La question revient régulièrement sur les forums et les groupes Facebook consacrés à H5P : « comment puis-je adapter la fonte d’une activité H5P afin de la faire correspondre à celle de mon site ?« , « comment changer la fonte et sa taille ?« , « comment mettre un arrière-plan à mes titres dans H5P ?« , bref : comment changer l’aspect visuel de l’activité H5P ?
- Le problème : iFrame
- L'intégration de H5P et les versions de Moodle
- Solution 2 : Surcharger les styles CSS par l'emploi d'un thème enfant dans Moodle 3.10
- Etape 1 : déjà disposer de ou créer une activité H5P
- Etape 2 : créer un thème enfant
- Attention
- Attention
- Astuce
- Etape 3 : créer le fichier de style customisé
- Etape 4 : réaliser la connection avec la fonction de rendu de H5P
- Attention
- Etape 5 : sélectionner et installer notre thème enfant
- Etape 6 : contrôler le résultat
- Astuce
- Conclusion
Le problème : iFrame
Ceux d’entre-vous qui sont familiers avec Moodle ou WordPress ou un autre CMS donneraient rapidement la réponse : changer le style au moyen des feuilles de style CSS. En effet, certains thèmes permettent d’injecter du CSS customisé dans la balise <head> de la page. Mais c’est là que se pose le problème de l’architecture de l’activité H5P : celle-ci est encapsulée dans un « iFrame » (comme une page HTML dans une page HTML) et cet iFrame « protège » son contenu la diffusion du CSS de la page le contenant…
Nous devons donc chercher une autre solution…
J’en ai trouvé deux, à adopter suivant vos objectifs : l’emploi d’un thème spécifique, et la surcharge des CSS par l’emploi d’un thème enfant. Examinons les deux solutions, dans le cas spécifique de Moodle (pour WordPress et autres CMS, la solution est semblable mais ne sera pas décrite ici).
De par la longueur de l’explication, chaque solution fera l’objet d’un article séparé. Retrouvez l’article concernant l’emploi d’un thème spécifique : H5P – Modification de son aspect visuel dans Moodle (1/3).
L’intégration de H5P et les versions de Moodle
Remarquez que depuis la version 3.9, Moodle a inclut H5P dans le noyau du code, ce qui enlève la nécessité d’installer un plugin séparé et depuis la version 3.10, a même inclut certaines fonctions permettant de modifier directement le rendu du H5P dans le site. Ce tutoriel traite de ce dernier cas.
Solution 2 : Surcharger les styles CSS par l’emploi d’un thème enfant dans Moodle 3.10
Etape 1 : déjà disposer de ou créer une activité H5P
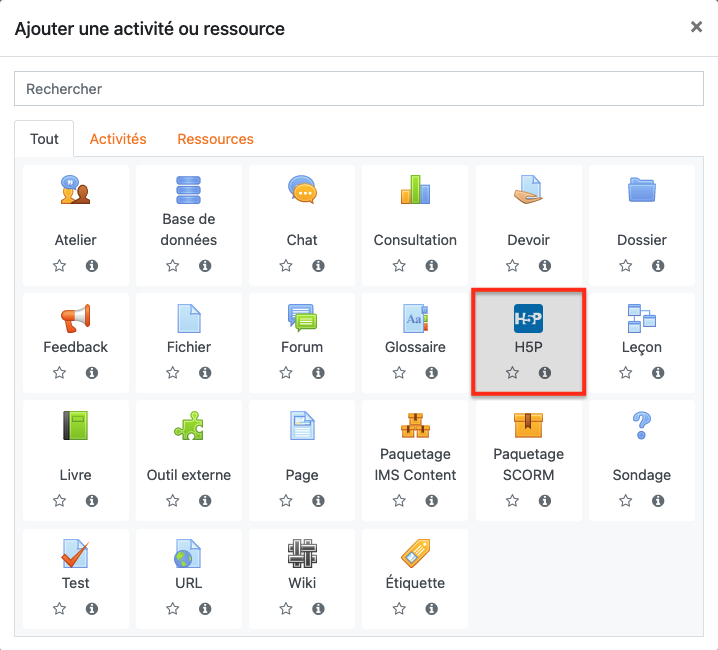
Afin de pouvoir visualiser les changements visuels que nous allons apporter, nous devons disposer d’une activité H5P. Activez le mode édition et cliquez sur Ajouter une activité ou une ressource.

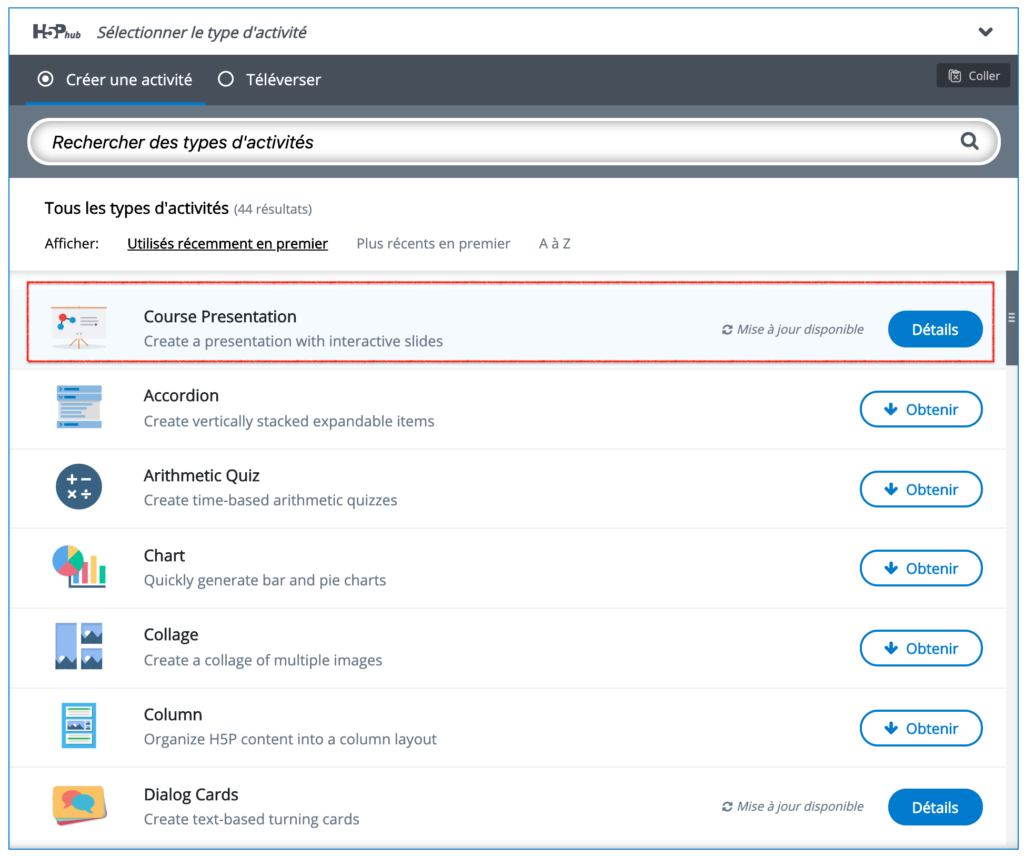
Pour cela, créons un cours, ajoutons-y une activité H5P « Course Présentation » par exemple.

Si vous ne connaissez pas l’emploi de cette activité « Course Presentation », je vous invite à suivre ce tutoriel.
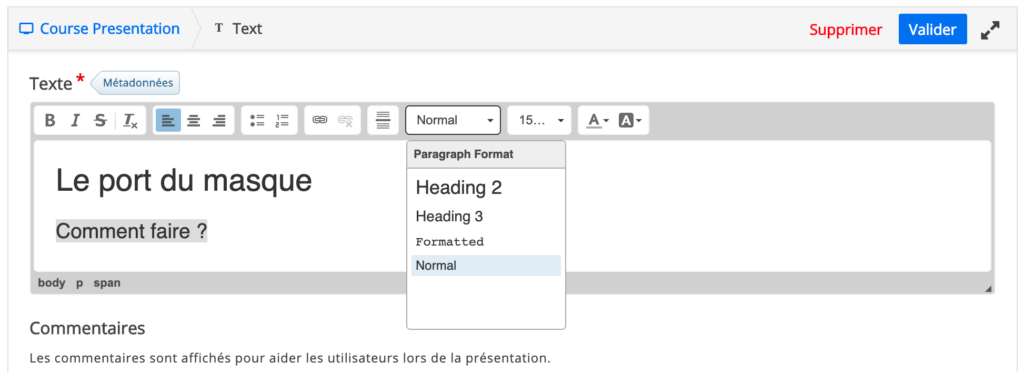
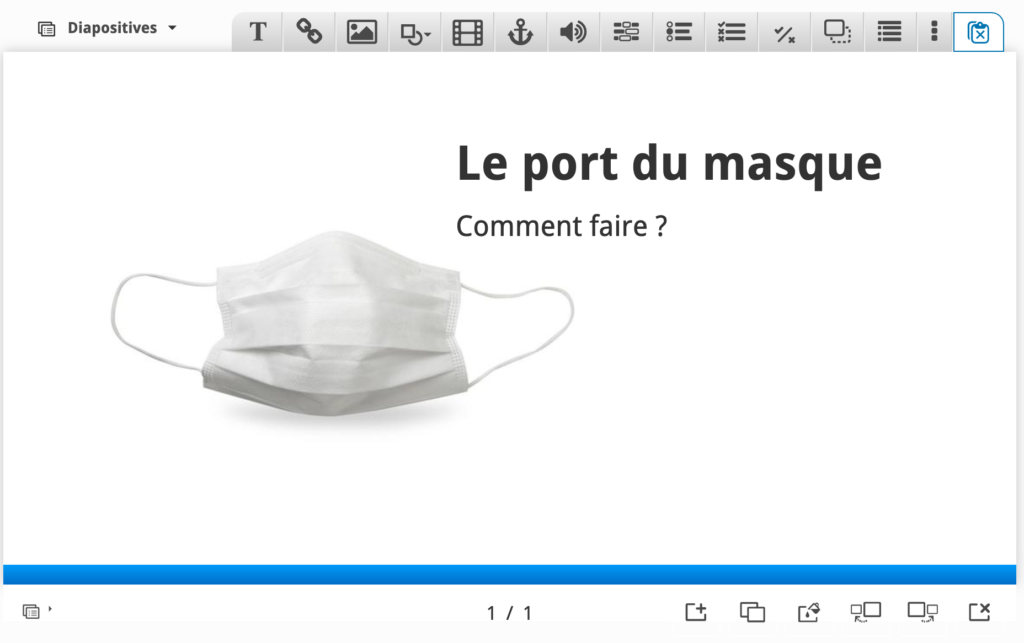
Pour les besoins de la démonstration, créons une diapositives avec un fond blanc, une image de masque chirurgical et ajoutons-y des titres.

Nous avons utilisé le formatage « H2 » pour « Le port du masque » et « Normal » pour « Comment faire ? ». Cliquons sur [Valider].

L’image est claire, mais le choix par défaut et imposé de la fonte « H5PDroidSans » n’est pas top. Moi, je voudrais une fonte « Raleway » pour le formatage « H2 » et « Avenir » pour le formatage « Normal ».
Etape 2 : créer un thème enfant
Dans le thème enfant, nous allons simplement modifier les détails que nous voulons changer, connecter les thèmes enfant et parent, puis laisser le thème parent faire le reste.
Créer le dossier du thème
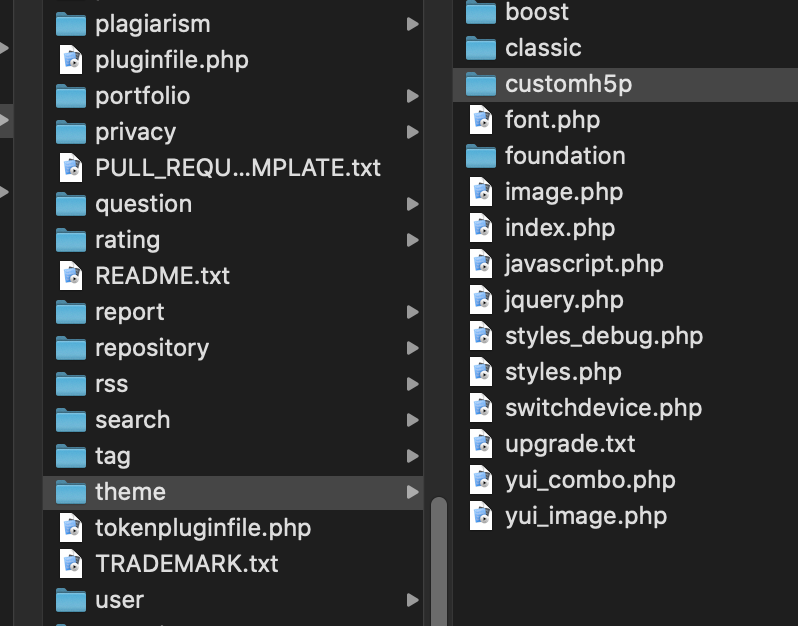
Puisque nous avons accès aux fichiers système de Moodle, dirigeons-nous vers le dossier «thème» et créons un dossier pour notre thème sous celui-ci. Le nom du dossier doit être le même que le nom du thème enfant. Pour cet exemple, appelons ce thème enfant « »customh5p ». Nous créons donc un dossier « customh5p ».

Créer les fichiers nécessaires au thème enfant
Les fichiers / dossiers minimums dont vous avez besoin pour créer un thème enfant sont: config.php, version.php et lang/en/theme _ {{nom_du_theme_enfant}}.php. Dans notre cas, ce {{nom_du_theme_enfant}} sera : customh5p.php.
Voyons maintenant le contenu à placer dans ces fichiers.
theme/customh5p/config.php
<?php
defined('MOODLE_INTERNAL') || die();
// Le nom de notre thème
$THEME->name = 'customh5p';
// La liste des feuilles de style utilisée, dans notre cas : uniquement "custom.css". Remarquez que le ".css" n'est pas repris
$THEME->sheets = [custom];
// /!\ IMPORTANT /!\ Le nom du thème parent. Dans le cas de cet exemple : "Boost". A adapter à votre cas particulier
$THEME->parents = ['boost'];
// Nécessaire dans la plupart des cas afin de permettre la surcharge du thème
$THEME->rendererfactory = 'theme_overridden_renderer_factory';
$THEME->csspostprocess = 'theme_h5pmod_process_css';
// reset de certains paramètres
$THEME->supportscssoptimisation = false;
$THEME->yuicssmodules = [];
$THEME->enable_dock = false;
$THEME->editor_sheets = [];
?>
theme/customh5p/version.php
<?php
defined('MOODLE_INTERNAL') || die();
// version du theme
$plugin->version = '2016102100';
// Version de Moodle nécessaire au bon fonctionnement de votre thème enfant
$plugin->requires = '2016070700';
// Le nom de votre thème. Il commence toujours par "theme_"
$plugin->component = 'theme_customh5p';
// La liste des plugins nécessaire au thème enfant
$plugin->dependencies = ['theme_boost' => '2016102100'];
?>
/theme/customh5p/lang/en/theme_customh5p.php
<?php // Description montrée dans le sélecteur de thème de Moodle $string['choosereadme'] = 'customh5p est un thème enfant de BOOST permettant un emploi de CSS customisé.'; // Nom du thème $string['pluginname'] = 'customh5p'; $string['configtitle'] = 'customh5p'; ?>
Etape 3 : créer le fichier de style customisé
En utilisant les outils de développeurs existant dans la plupart des browsers modernes, nous avons pu identifier les classes des éléments que nous souhaitons modifier (oui, la procédure demande quelques connaissances dans la manipulation des fichiers HTML et CSS, mais de nombreux tutos existent sur le web…) :
.h5p-advanced-text h2 .h5p-advanced-text p
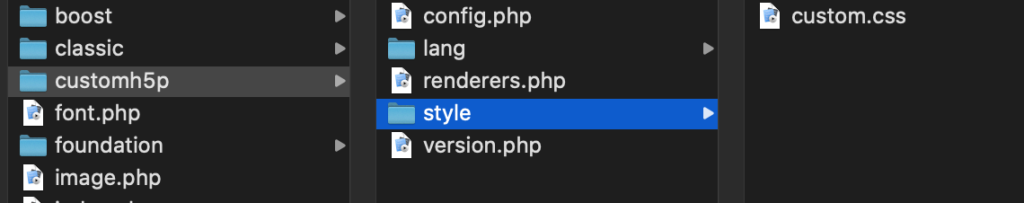
Il est simple, à présent, de procéder à la personnalisation du CSS en adressant ces éléments, ce que nous placerons dans un fichier « custom.css » (référencé dans le « config.php », voir ci-dessus) dans le dossier « style » de notre thème enfant
/theme/customh5p/style/custom.css
.h5p-advanced-text h2 {
font-family: 'Raleway';
}
.h5p-advanced-text p {
font-family: 'Avenir';
}
Etape 4 : réaliser la connection avec la fonction de rendu de H5P
Pour faire simple, disons que H5P utilise une série de fonctions dans un fichier « renderer.php » afin d’assurer le rendu du HTML5. C’est un fichier semblable que nous allons utiliser, contenant une fonction bien spécifique signalant à H5P d’utiliser notre nouvelle feuille de style « custom.css ».
/theme/customh5p/renderers.php
<?php
class theme_customh5p_core_h5p_renderer extends \core_h5p\output\renderer {
/**
* Ajoute du style au rendu H5P.
*
* @param array $styles Styles à appliquer.
* @param array $libraries Libraries à montrer.
* @param string $embedType Comment H5p est rendu.
*/
public function h5p_alter_styles(&$styles, $libraries, $embedType) {
global $CFG;
$styles[] = (object) array(
'path' => $CFG->httpswwwroot . '/theme/customh5p/style/custom.css',
'version' => '?ver=0.0.1',
);
}
}
?>
Au final, la structure de notre dossier « customh5p » doit ressembler à ceci :

Etape 5 : sélectionner et installer notre thème enfant
Quittons à présent l’environnement des fichiers système de Moodle et retournons à son interface utilisateur.
Rendons nous sur Administration du site > Notifications. Le système repère la présence d’un nouveau thème et en propose l’installation. Une fois cette installation réalisée, nous nous rendons dans le Sélecteur de thème afin de changer le thème utiliser par notre thème enfant. Celui-ci prend la main et, en principe, rien ne devrait déjà visuellement changer.
Etape 6 : contrôler le résultat
Retournons voir notre activité H5P et, heureuse surprise, notre diapositive a adopté les nouvelles fontes !

A comparer avec l’ancienne version :


Conclusion
J’espère que ce petit article vous fera d’autant mieux apprécier Moodle et H5P…
Cette solution est plus universelle que la première solution présentée, car elle permet de conserver le thème utilisé (et qui a parfois coûté beaucoup d’énergie ou de budget dans son design et sa conception), mais nécessite de mettre les mains dans le camboui en altérant des fichiers du système. No pain, no gain 😉
Retrouvez l’article présentant la première solution : H5P – Modification de son aspect visuel dans Moodle (1/3).
N’hésitez pas à me contacter si vous avez des questions ou des commentaires sur cet article ou postez sur notre groupe francophone d’entraide Moodle :

![You are currently viewing H5P – Modification de son aspect visuel dans Moodle 3.10 (3/3) [2021]](https://christophe.coussement.info/wp-content/uploads/2020/05/H5P-visual-change.png)


![Read more about the article Comment installer le LMS LearnDash sous WordPress [2021]](https://christophe.coussement.info/wp-content/uploads/2020/10/wp-ld-300x150.png)