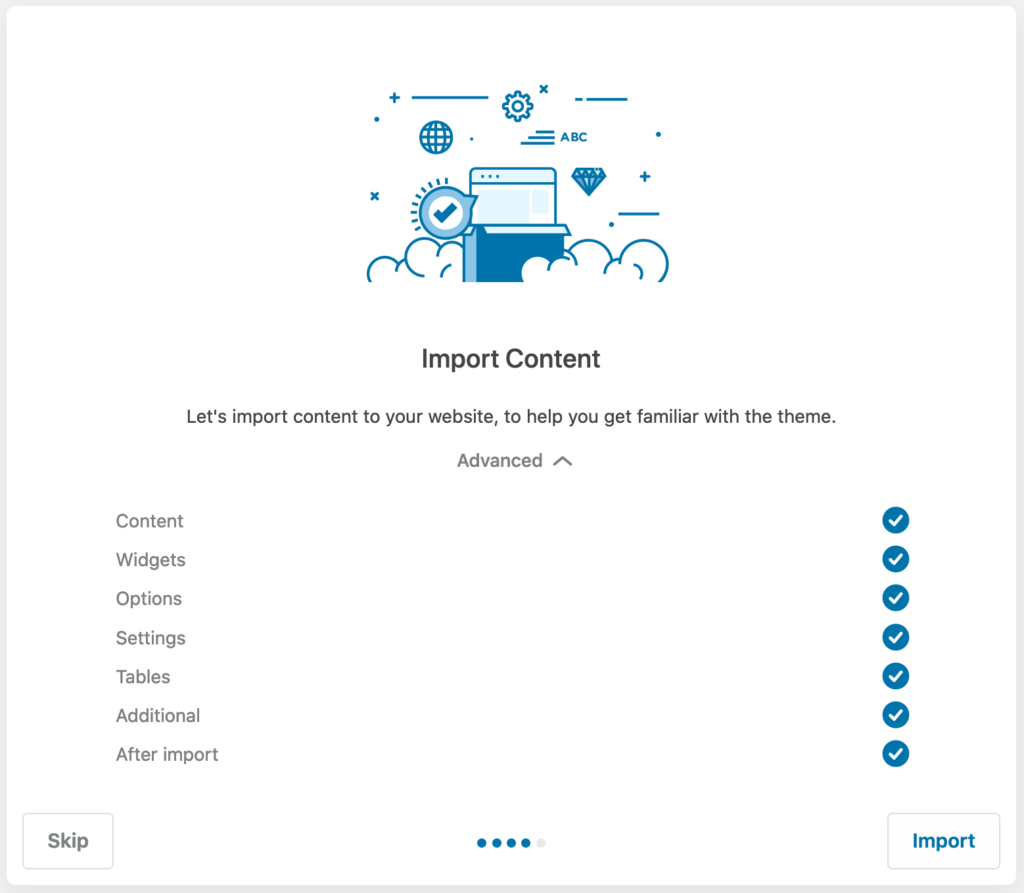
Le wizard me demande ensuite de sélectionner le contenu à ajouter.

Par curiosité, je choisis de tout importer. Je veux obtenir un site complètement opérationnel.
Deux minutes après (et pas vingt comme annoncé), les données ont été importées. J’appuie sur le bouton View your Website.
Ce que j’en pense
Alors là, ma réaction est Woooow ! ???
J’ai en face de moi, généré en quelques clics, non seulement un site complet et esthétique, mais pour peu que j’introduise mon contenu pédagogique en remplacement de celui par défaut et effectue la liaison avec des produits WooCommerce (ce qui est nécessaire pour les vendre), le site est prêt à la vente de mes formations !
Vendre ses formations
La combinaison la plus puissante pour vendre vos formations en ligne est le couple LearnDash et WooCommerce. Pour cela, vous devez relier chacun de vos cours LearnDash à un produit WooCommerce. Cet article vous apprend comment vous y prendre, pas à pas.
De plus vous êtes en mesure de changer le layout du site pour l’adapter à vos besoins, car chaque page (sauf celles générées automatiquement) est customisable avec Elementor.
Promesses tenues ?
Le thème eLumine tient-il ses promesses ? WisdmLabs a été prolixe sur sa page de présentation : pas moins d’une vingtaine de points forts du thème sont soulignés. Examinons-en objectivement les principaux…
Spoiler : les traduction sur les images sont de Google Translate 😉
eLumine accélère la vitesse de chargement des pages de LearnDash LMS

Effectivement, les Theme Settings (voir plus haut) proposent une tabulation Performance Optimization. Vous pouvez y cocher différentes options qui permettent de temporiser le chargement de certains éléments de la page. Je pense que l’expérience utilisateur peut en être améliorée, puisque les ressources ne sont utilisées que quand on en a besoin. Un petit test en console avec la page d’accueil, riche en images et code Elementor, montre un gain de 2000ms (8045ms contre 10250ms).
Un design soigné et ordonné qui permet à votre site Web de se démarquer

Je ne peux que confirmer l’excellent design proposé, facilement customisable par les options proposées dans les Theme Settings. De plus, n’oubliez pas que vous pouvez facilement l’adapter à vos besoin grâce à l’emploi d’Elementor !
Obtenez un site de démarrage en un clin d’œil en important des démos prédéfinies à partir d’eLumine

C’est sans doute la fonctionnalité la plus importante d’eLumine ! La facilité avec laquelle il est possible de disposer en quelques clics d’un site de e-commerce ou de e-learning, sans prise de tête, est tout simplement bluffant !
Les templates de site
De nombreux autres éditeurs proposent des templates de site prêt à l’emploi (Elementor, Envato, etc.), mais eLumine permet une intégration directe avec LearnDash, ce que je n’avais encore jamais vu.
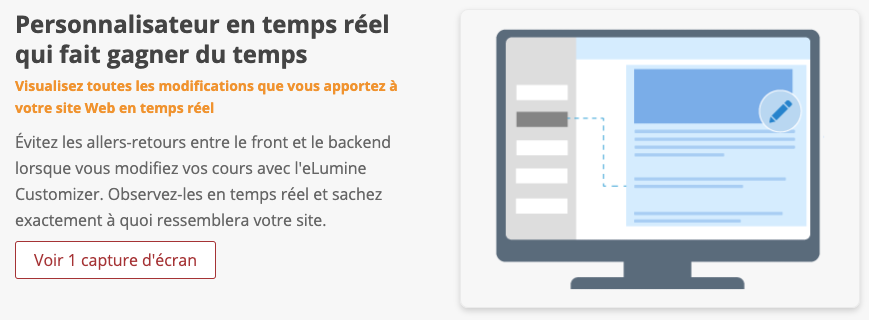
Personnalisation en temps réel et rapide

Le thème enrichi la palette de customisation standard de WordPress d’un certain nombre d’options dont l’utilisation est effectivement appliquée en temps réel. C’est correct mais d’autres thèmes le permettent également.
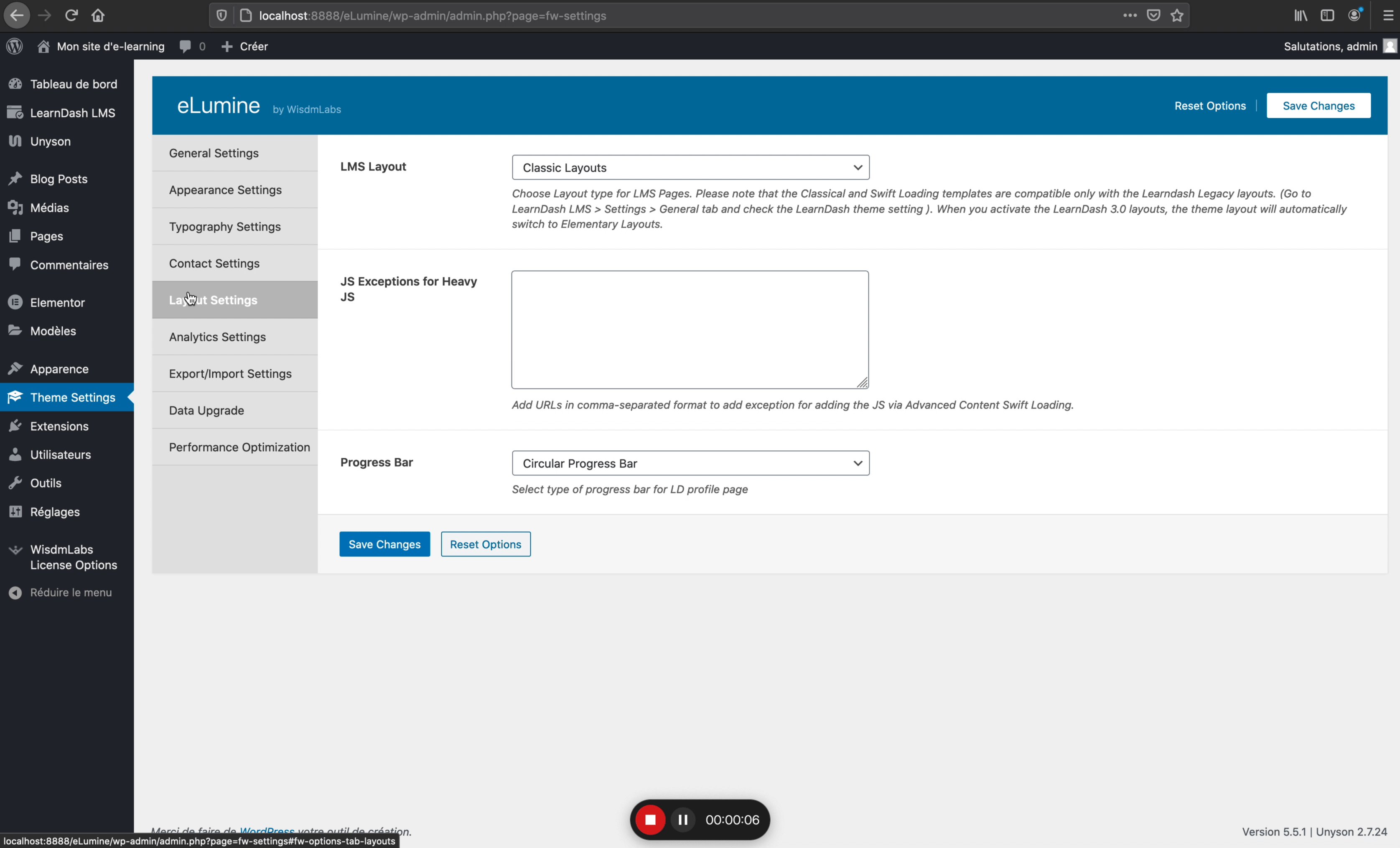
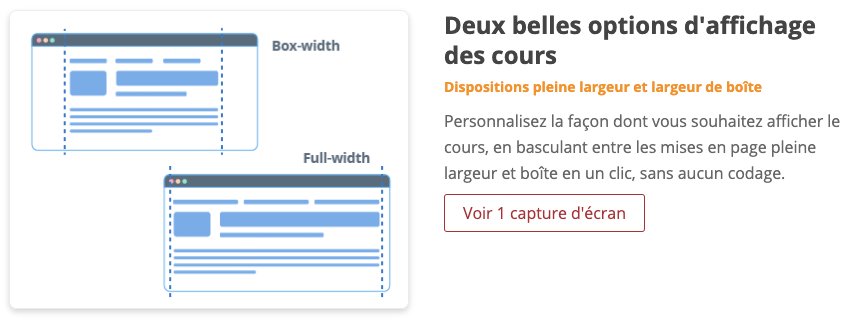
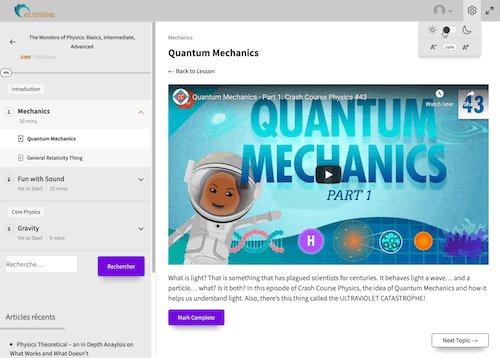
Améliorez l’efficacité de l’apprentissage grâce à la mise en page conçue pour LearnDash
Options d’affichage des cours

Au choix, un affichage pleine page ou en colonne…
Utilisez-vous H5P ?
H5P est un plugin permettant de proposer aux apprenants un contenu interactif et introduit un aspect de « gamification » dans les contenus pédagogiques. Pour une question de mise en page, préférez l’affichage « colonne » si vous l’utilisez.
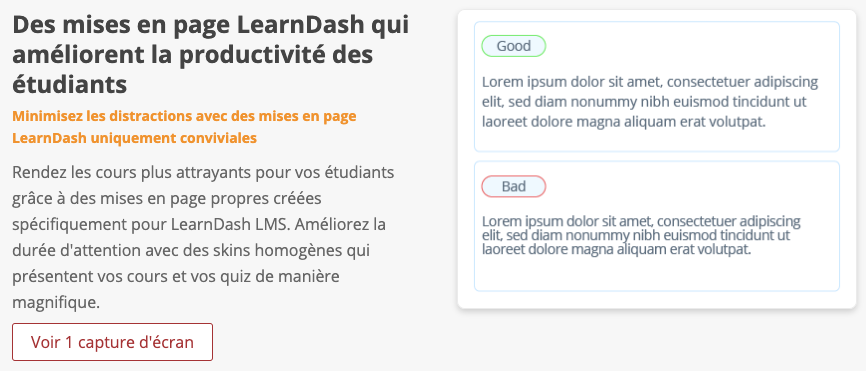
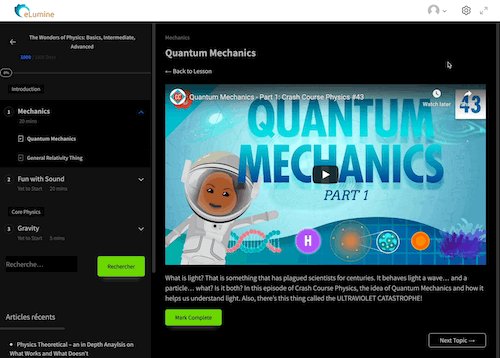
Une mise en page pour améliorer l’efficacité du travail des étudiants

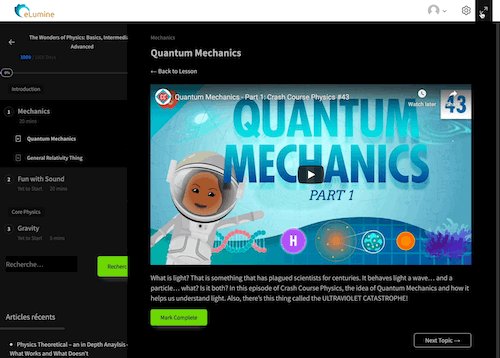
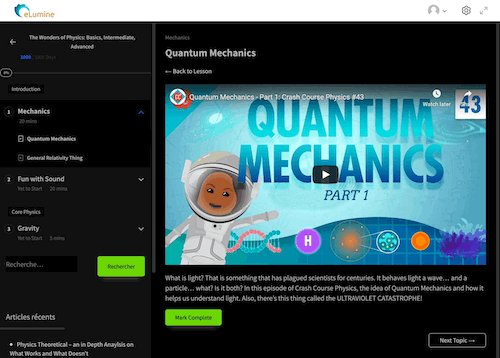
J’ai beaucoup apprécié l’amélioration de l’expérience utilisateur pour l’apprenant. eLumine propose en effet une belle intégration de LearnDash avec un mode plein écran, un mode nuit et la possibilité d’agrandir les lettres du texte.

L’interface de vos apprenants en devient plus conviviale et favorise l’expérience d’apprentissage.
Question de browser…
La possibilité de changer la taille du texte fonctionne sur Chrome et Safari, mais pas sur Firefox. A tester sur MS Edge…
Contenu prêt à être traduit

Aucune option ni réglage ne permet d’introduire une traduction, ce qui constitue un handicap pour nous, francophones. Même si la création du thème a été effectuée par WisdmLabs en tenant compte de ce besoin de traduction, il est néanmoins nécessaire d’utiliser un plugin comme Loco Translate.
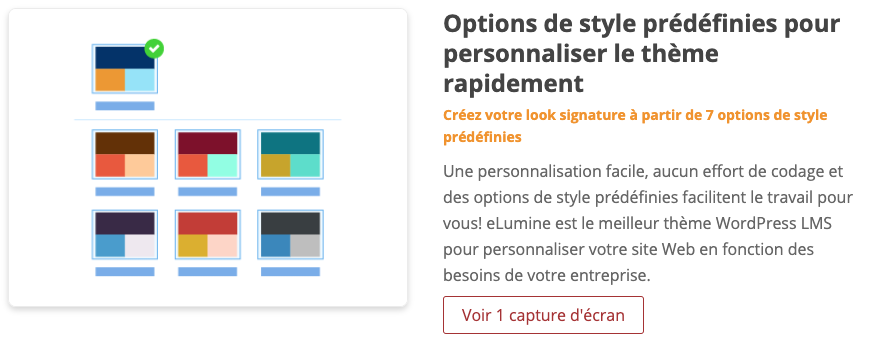
Options de style prédéfinies pour personnaliser le thème rapidement

Une manière rapide de modifier le style global.
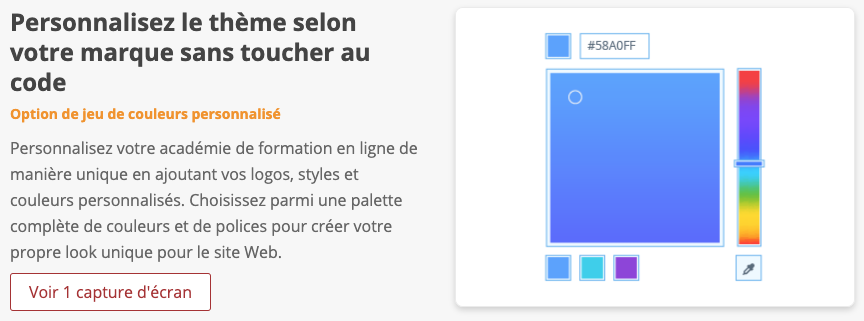
Personnalisez le thème selon votre marque sans toucher au code

Apparence, typographie, layout : de nombreuses options sont disponible dans le Theme Settings de eLumine.
Plus de 900 fontes

En reliant le thème à Google fonts, de nombreuses fontes deviennent disponibles.
Mises en page adaptative

Pas de problème pour la mise en page sur les tablettes et smartphones : tout s’adapte parfaitement et reste consistant avec le site.
Optimisation du référencement
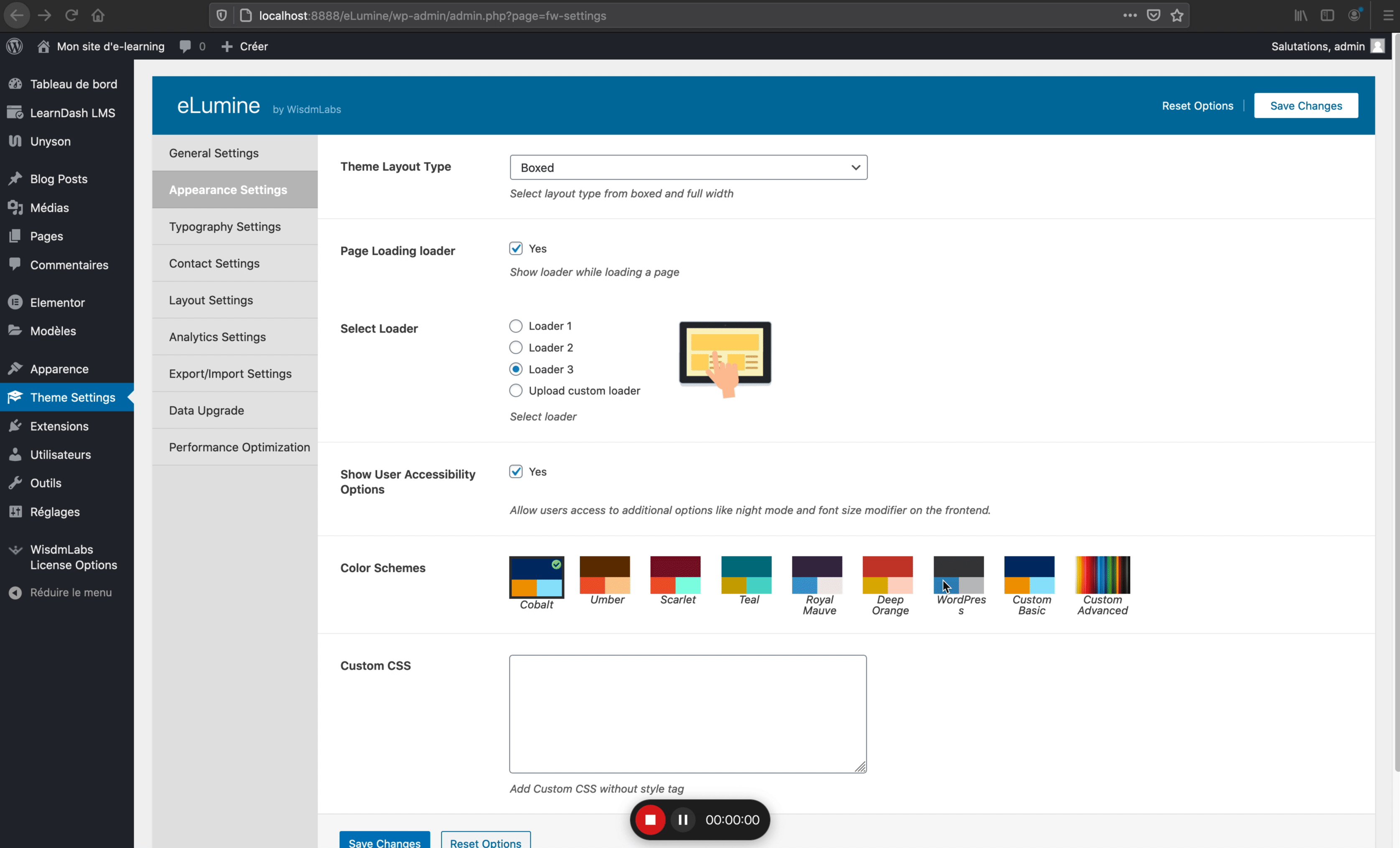
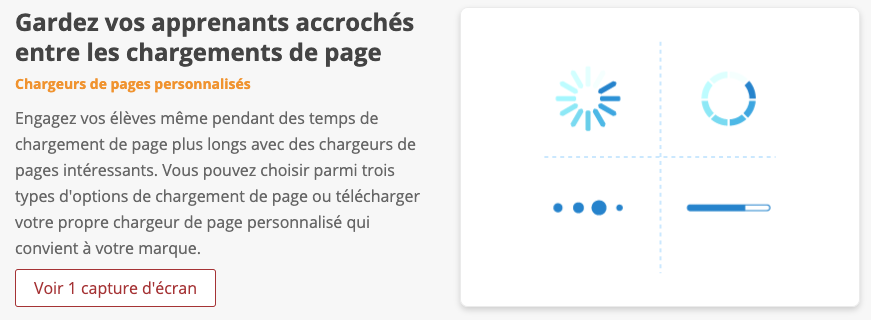
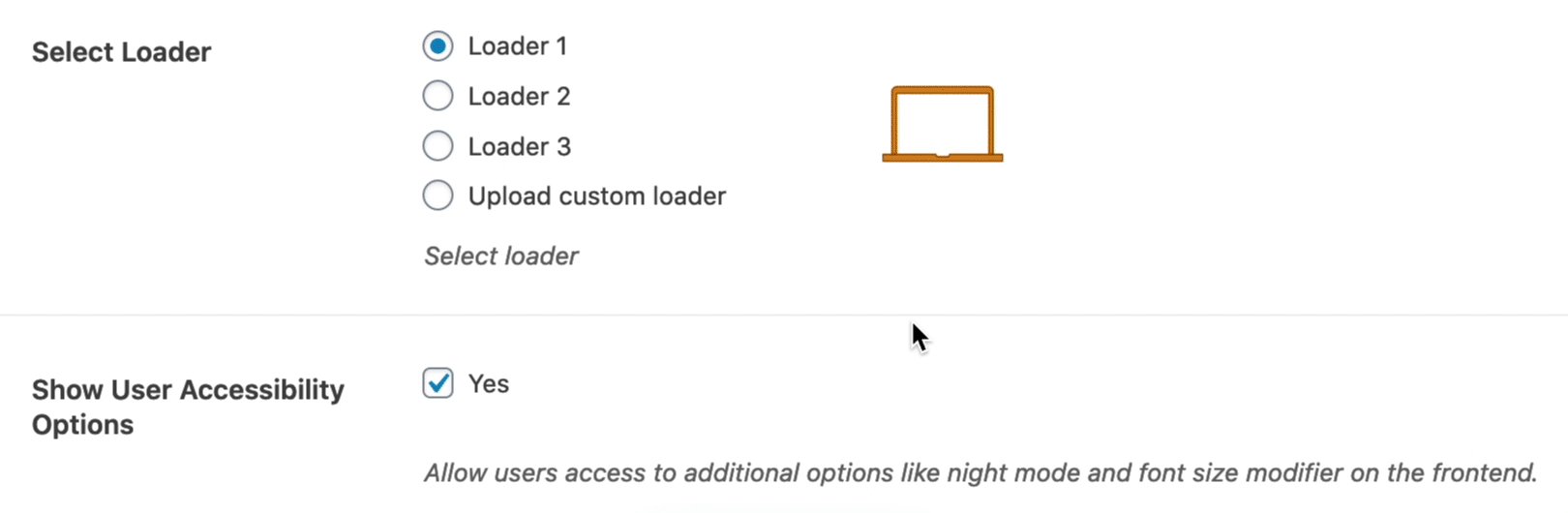
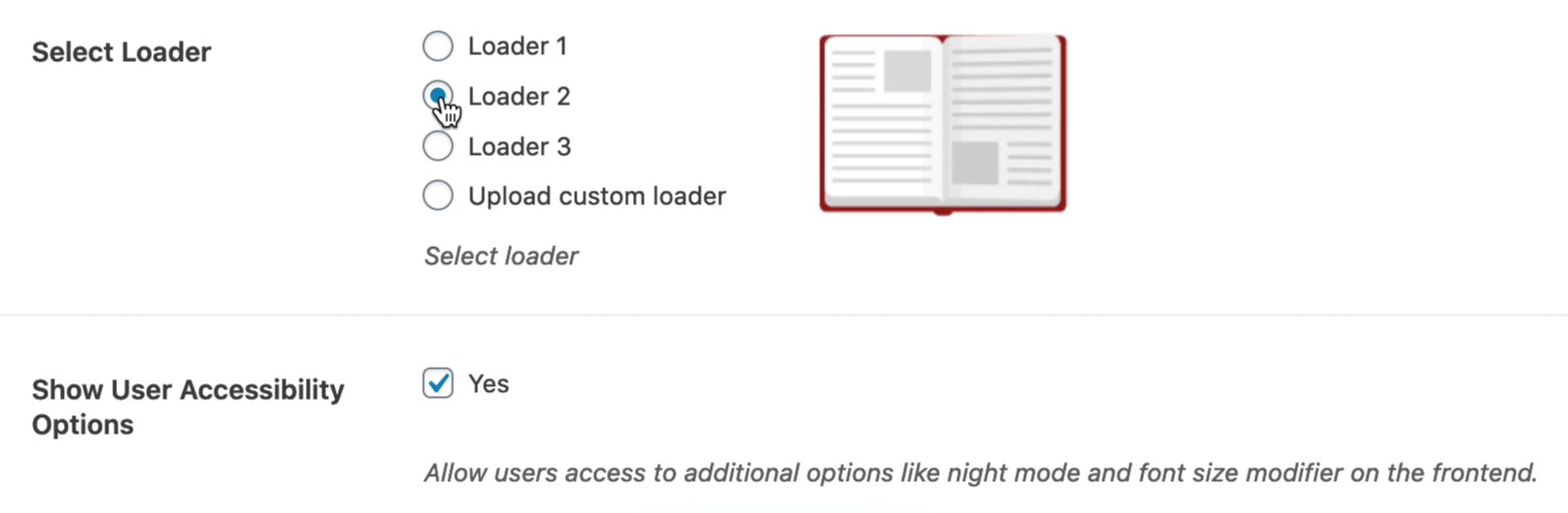
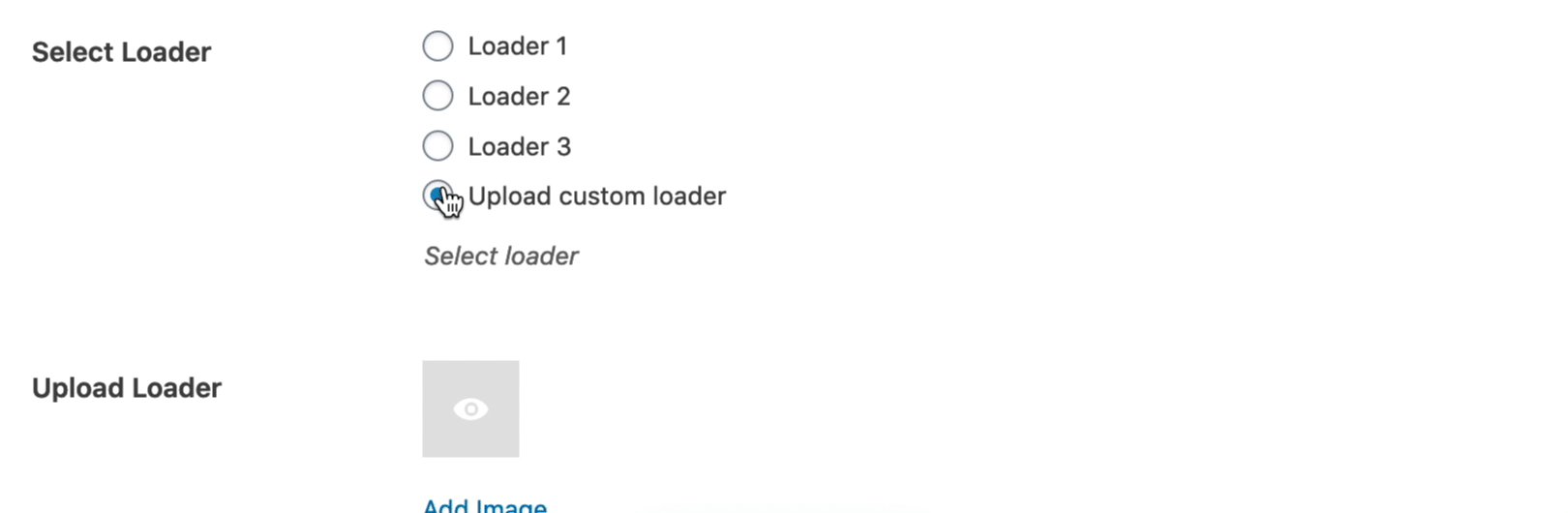
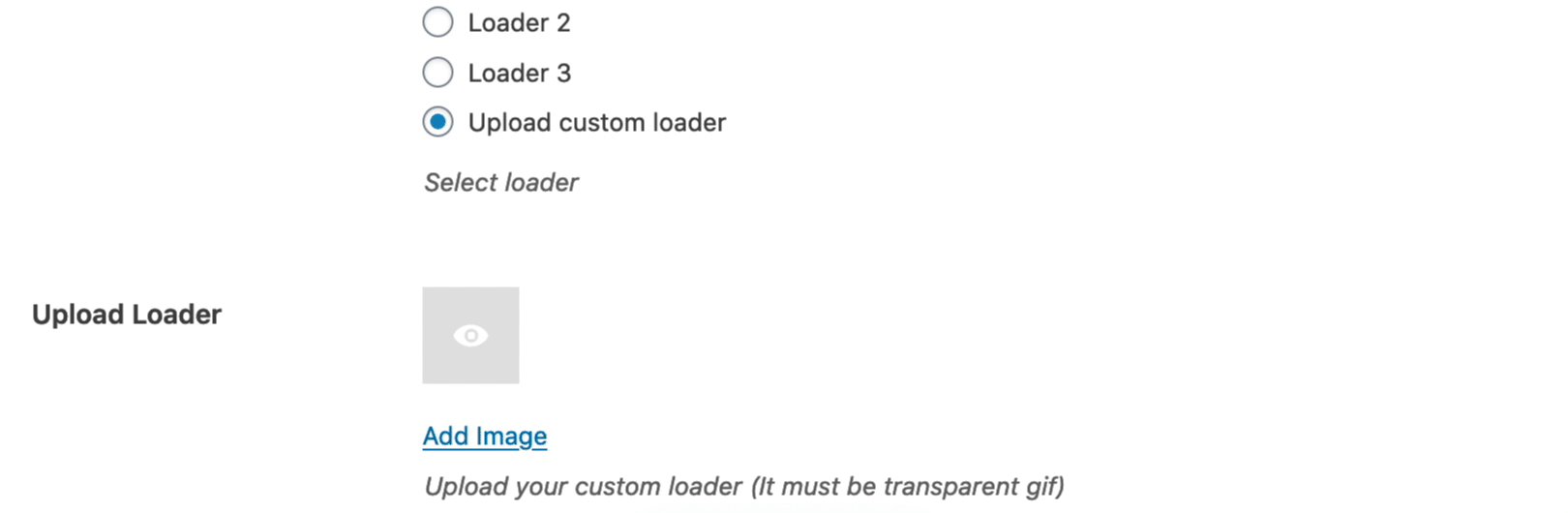
Icône de chargement customisable

Oui, il est possible de changer l’icône de chargement de page. Mais les icônes proposées ne sont pas aussi « smooth » que celles proposées sur la plaquette commerciale ! Un conseil, trouvez-vous un petit GIF animé bien sympa, et utilisez-le.

Ajouter un fil d’Ariane

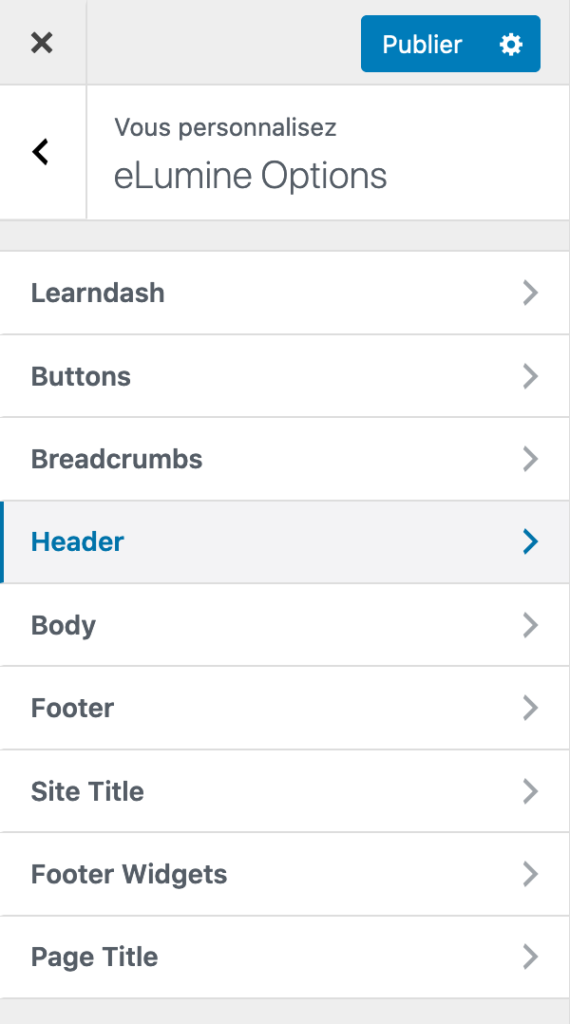
La possibilité est effectivement présente dans le menu Apparence > Personnaliser > eLumine Options > Breadcrumbs. Comme pour d’autres thèmes…
Intégration avec WooCommerce

Si ce n’est que l’accessibilité des cours présents dans le site de démonstration est placée sur « Fermé », aucune liaison n’est créée automatiquement avec des produits de WooCommerce. Ce qui est regrettable, car cela nécessite encore une intervention manuelle qui, heureusement, n’est pas trop compliquée.
Intégration avec votre constructeur de page
Utilisation du mode nuit

Comme souligné plus haut, ce mode nuit améliore grandement l’expérience pédagogique de l’apprenant.
Et tout ça, pour combien ?
Bon d’accord, eLumine répond à ses promesses. Mais à quel prix ?
Au moment d’écrire ces lignes, WisdmLabs (les devs derrière eLumine) propose le thème entre 100$ et 148$ par an, ce qui n’est vraiment pas cher payé au regard de la qualité du produit et de sa facilité d’utilisation !
Conclusion
En commençant à écrire cet article, je n’avais aucune connaissance préalable de eLumine.
Installateur connu et fort sollicité de WordPress/Learndash/WooCommerce, je suis régulièrement contacté pour la création d’un site de commerce en ligne, particulièrement dans le domaine de la vente de formations. Mon credo habituel était de proposer une installation basée sur Astra, thème simple et stable. Mais je dois avouer, en toute objectivité, que la puissance et la facilité d’utilisation de eLumine a pu me charmer, surtout couplée aux sites de démonstration. En un tour de main, l’utilisateur néophyte est en mesure de se créer un site de vente de formation avec look professionnel pour une partie de ce que lui demanderait un web designer ! Evidemment, le surcroît de tarif du web designer comprend un coaching et la résolution des inévitables problèmes de mise en ligne. Mais néanmoins, je ne peux que conseiller cet achat !
En tout cas, je sais que je proposerai systématiquement à mes futurs clients d’utiliser eLumine car la qualité de leur nouveau site web n’en sera que meilleure !
A vous maintenant de mettre ces notions en pratique !
Des questions ? N’hésitez pas à me contacter…





![Read more about the article Admin Moodle – le truc n°9 : exploiter la puissance du fichier config.php [2024]](https://christophe.coussement.info/wp-content/uploads/2022/09/Asset-5-300x169.png)

![Read more about the article Les données de e-learning : SCORM et xAPI, quelles différences ? [Update 2021]](https://christophe.coussement.info/wp-content/uploads/2019/05/scorm-vs-tin-can-api-300x150.png)